How to Connect Webhooks with Ontraport

The integration will allow you to get data from Webhooks and transfer them to Ontraport for add contacts. This way you can automate the process of processing data from the Webhooks using Ontraport as efficiently as possible.
Let's go through the entire Webhooks with Ontraport setup steps together!
Navigation:
1. What will integration Webhooks with Ontraport do?
2. How to connect your Webhooks account?
3. How to connect your Ontraport account to?
4. How to set up data transfer to Ontraport in the selected action?
5. An example of the data that will be sent to your Ontraport.
6. Auto-update.
To start setup click "Create Connection".

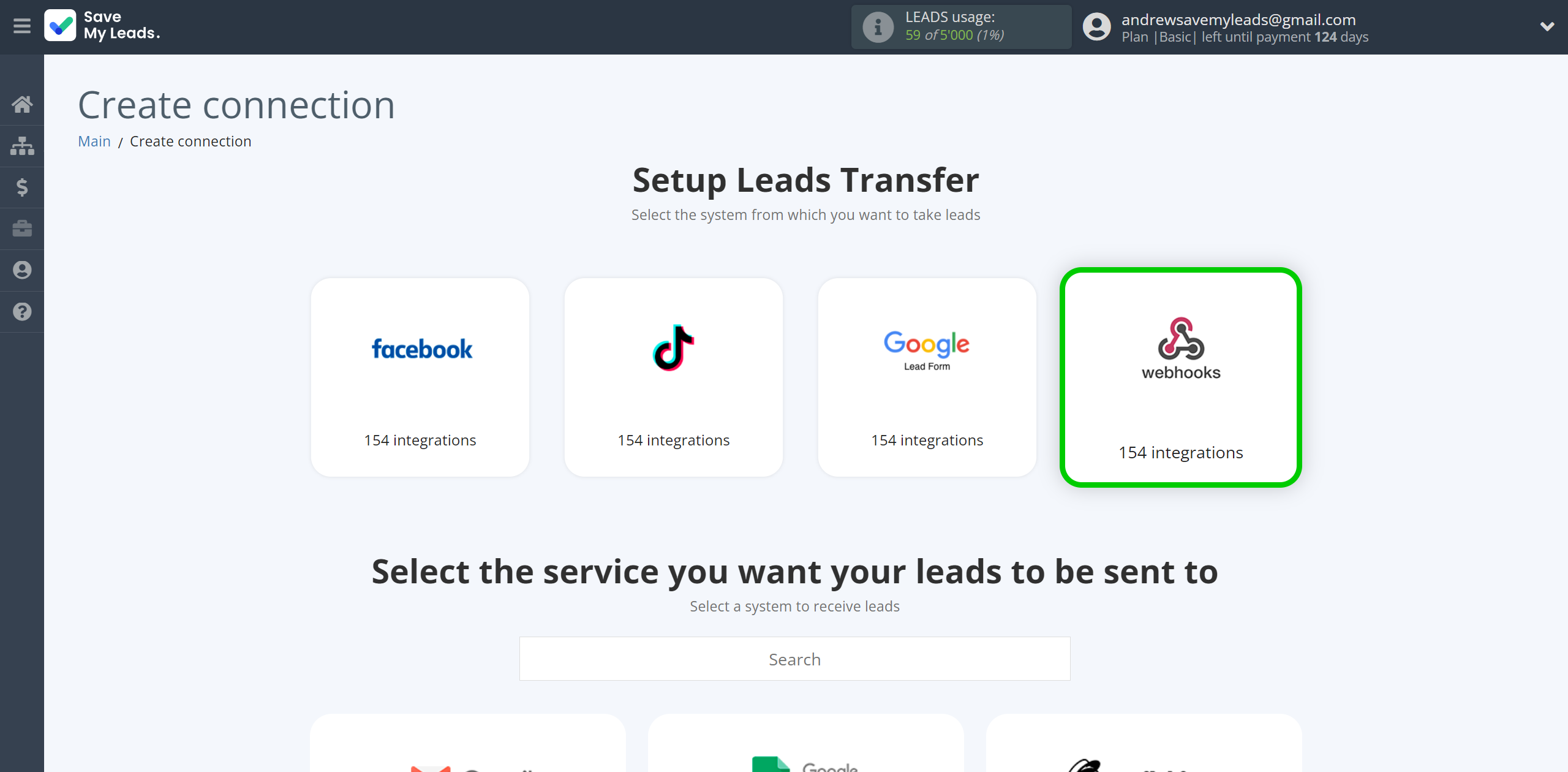
Select a system as the Data Source. In this case, you must specify Webhooks.

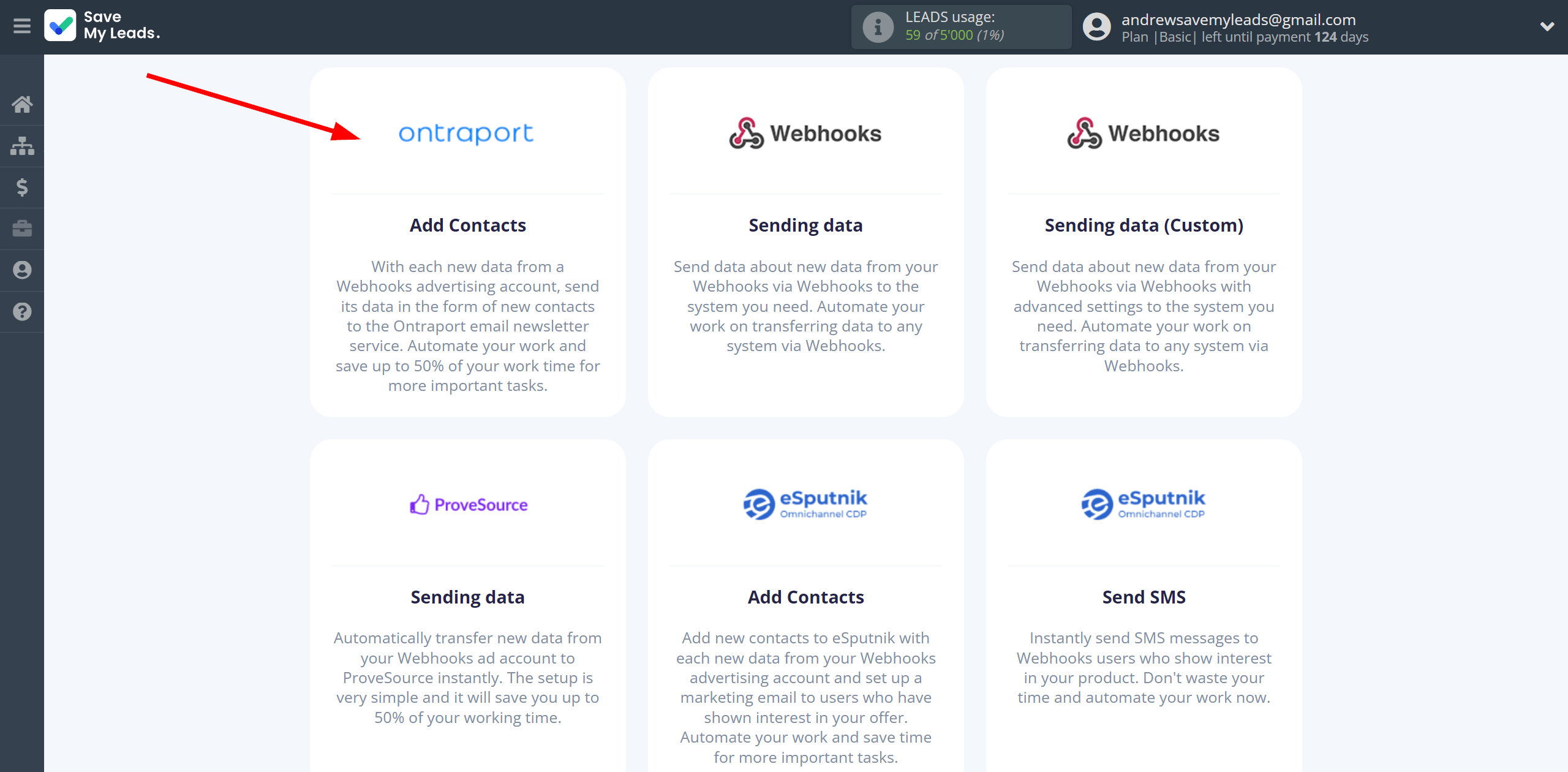
Next, you need to specify the system to which the data from the Webhooks will be transmitted. In this case, you must specify Ontraport.

