How to Connect TikTok with JSON

The integration will allow you to get new leads from TikTok and transfer them to the system you need, if it supports transfer via JSON. This way you can automate the process of processing leads, with the help of the different services that you use as efficiently as possible.
Let's go through the entire TikTok with JSON setup steps together!
Navigation:
1. What will integration TikTok with JSON do?
2. How to connect TikTok account?
3. How to connect JSON account?
4. How to setup data transfer from TikTok to JSON?
5. An example of the data that will be sent to your JSON.
6. Auto-update.
To start setup new connection, click "Create connection".

Select a system as the Data Source. In this case, you must specify the TikTok.

Next, you need to specify the system to which the data from the TikTok will be transferred. In this case, you must specify JSON.

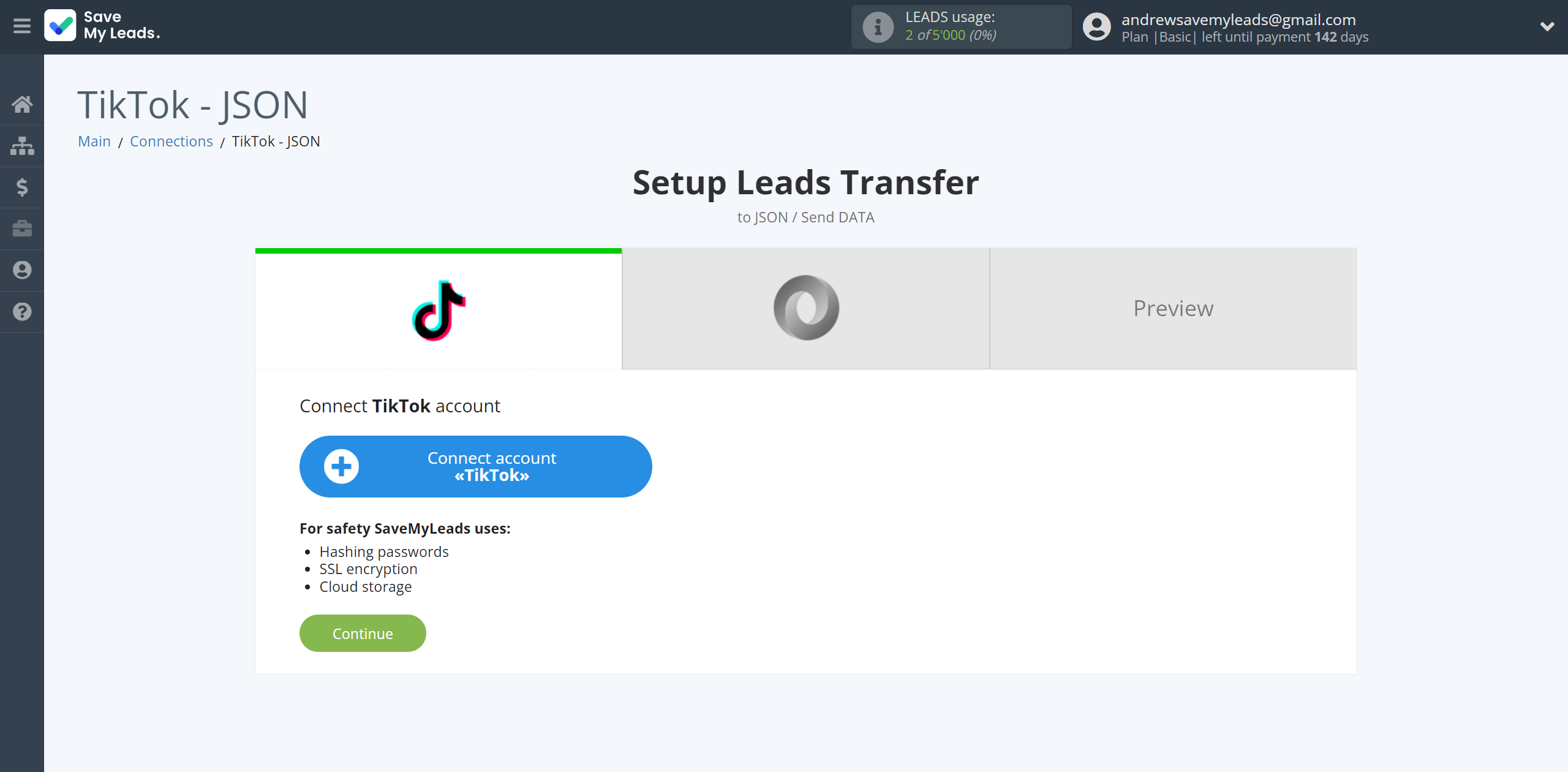
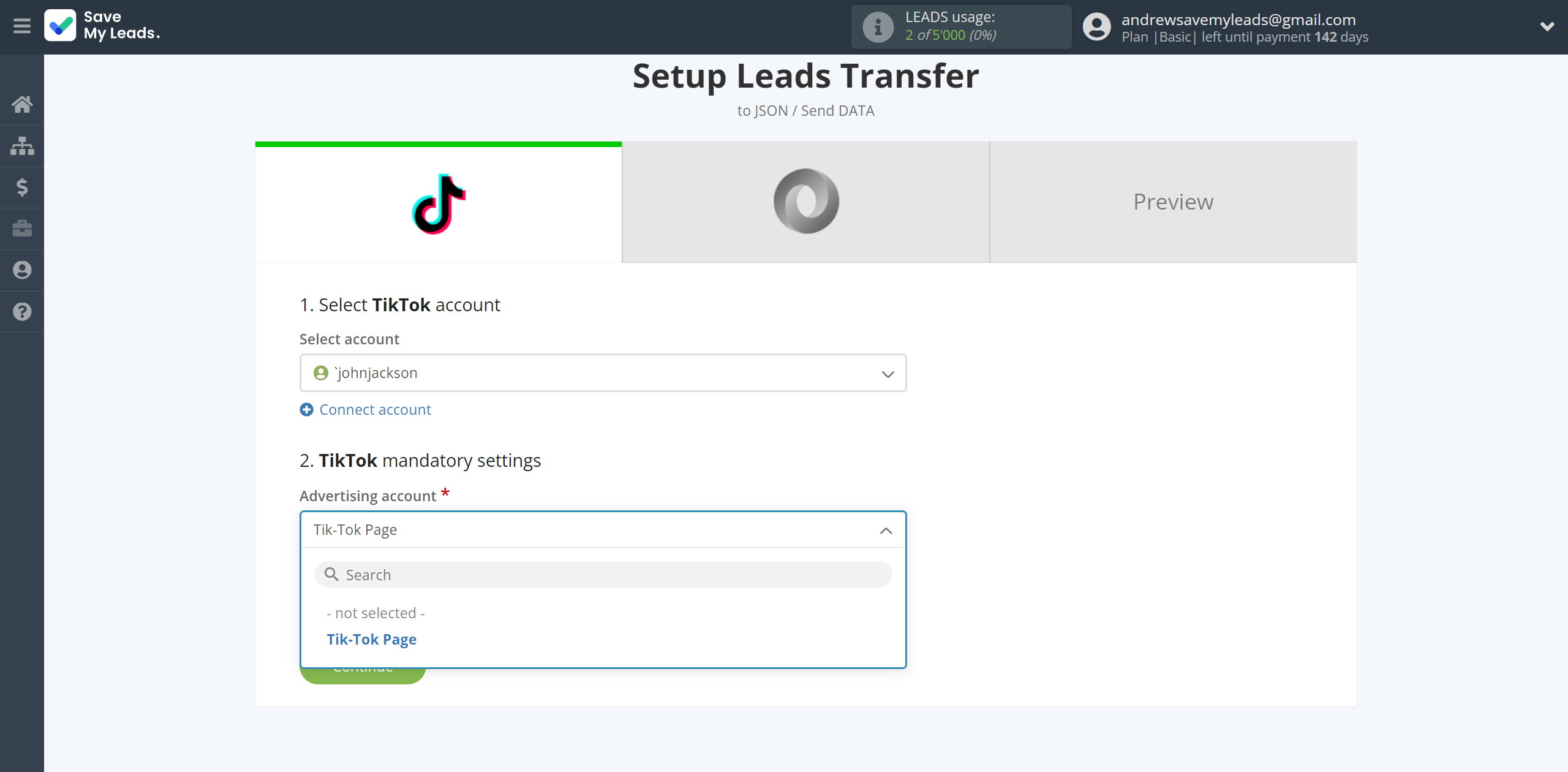
The next step is to select TikTok account from which SaveMyLeads get leads.
If there are no accounts connected to the system, click "Connect account".
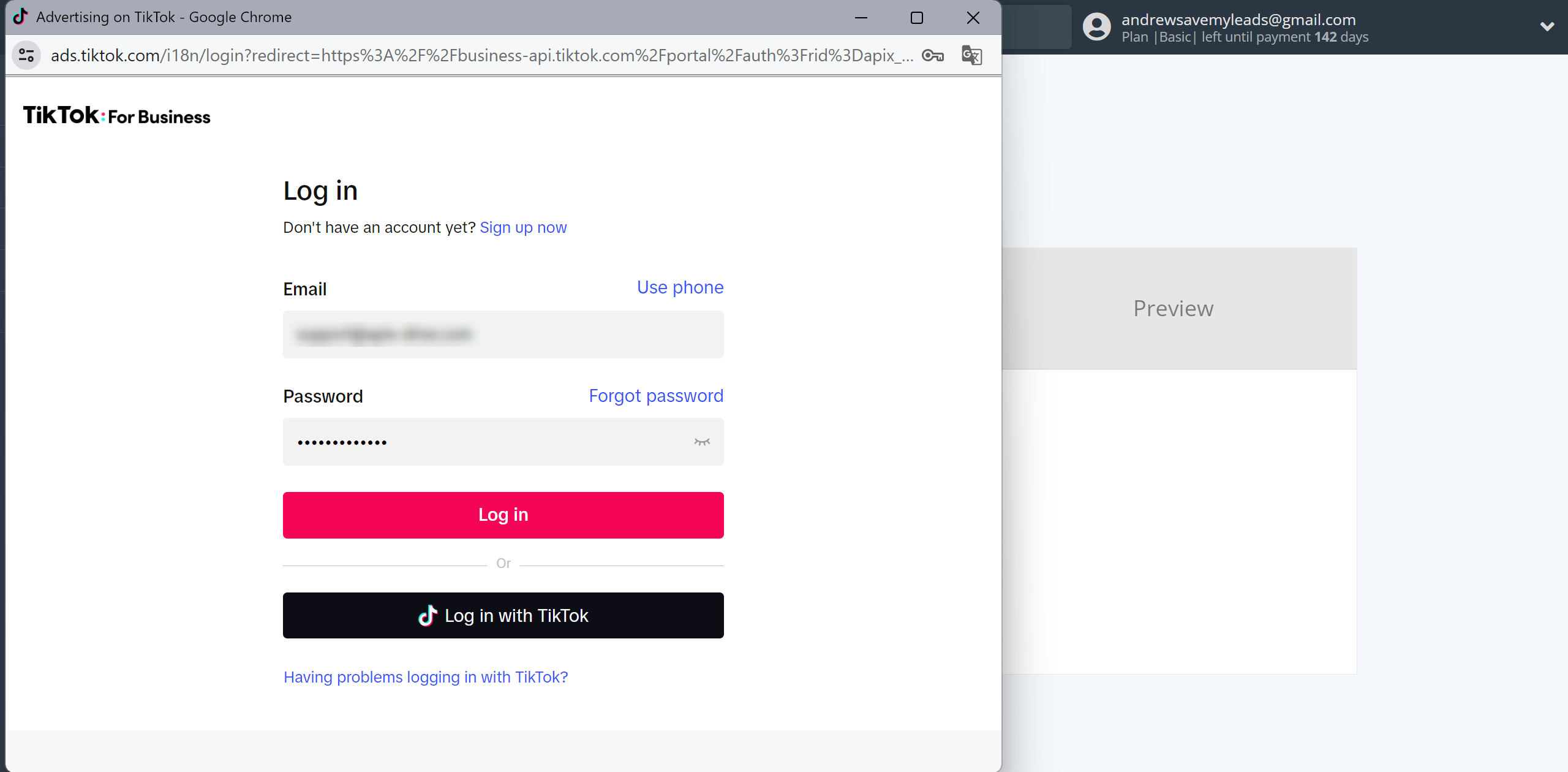
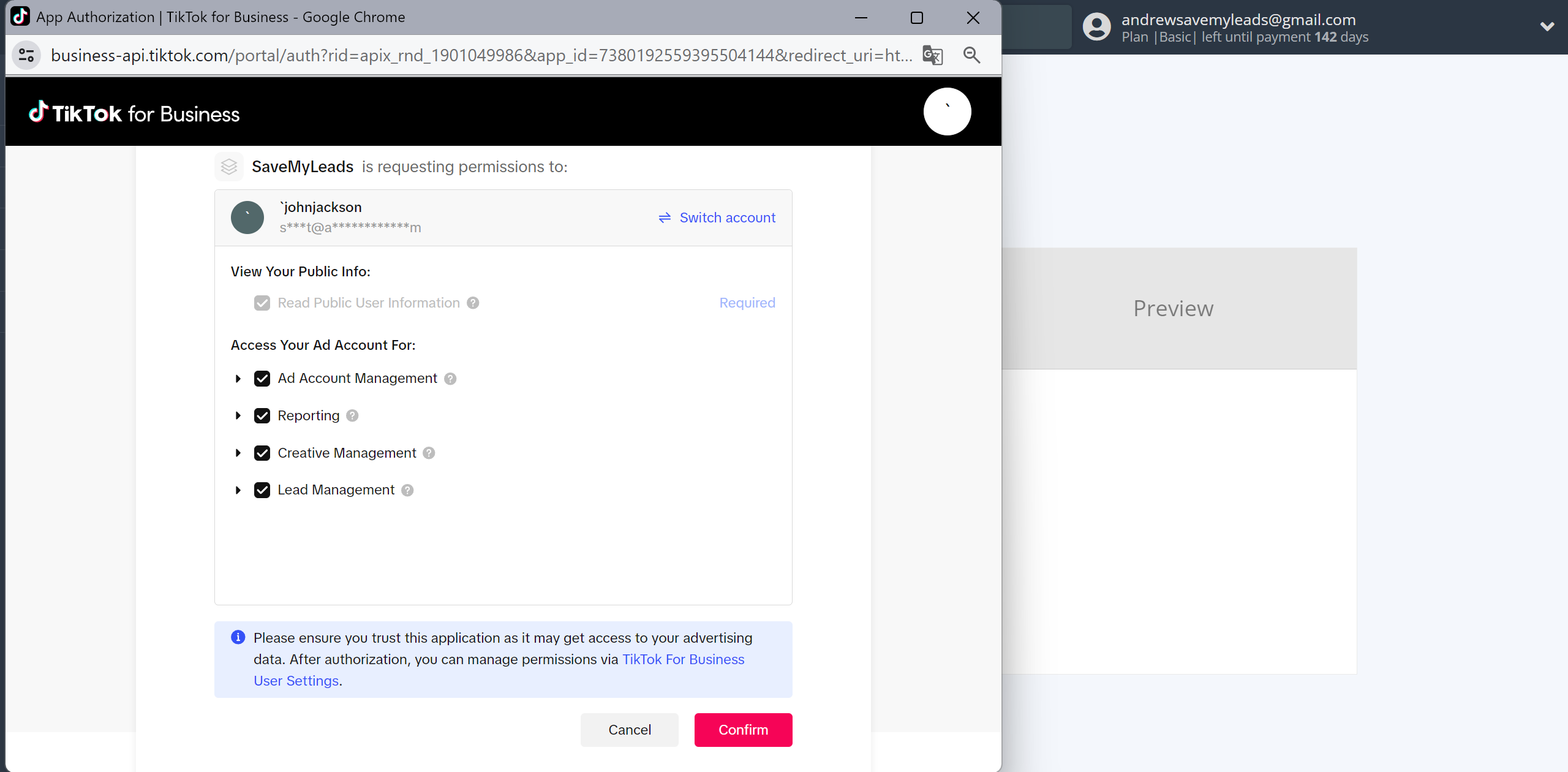
Enter your email and password and give all access to work with this account.