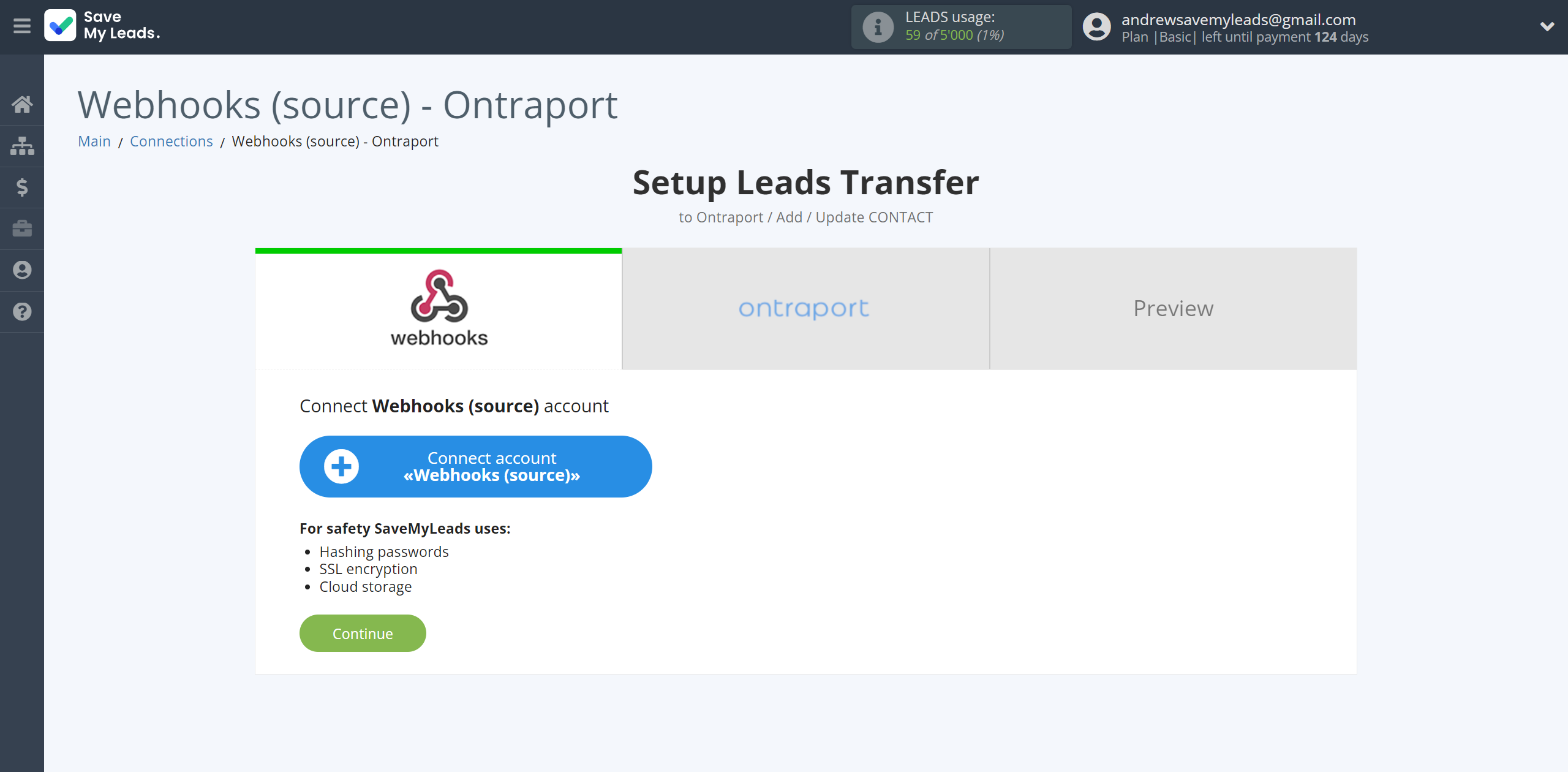
The next step is to select the Webhooks account from which SaveMyLeads will get the data.
If there are no account connected to the system, click "Connect account".
If desired, you can change its name or simply click "Continue".


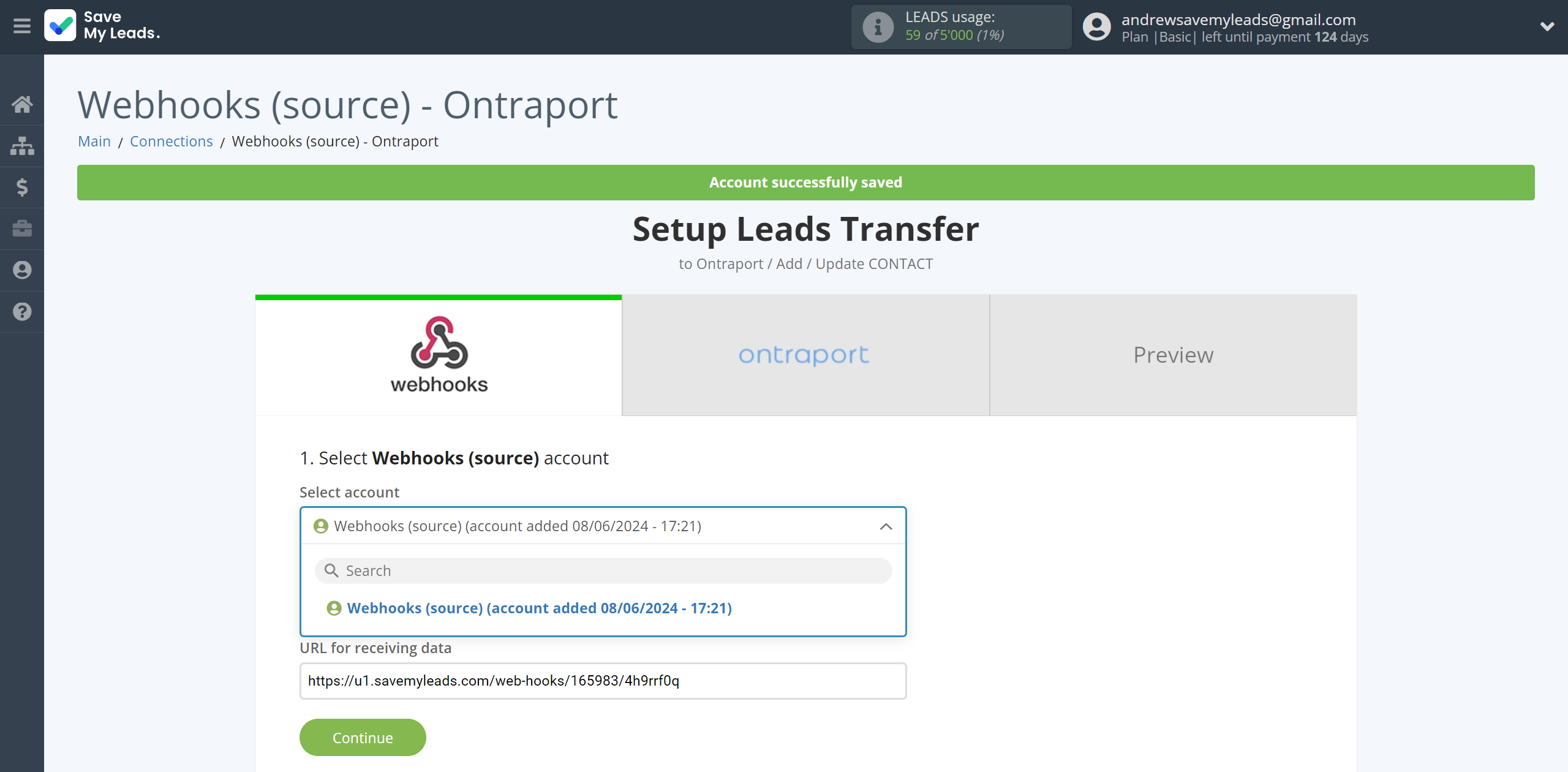
When the connected account is displayed in the "active accounts" list, select it.
Attention! If your account is in the "inactive accounts" list, check your access to this account!

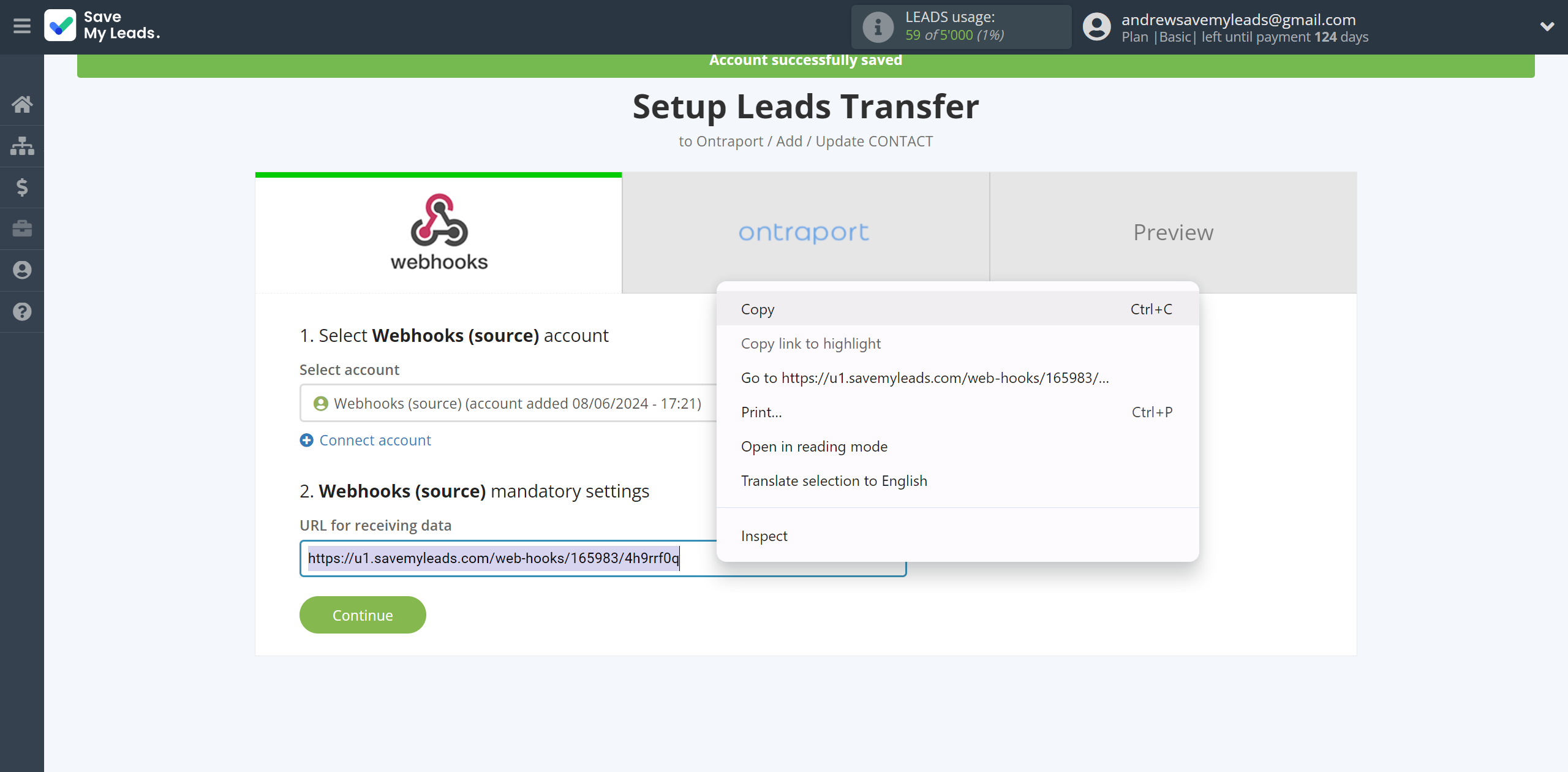
Next, you need to copy the "URL for receiving data", click "Continue" and go to your account, that supports data transfer via Webhooks.

For the example work in this help, we will copy this link and go to the Kajabi account, setup an publication for transferring data via Webhooks.
You can do the same on any other system that supports Webhooks.
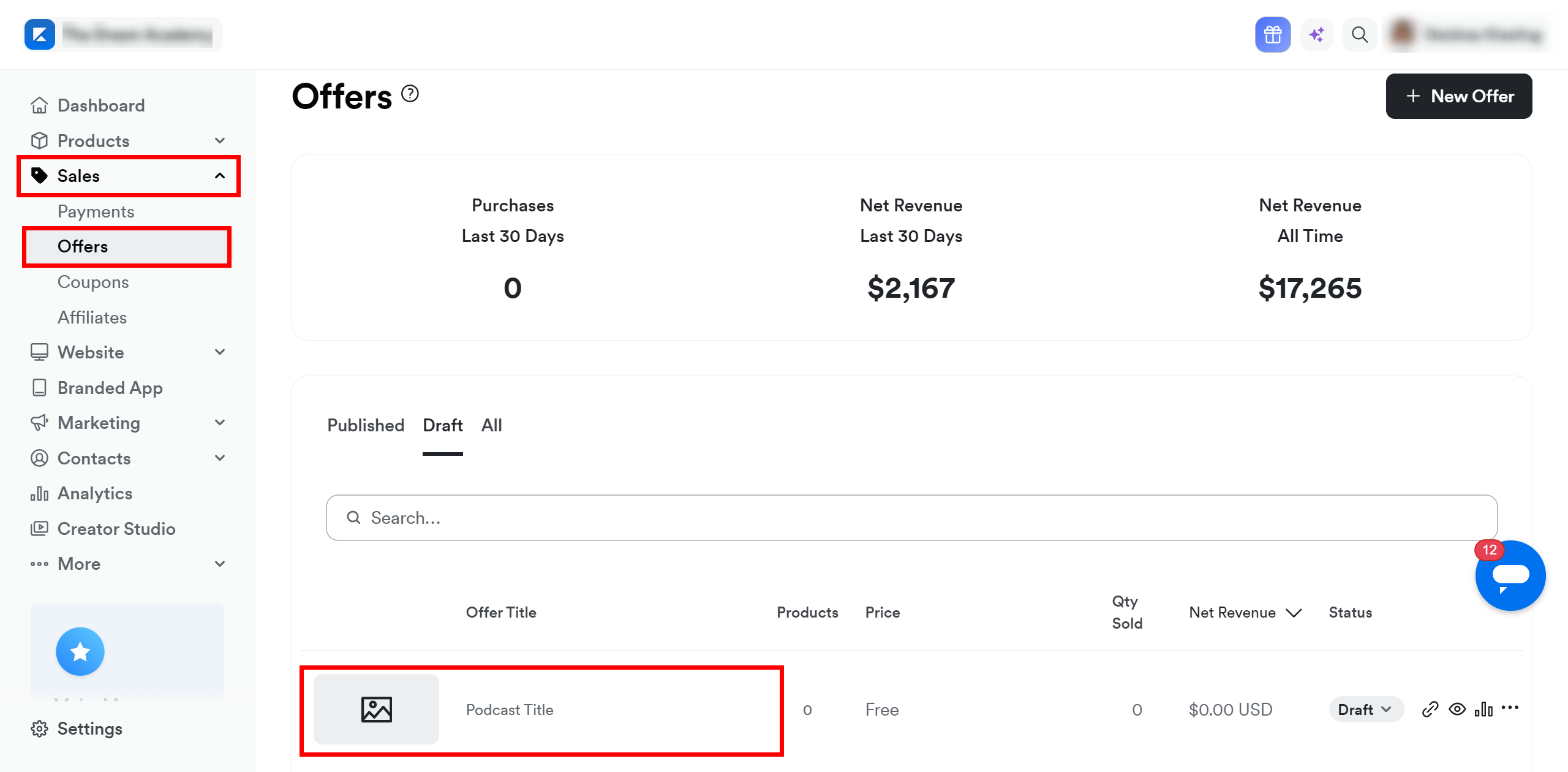
Go to the "Sales" - "Offers" tab, then select the publication from which you want to Data Destination.