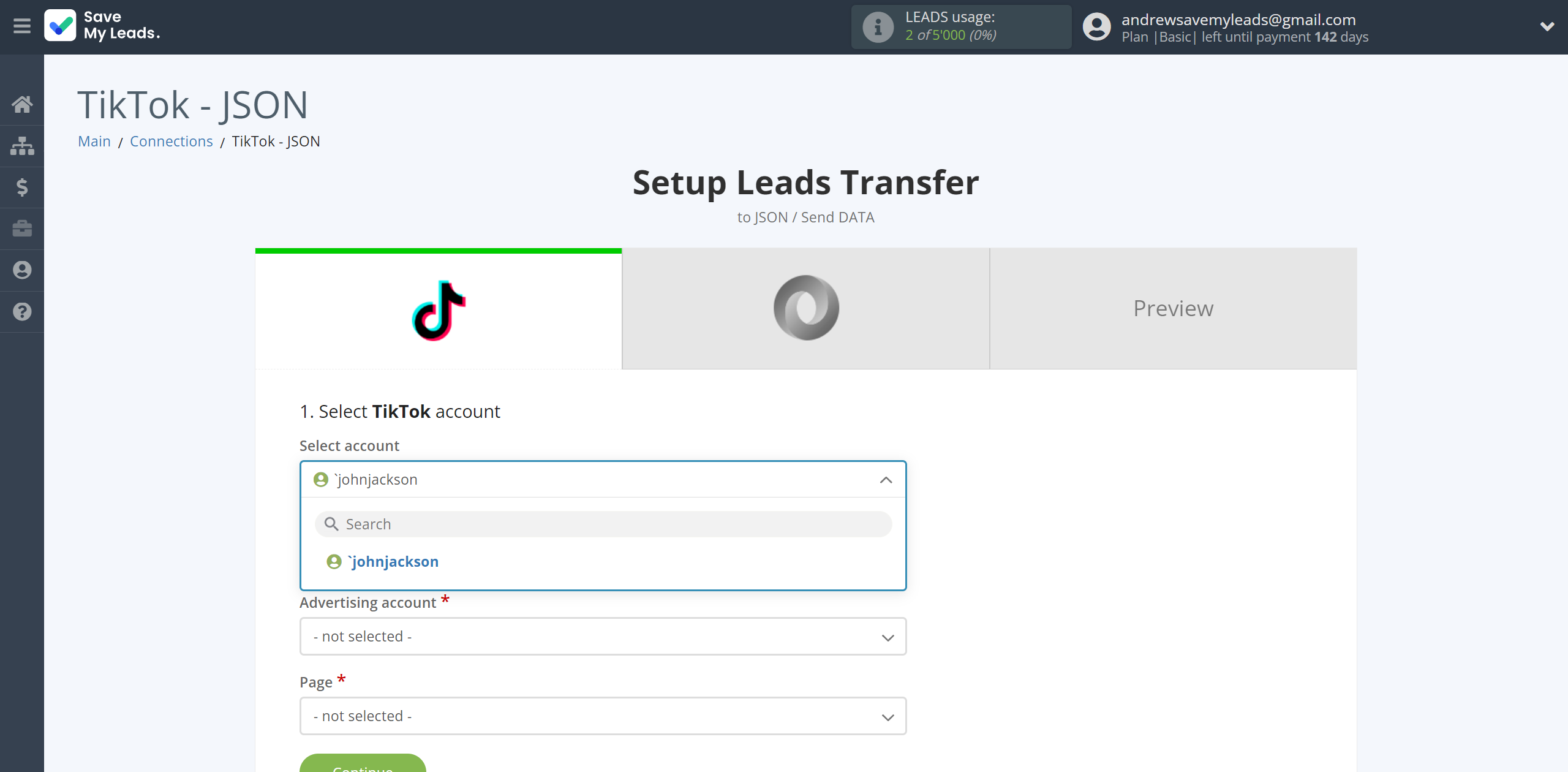
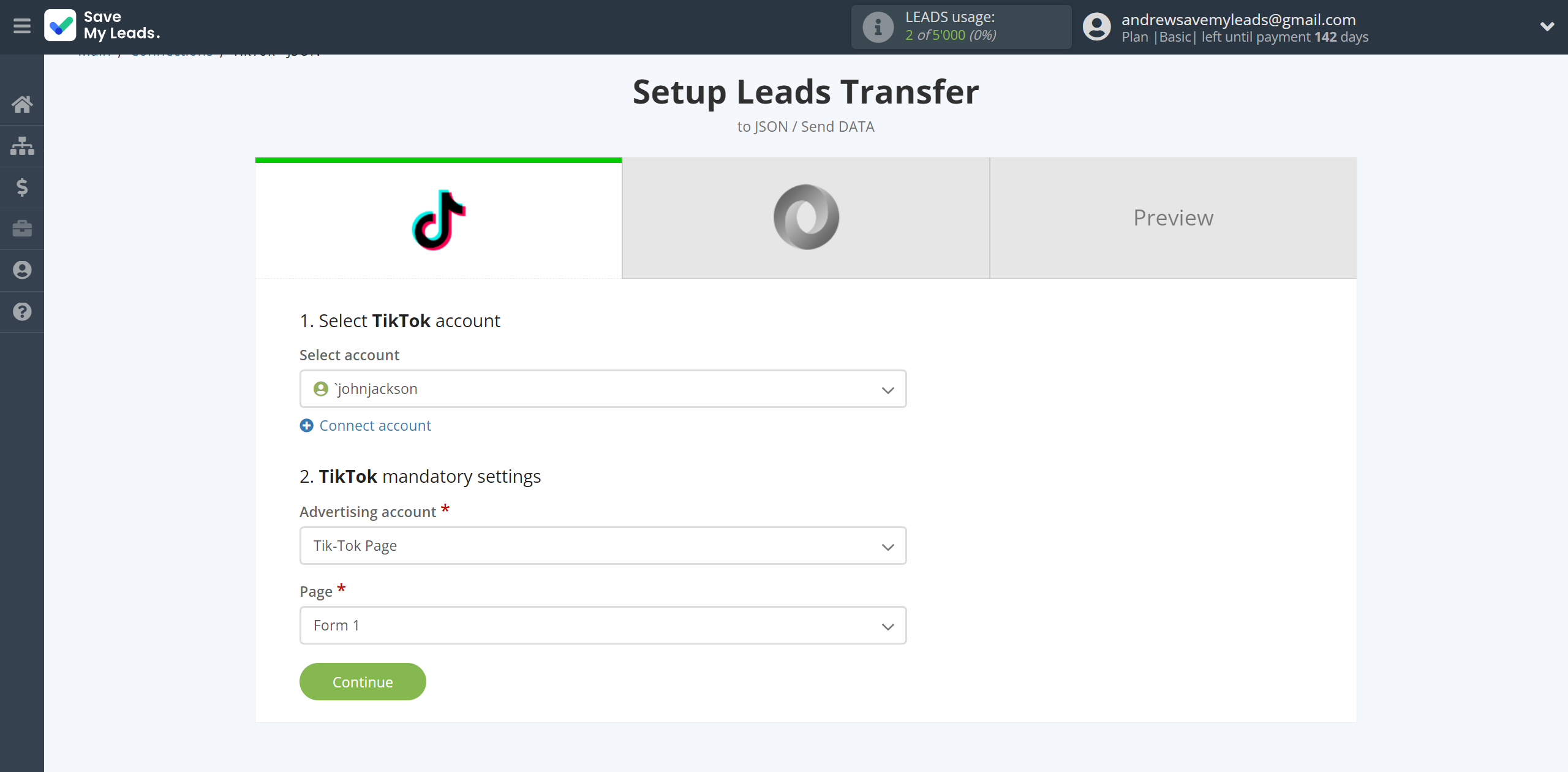
When the connected account is displayed in the "active accounts" list, select it.
Attention! If your account is in the "inactive accounts" list, check your access to this account!