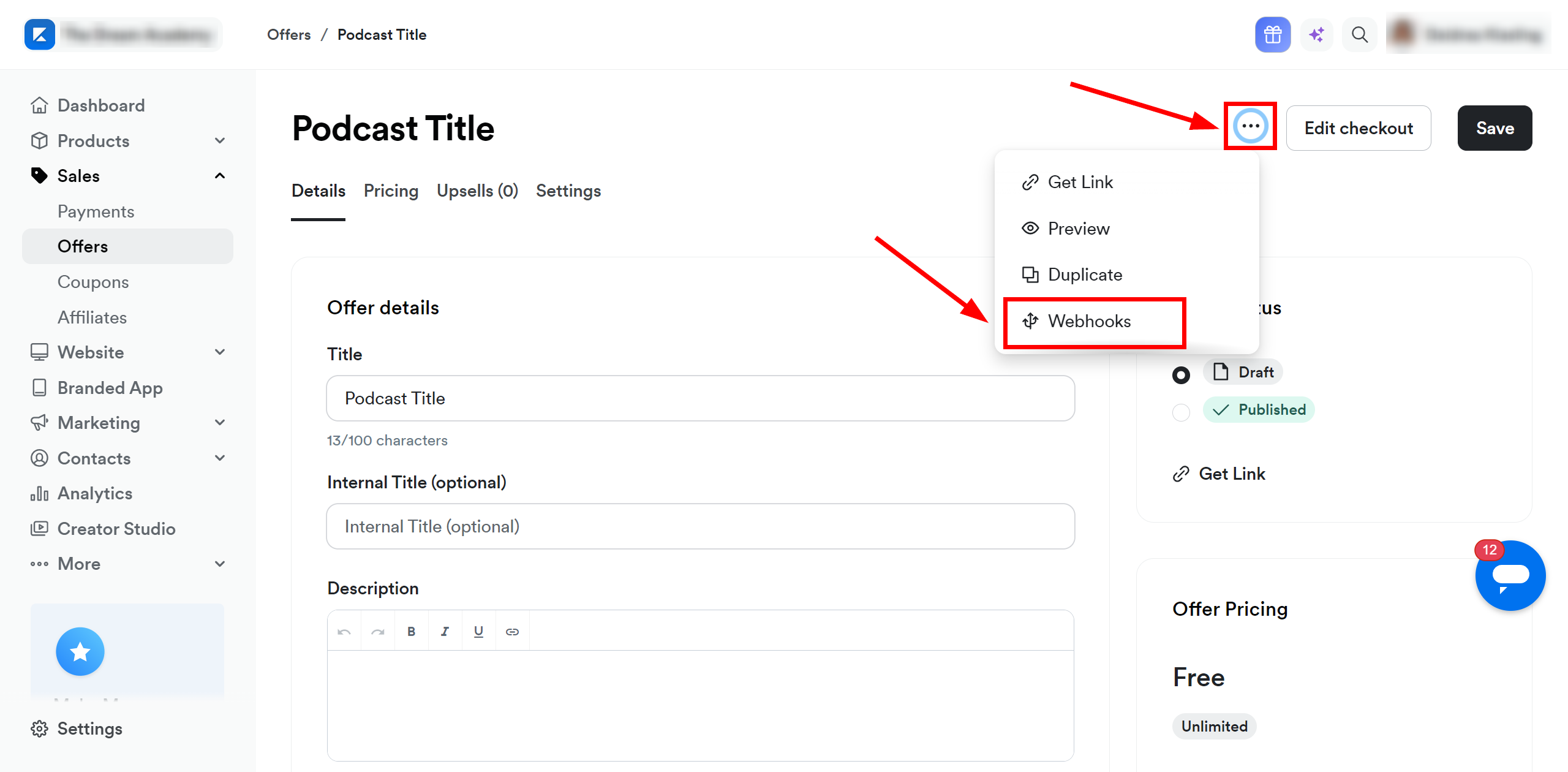
Click on three dots and select "Webhooks".

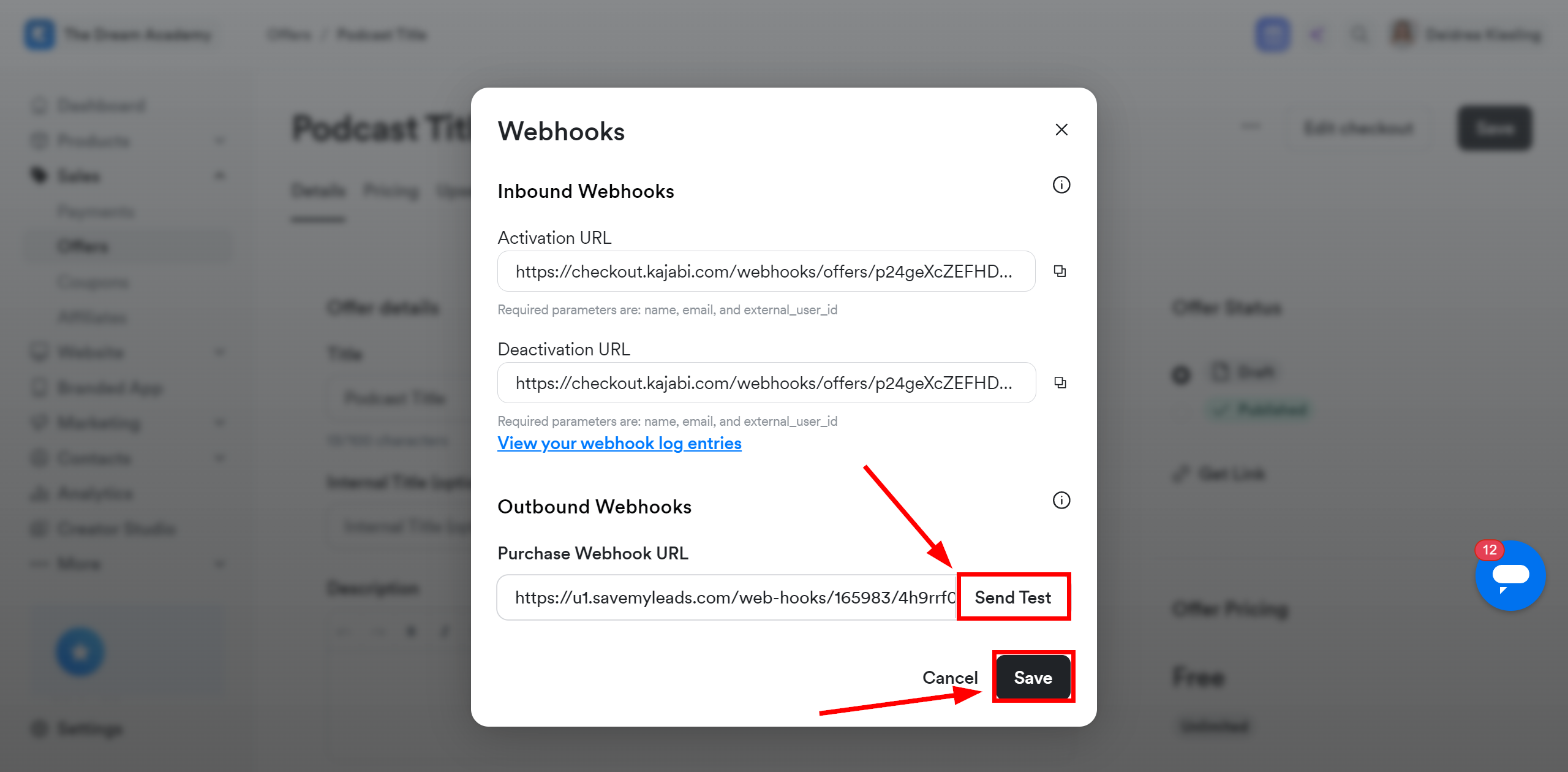
In the "Purchase Webhook URL" field, paste the link you copied earlier from the SaveMyLeads system. After that, click "Send Test" to create a test event in the Kajabi system.
If you don't see the "Send test" button, click "Save" and go to the "Webhooks" section again.

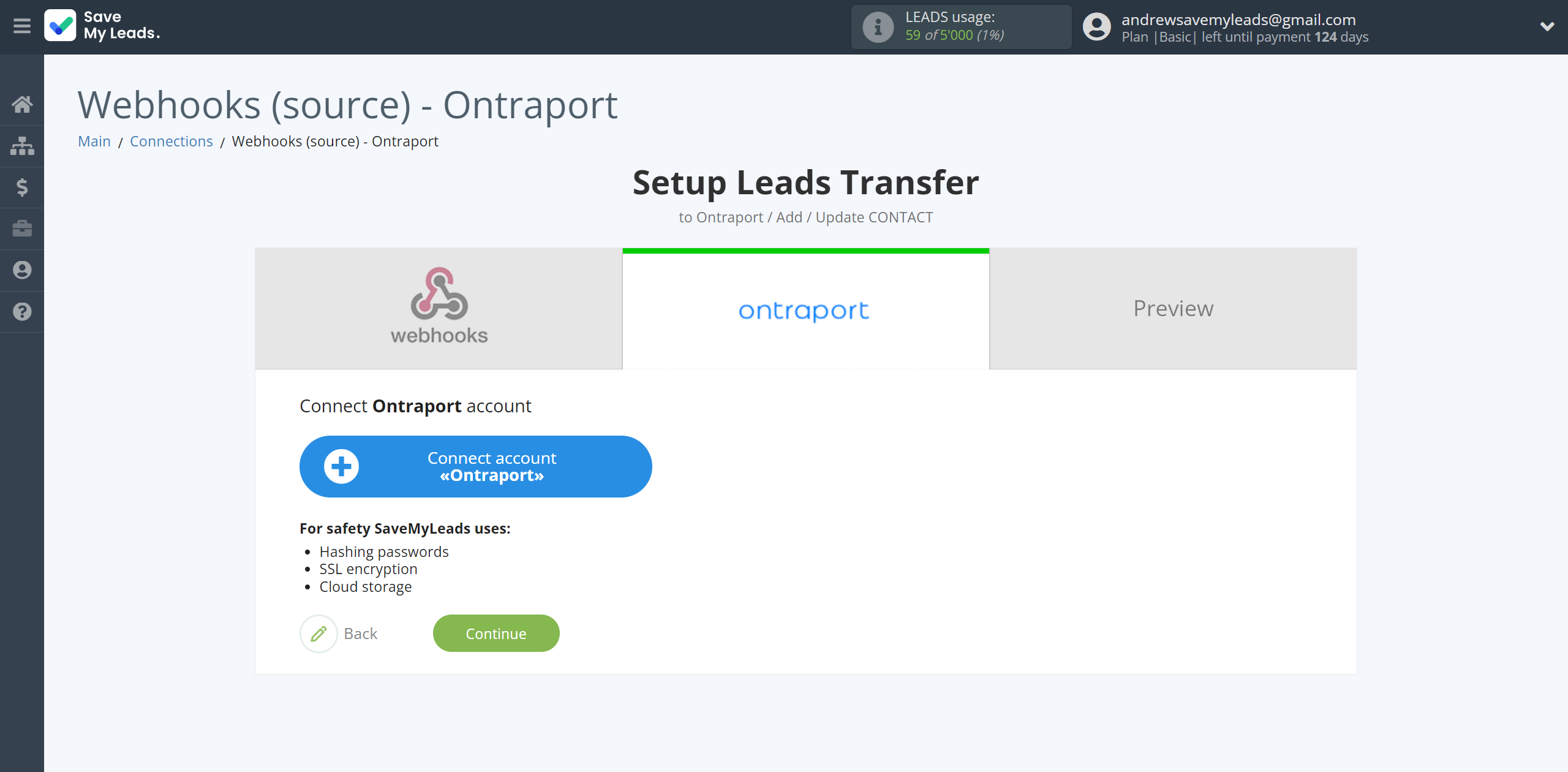
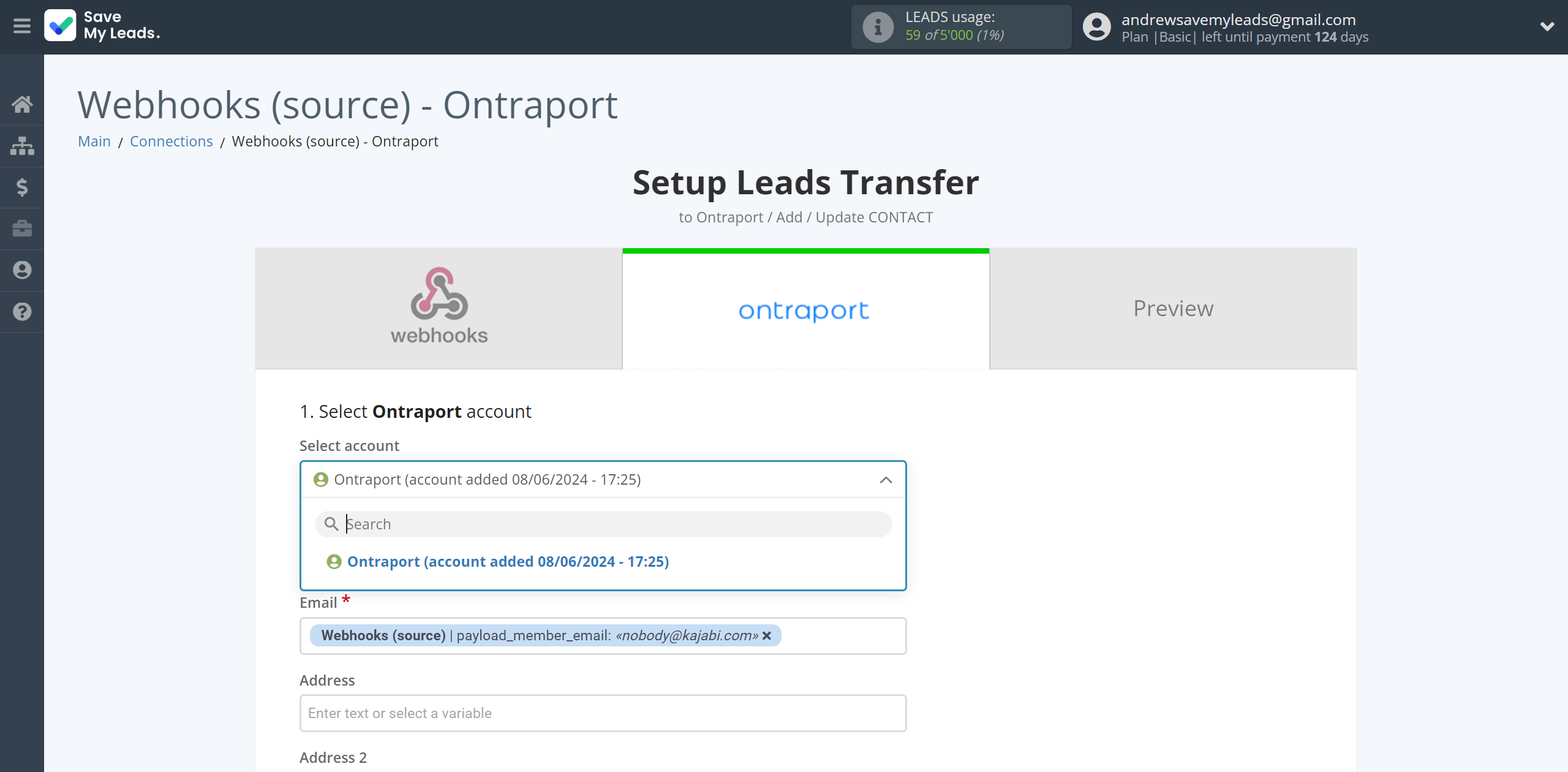
The next step is to select Ontraport account to which data will be sent.