Select the Advertising Account and Page from the drop-down list and click Continue.


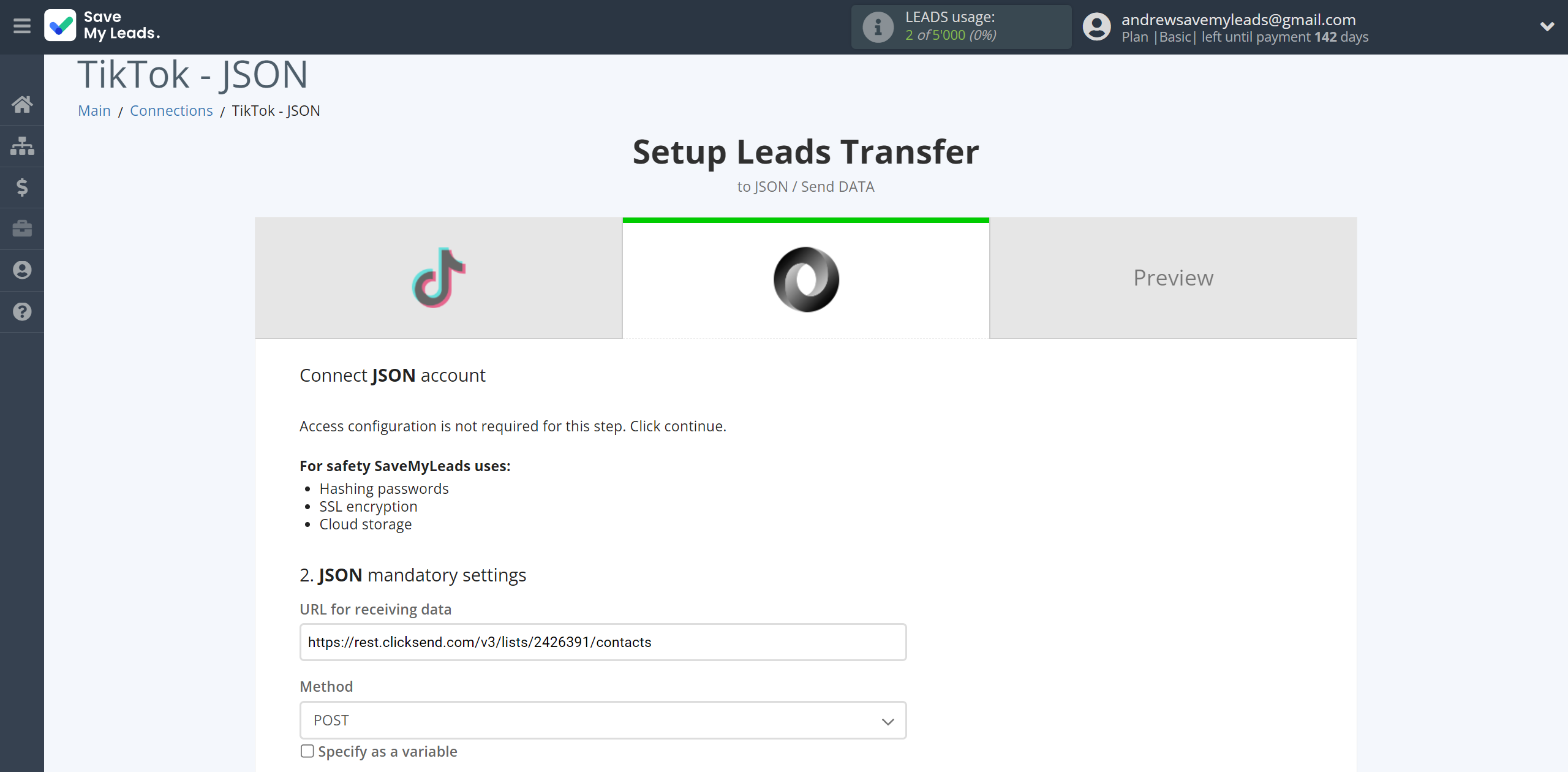
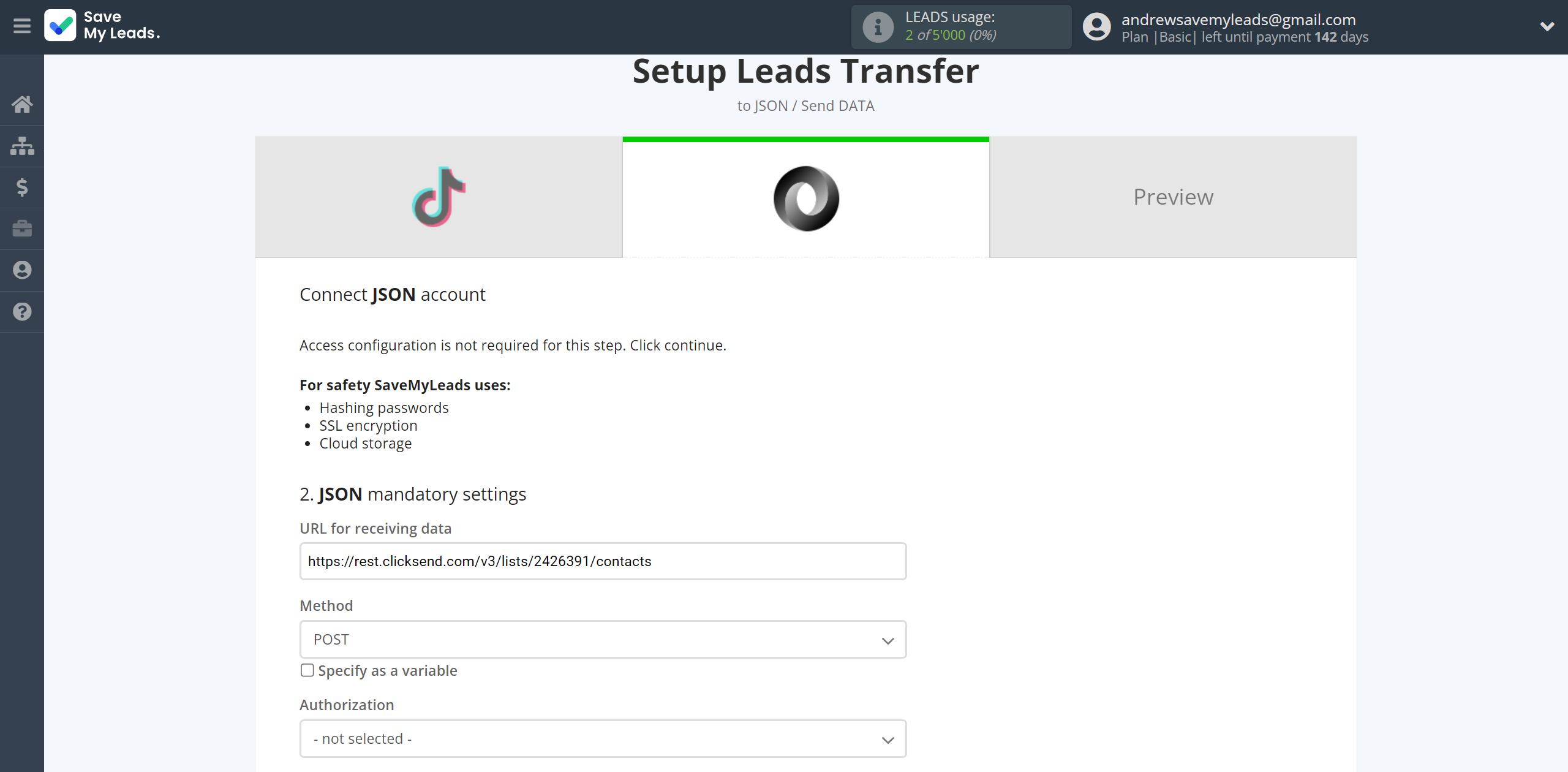
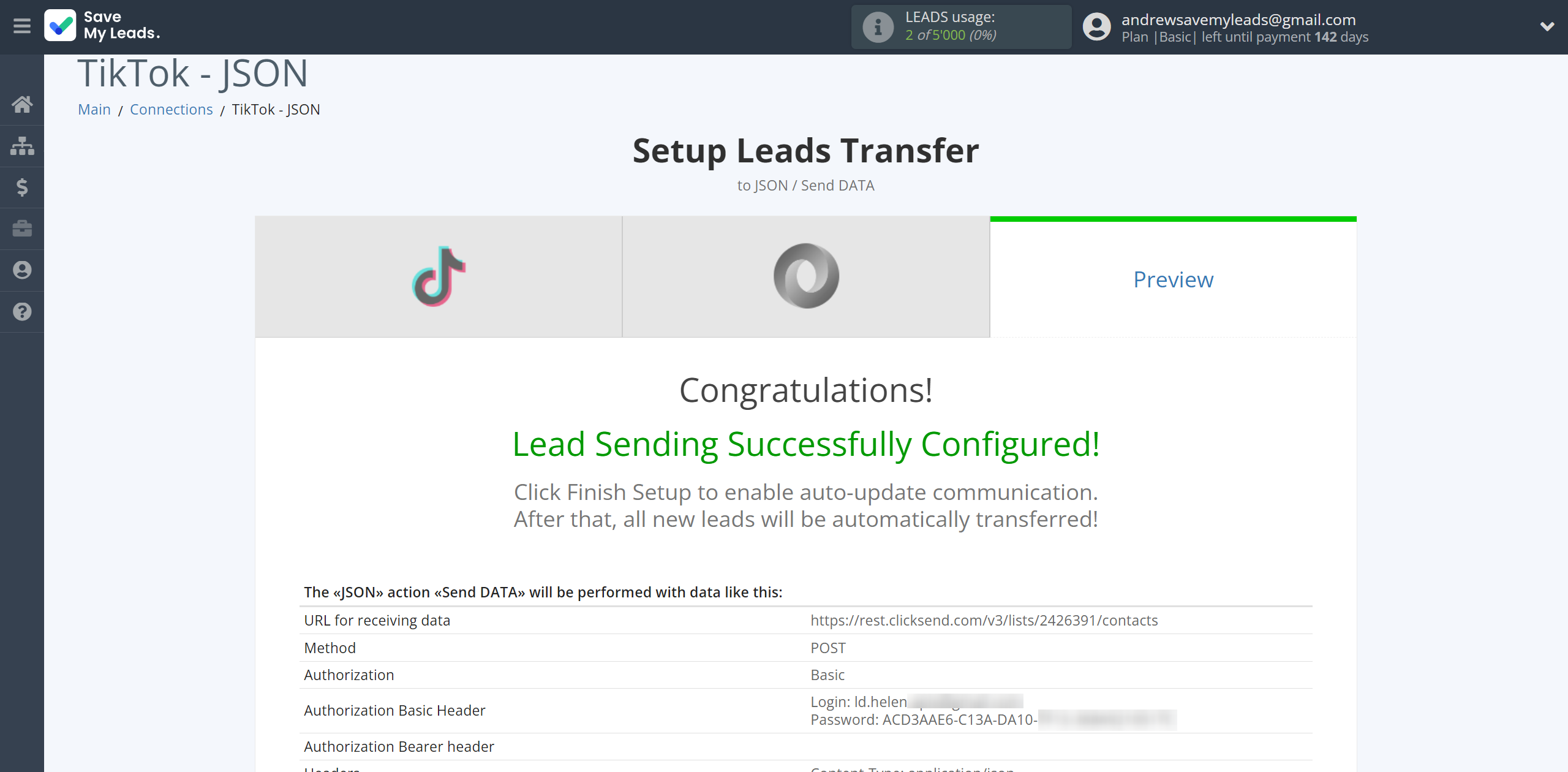
Data will be sent to the url specified by you according to the settings, the