If there are no accounts connected to the system, click "Connect account".

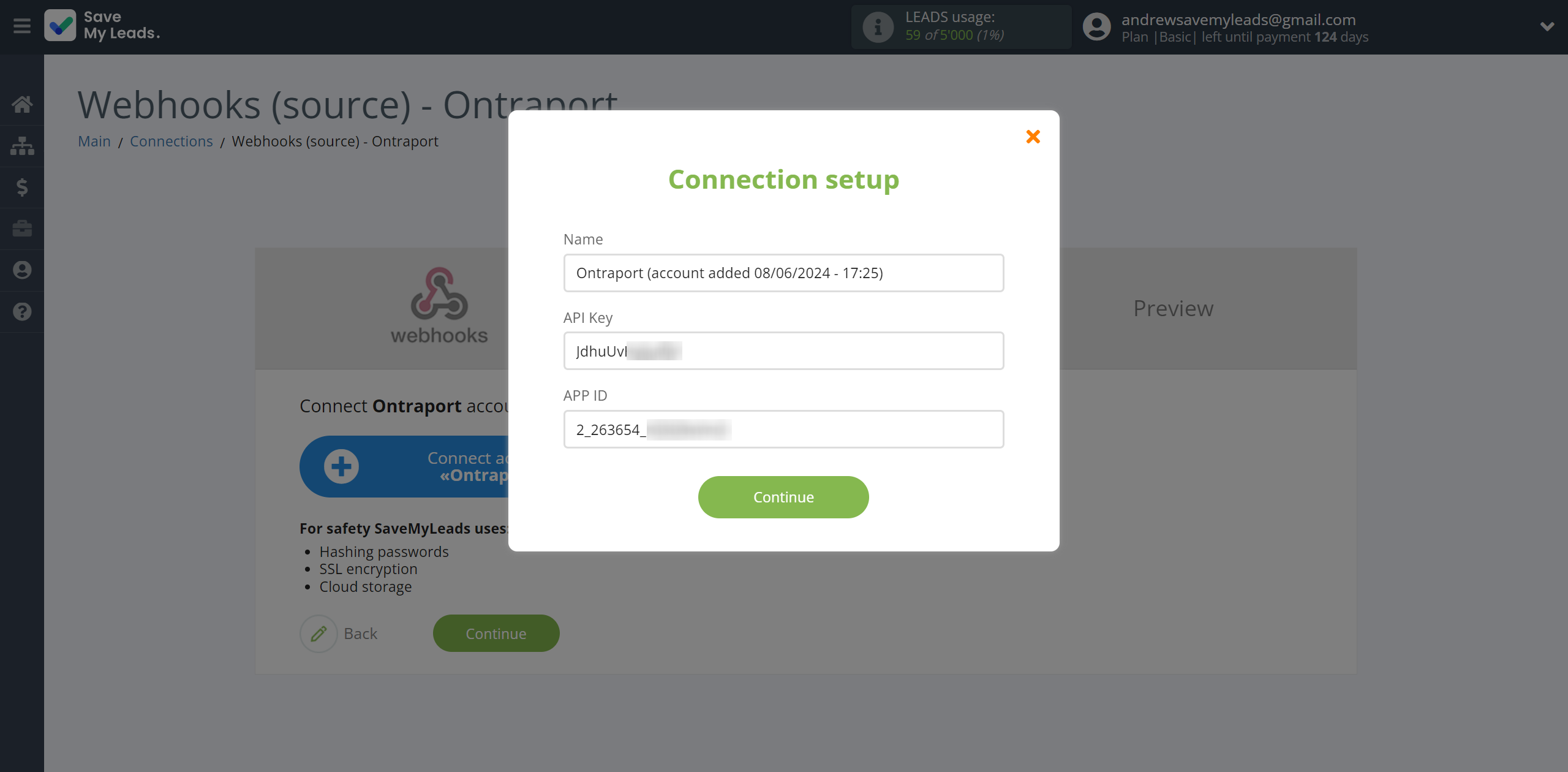
In the window that opens, fill in the "API Key" and "APP ID" fields.
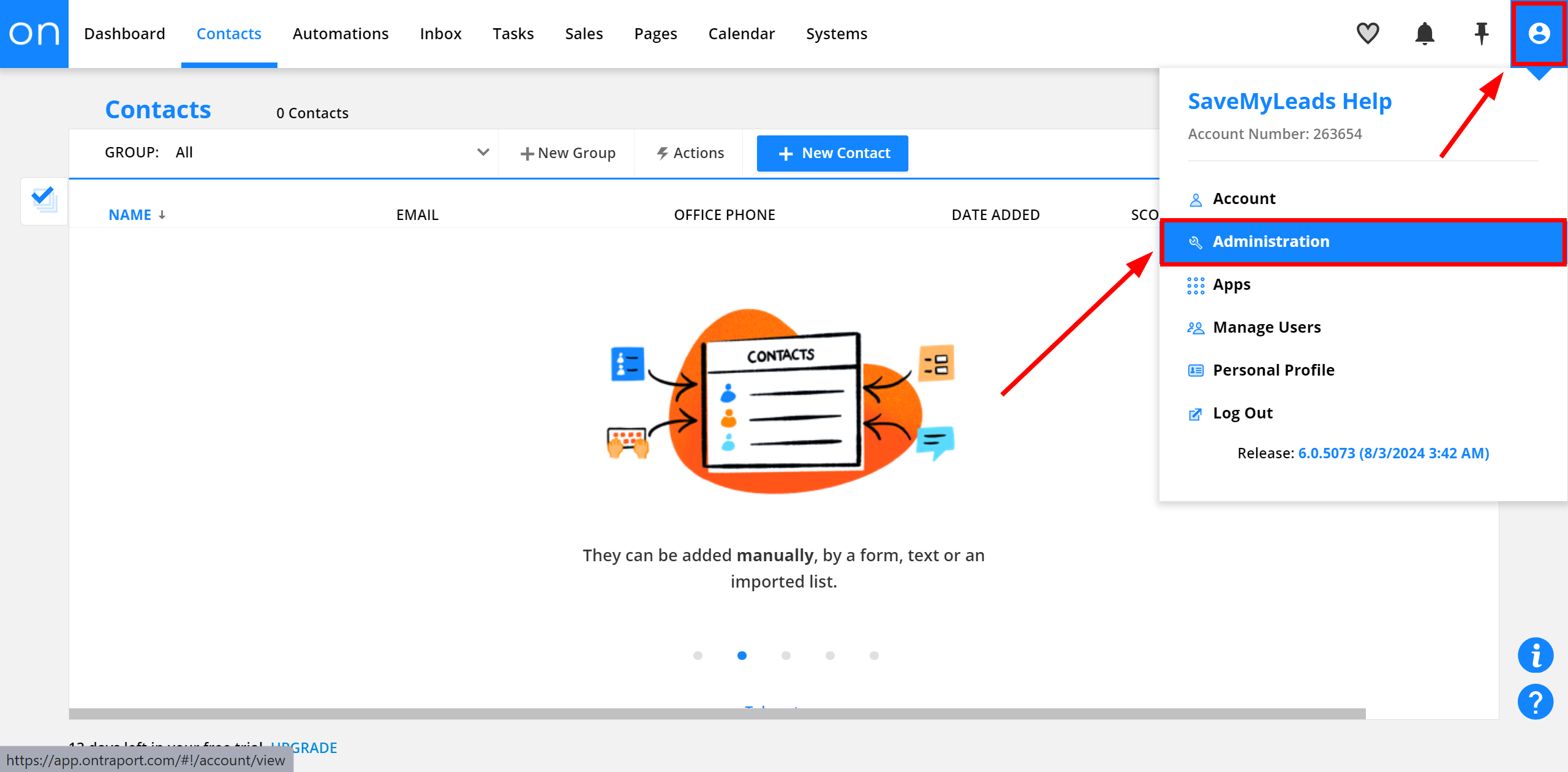
To do this, let's go to the Ontraport personal account.