action allows you to specify advanced settings, namely Header. The action also allows you to get a response to the sent request.
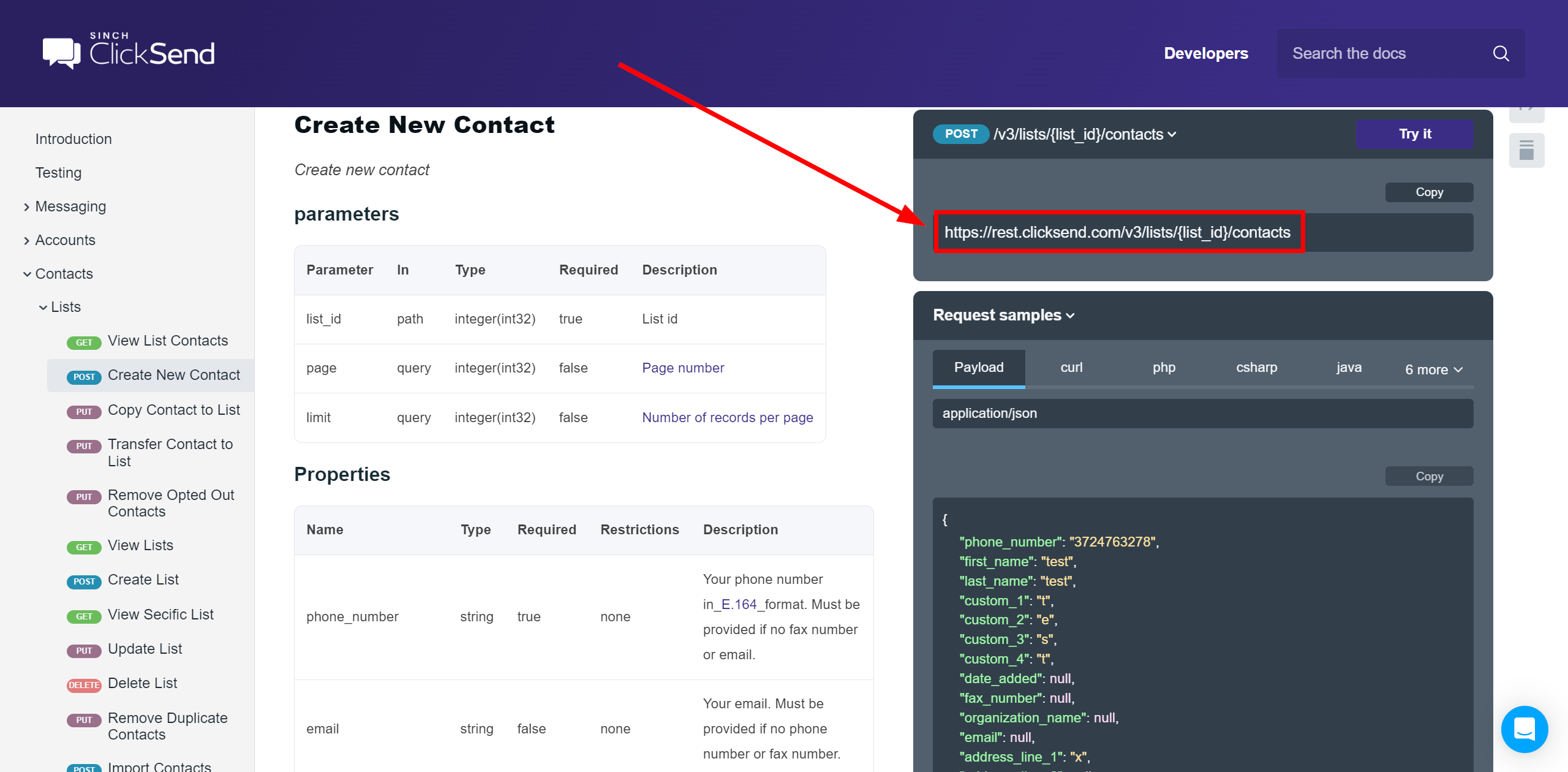
For an example of work, we will use Click Send system.
You can do the same in any other system that supports JSON.

Now you need to configure the connection between the TikTok variables and the corresponding fields in ClickSend to send data.
First, you need to specify the URL to receive data according to the service documentation and the action you have selected. For this example, we will take Creating a contact in ClickSend.


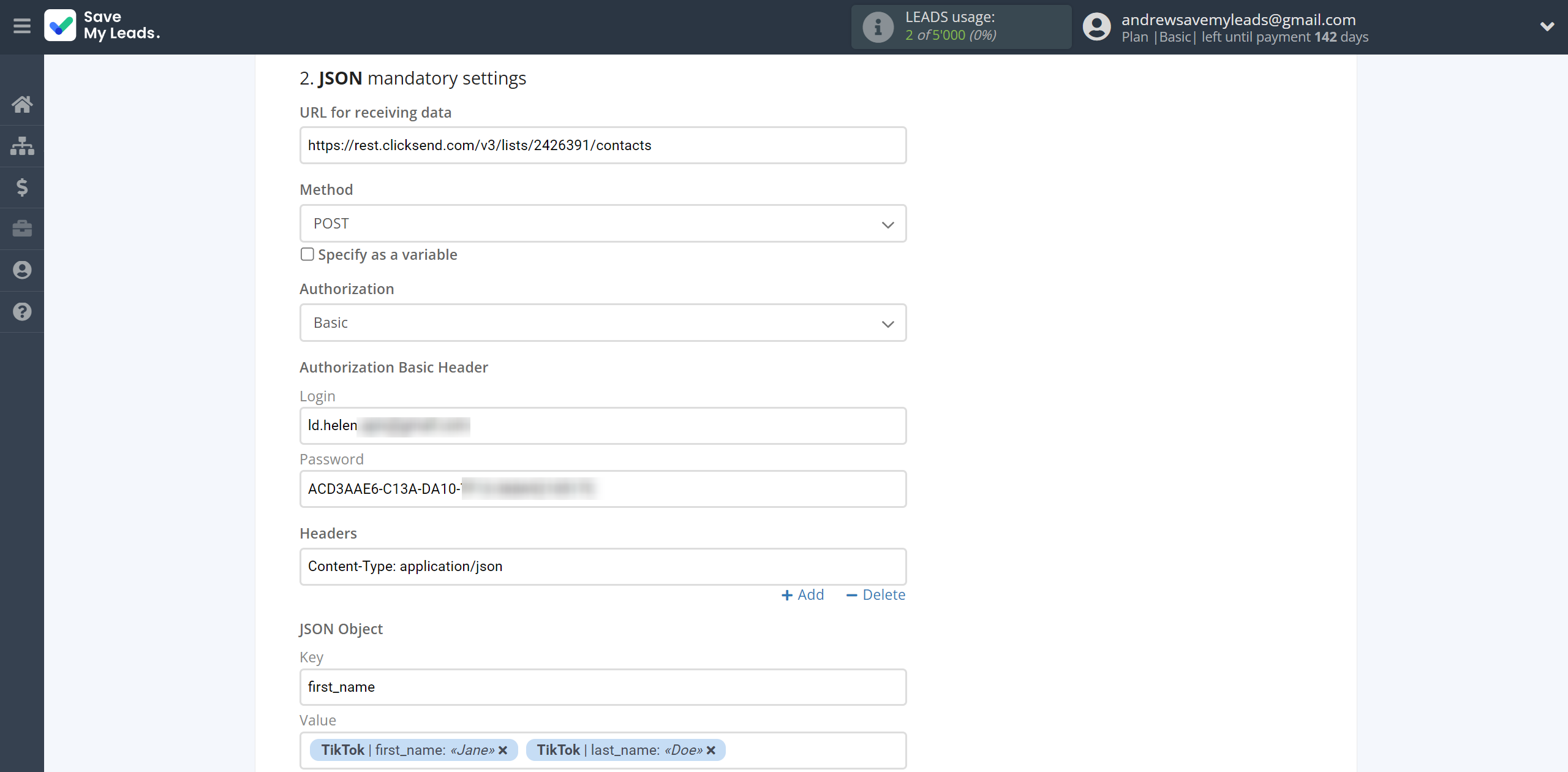
Next, select the Method specified in the documentation and choose the type of Authorization, in this case we choose Basic, and also specify the Login and Password.
In this case we specify login from ClickSend account and API key.
Fill in the Header also according to the documentation.

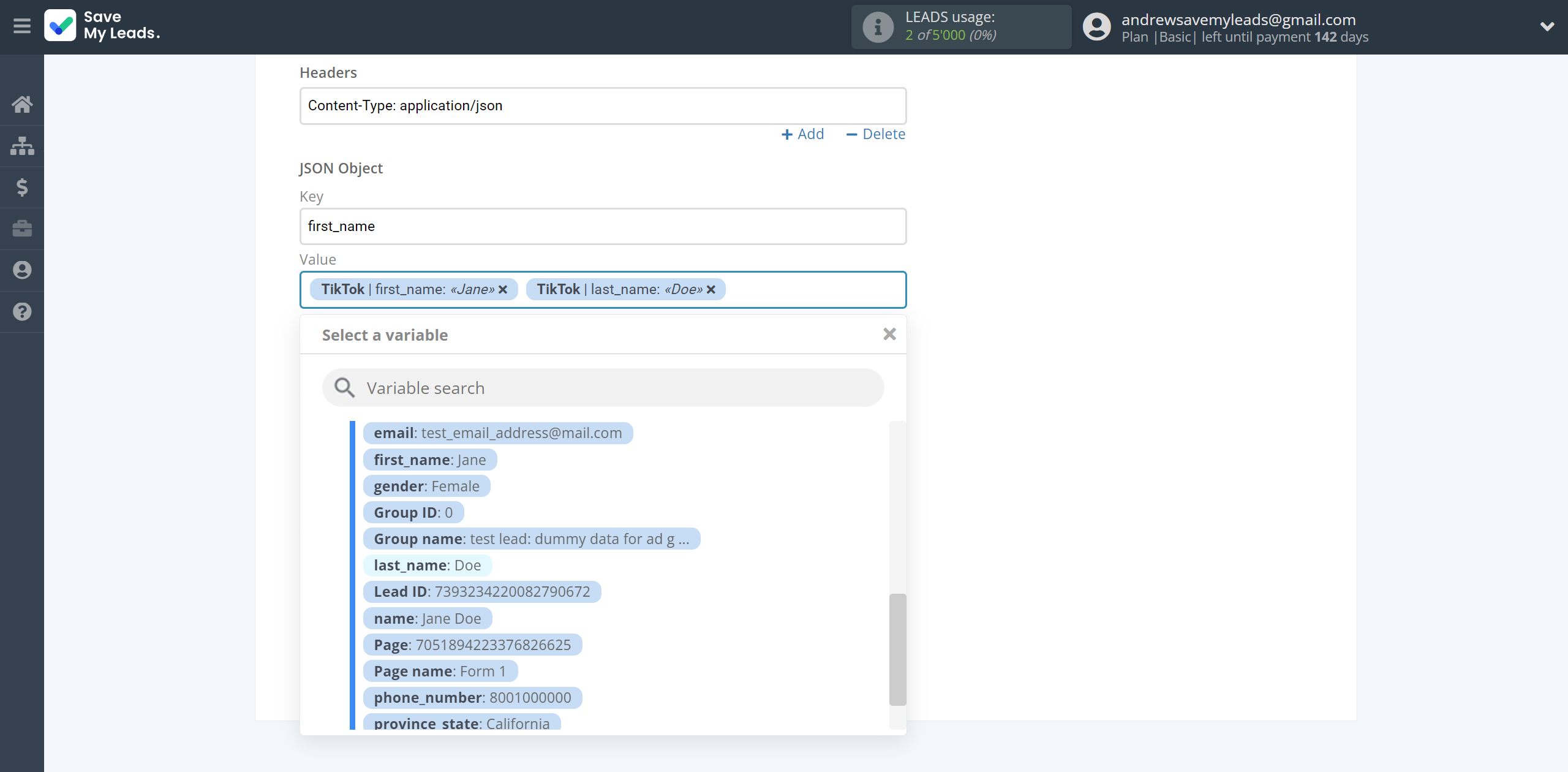
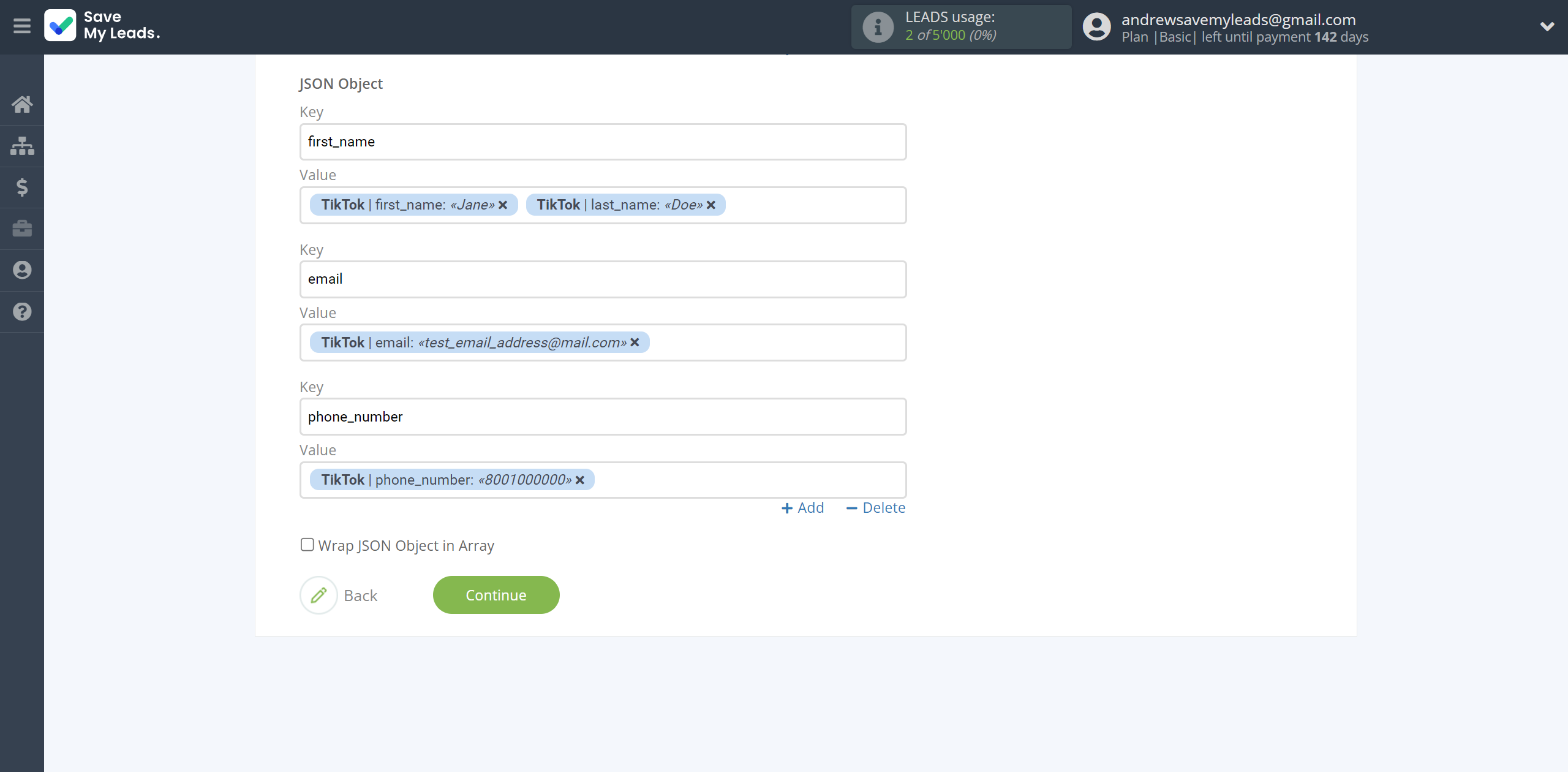
In the Key field, you must enter the name of the variable and assign the corresponding variable to the Value.

In this section, the fields will be assigned according to the template. You can completely change it or leave it as is.
Click "Continue" when you're done with assigning fields.
Please note that you can use not only TikTok variables, but also manually entered data. Also, all these data can be combined with each other.

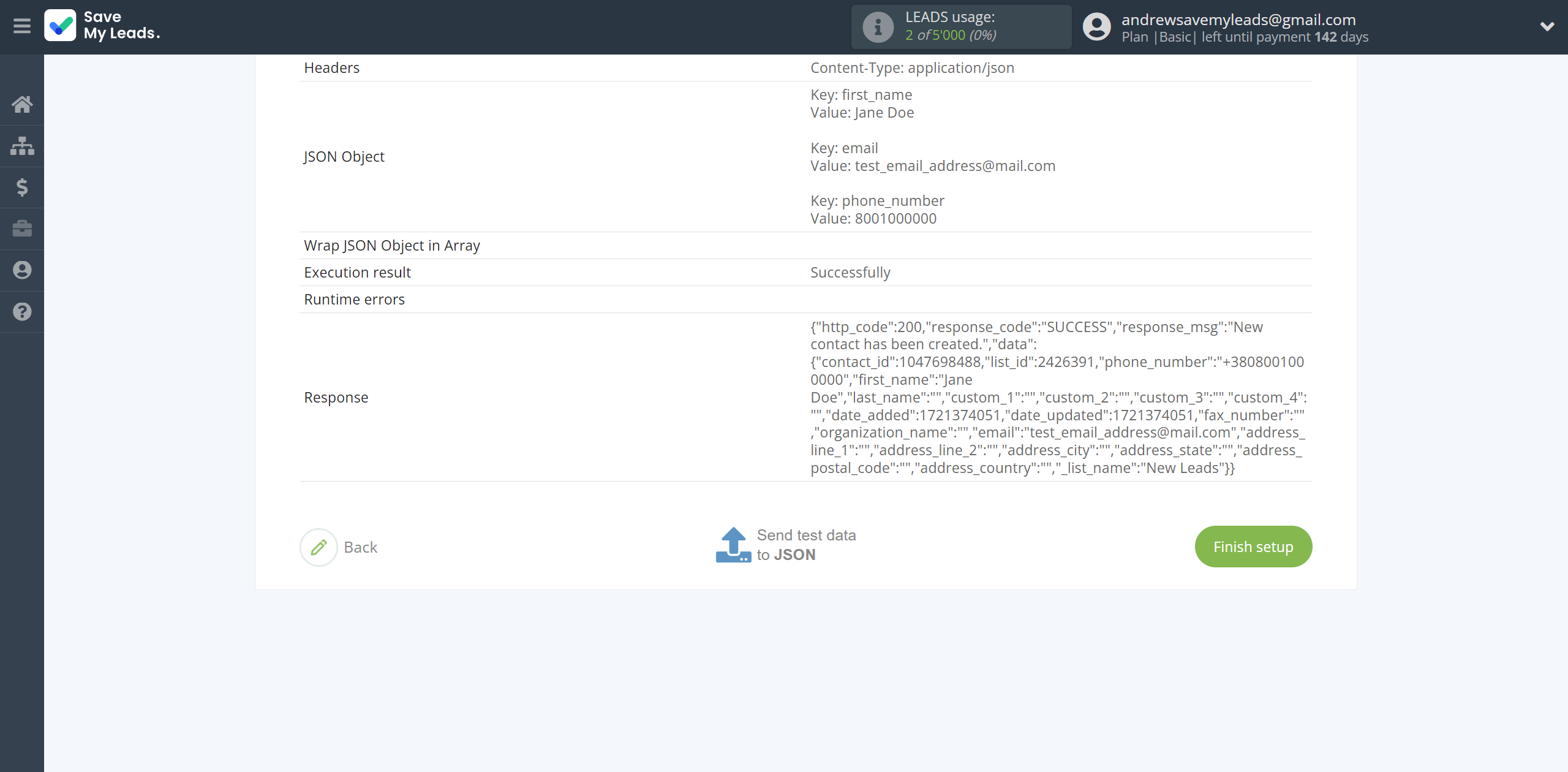
Now you can see Test data.
Click "Send test data to JSON" and go to your ClickSend to check the result. The result of sending the data, can be found in your ClickSend account.
If something does not suit you, click "Back" and go back one step.
In order for data from TikTok to be transferred multi-venously to JSON, click "Finish setup".


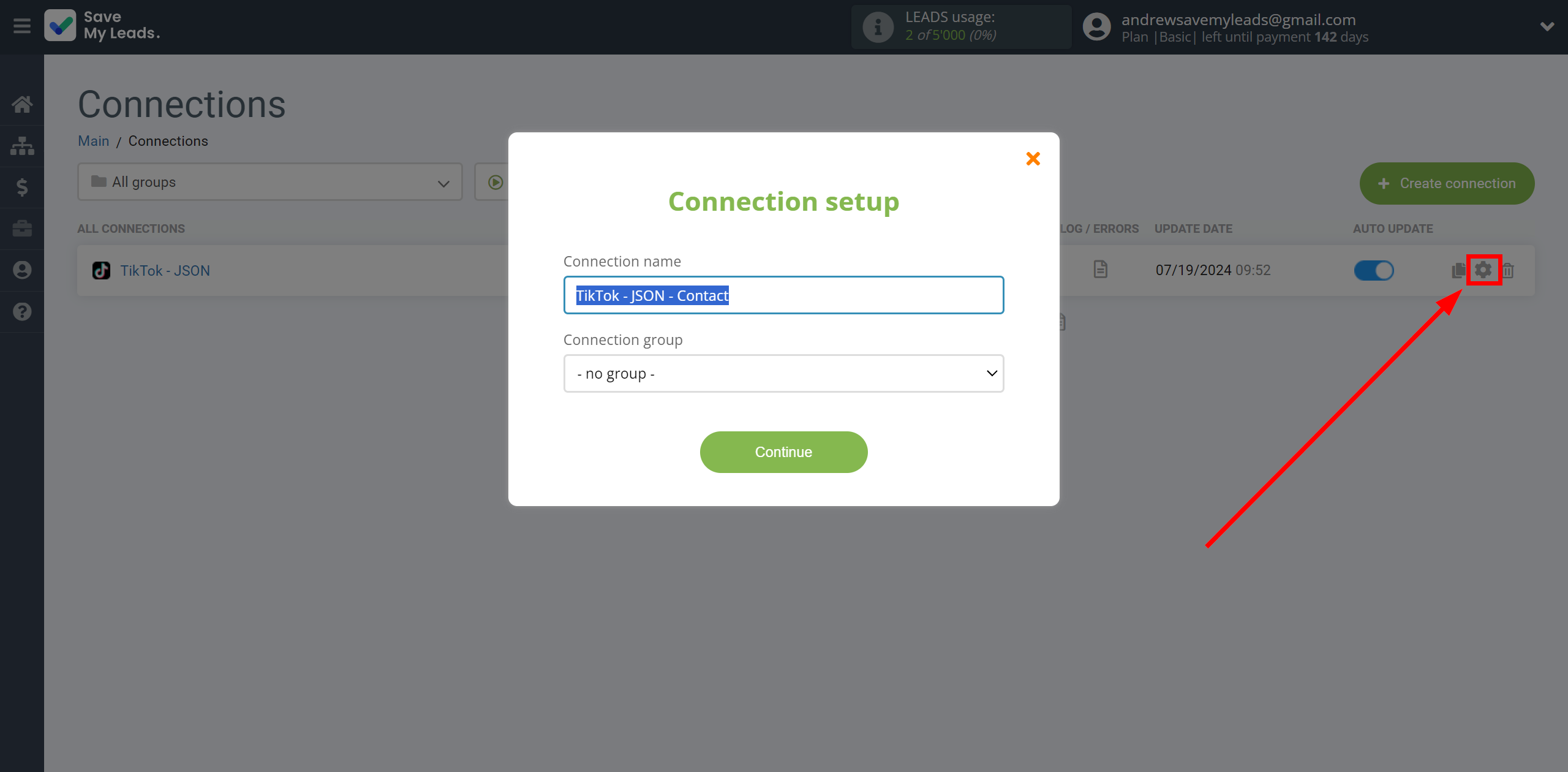
On the main screen, click on the gear icon to select name of the connection and select a group for it, if necessary.

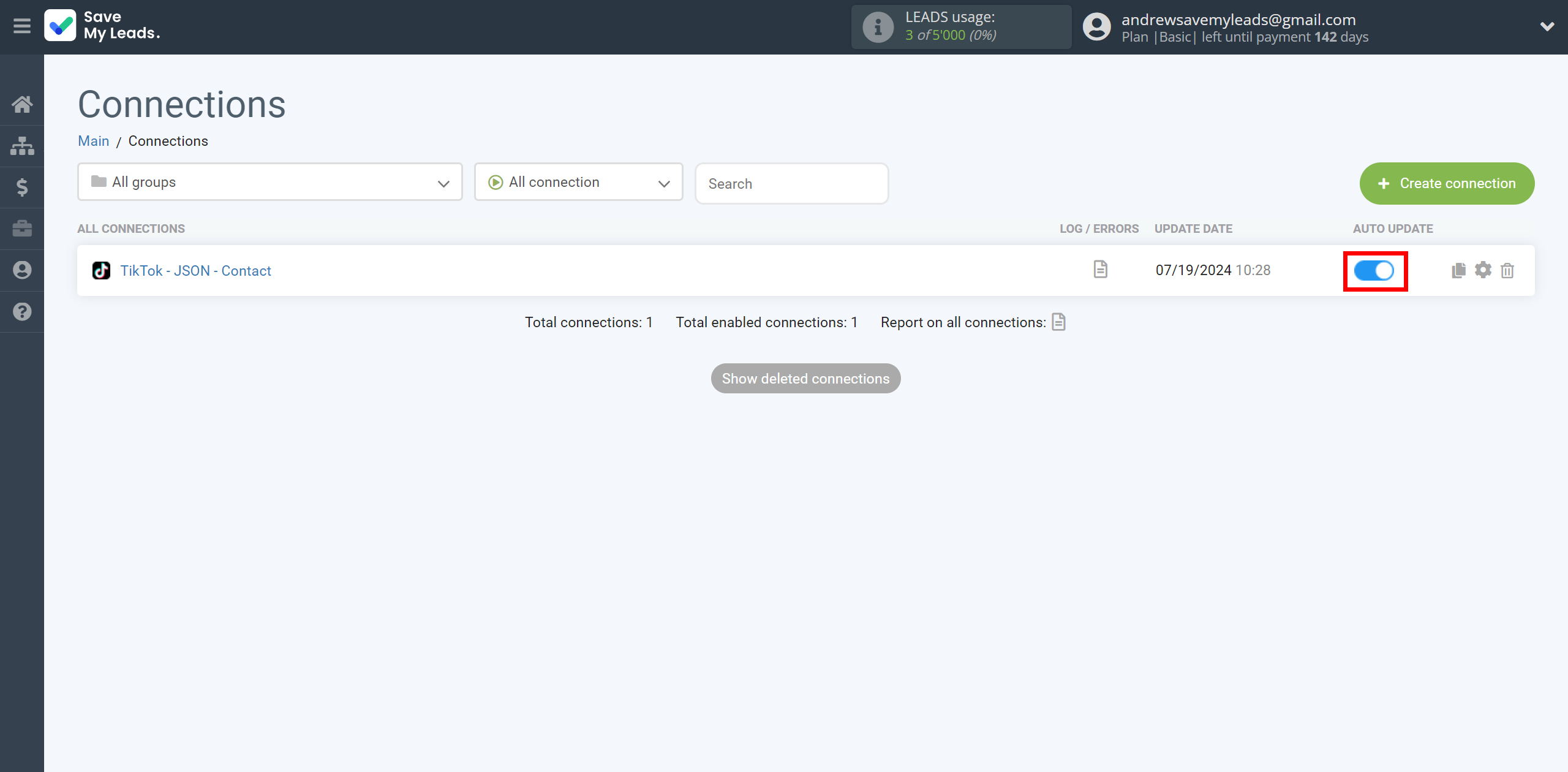
When the slider is in the position as shown in the picture - auto-update works. If you want to disable communication, click this slider.

This completes the integration setup between TikTok and JSON!
See how easy it is!?
Now you don't have to worry, SaveMyLeads will do everything on its own!