In the upper right corner, in the pop-up menu, go to the "Administration" tab.


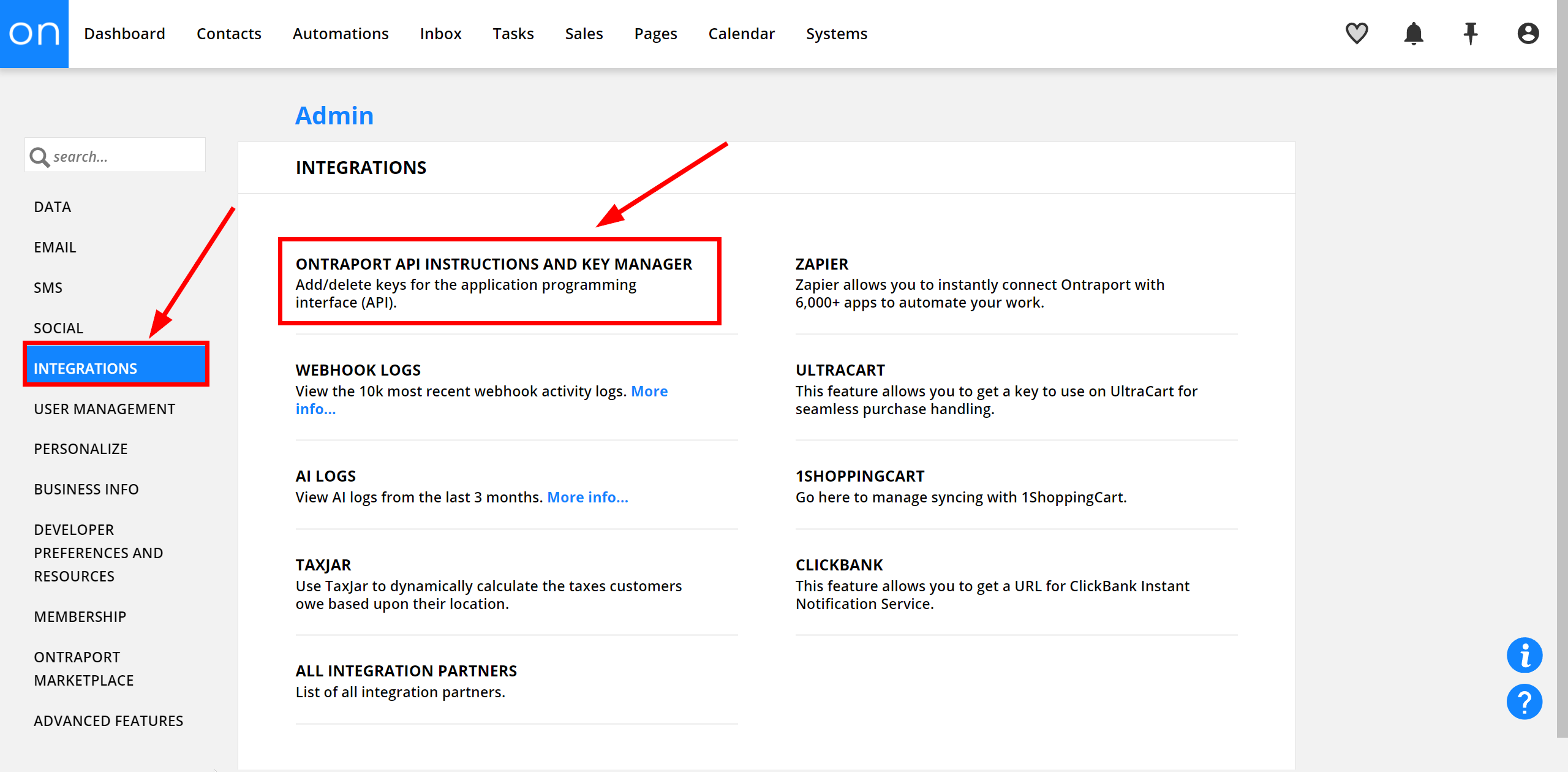
Go to the "Integrations" tab and then to the "Ontraport API instructions and key manager" tab.
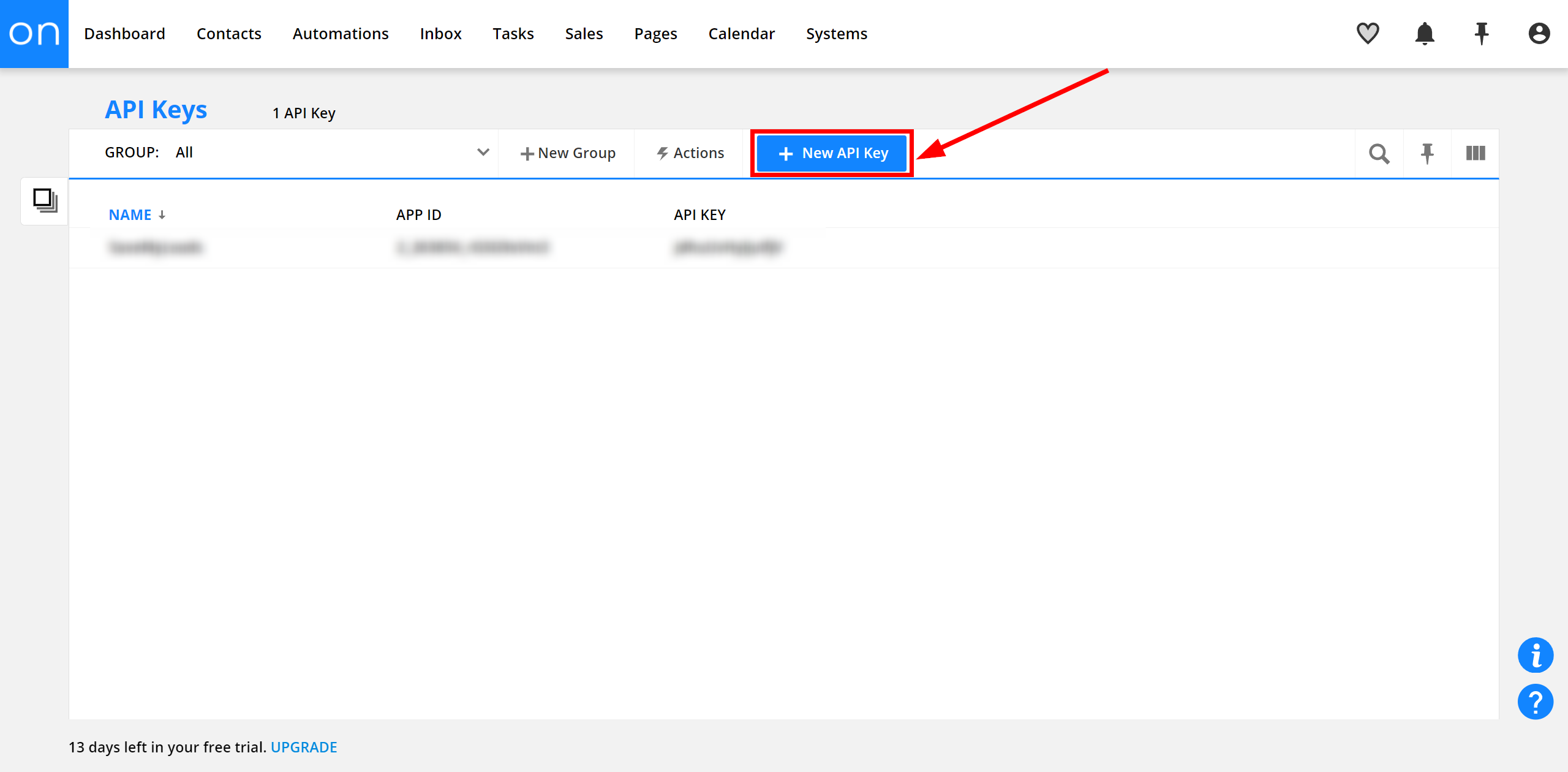
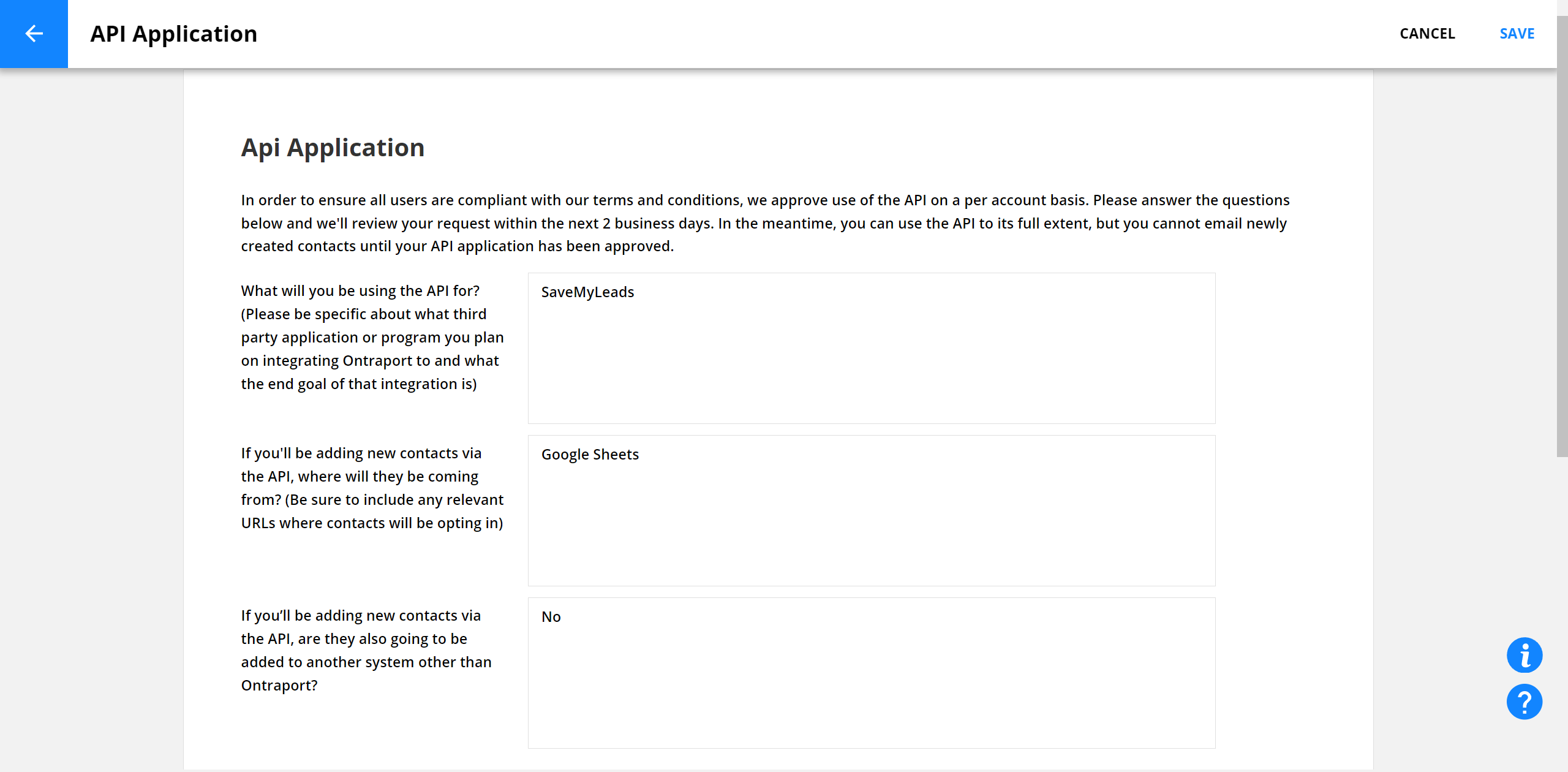
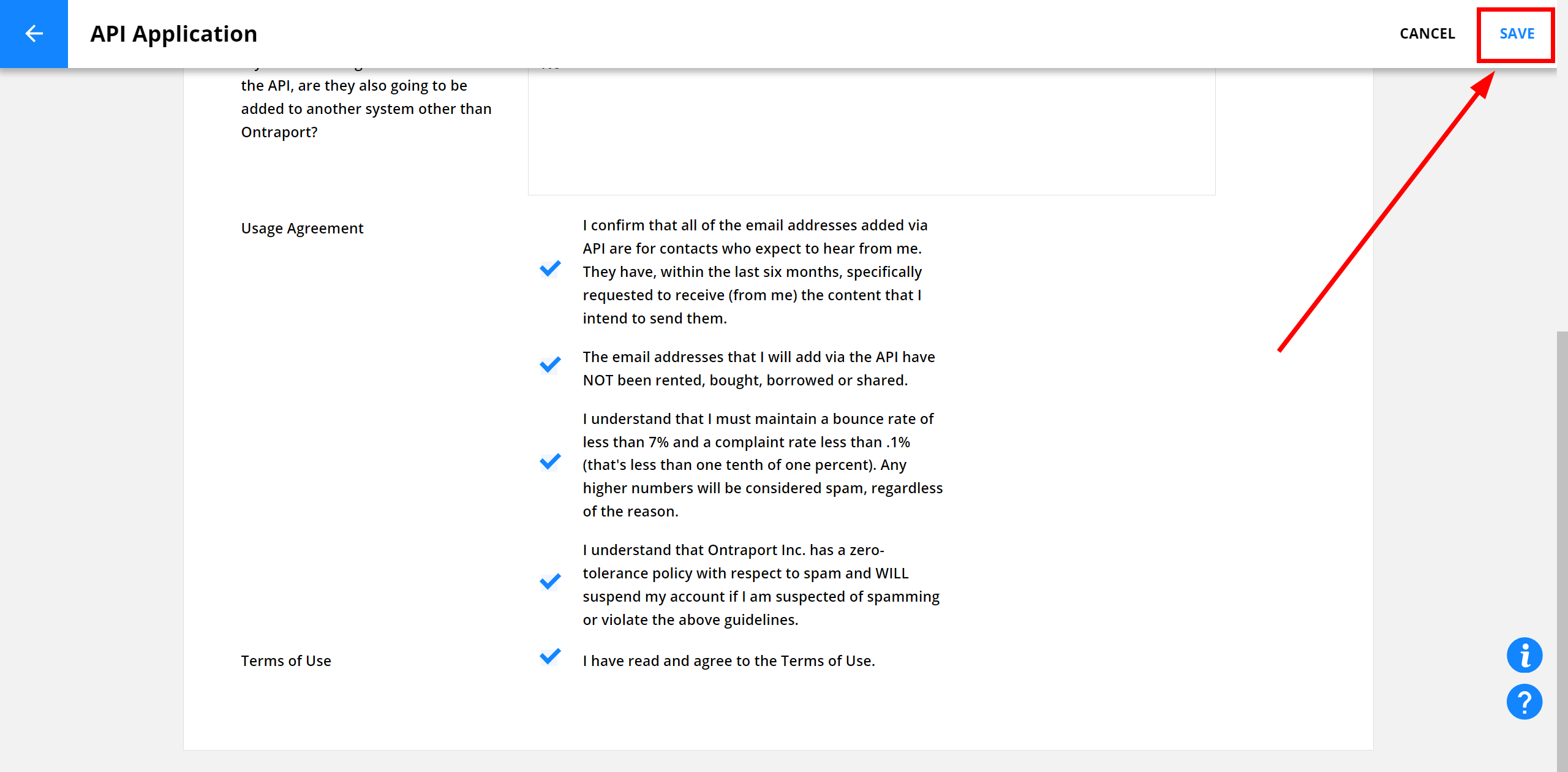
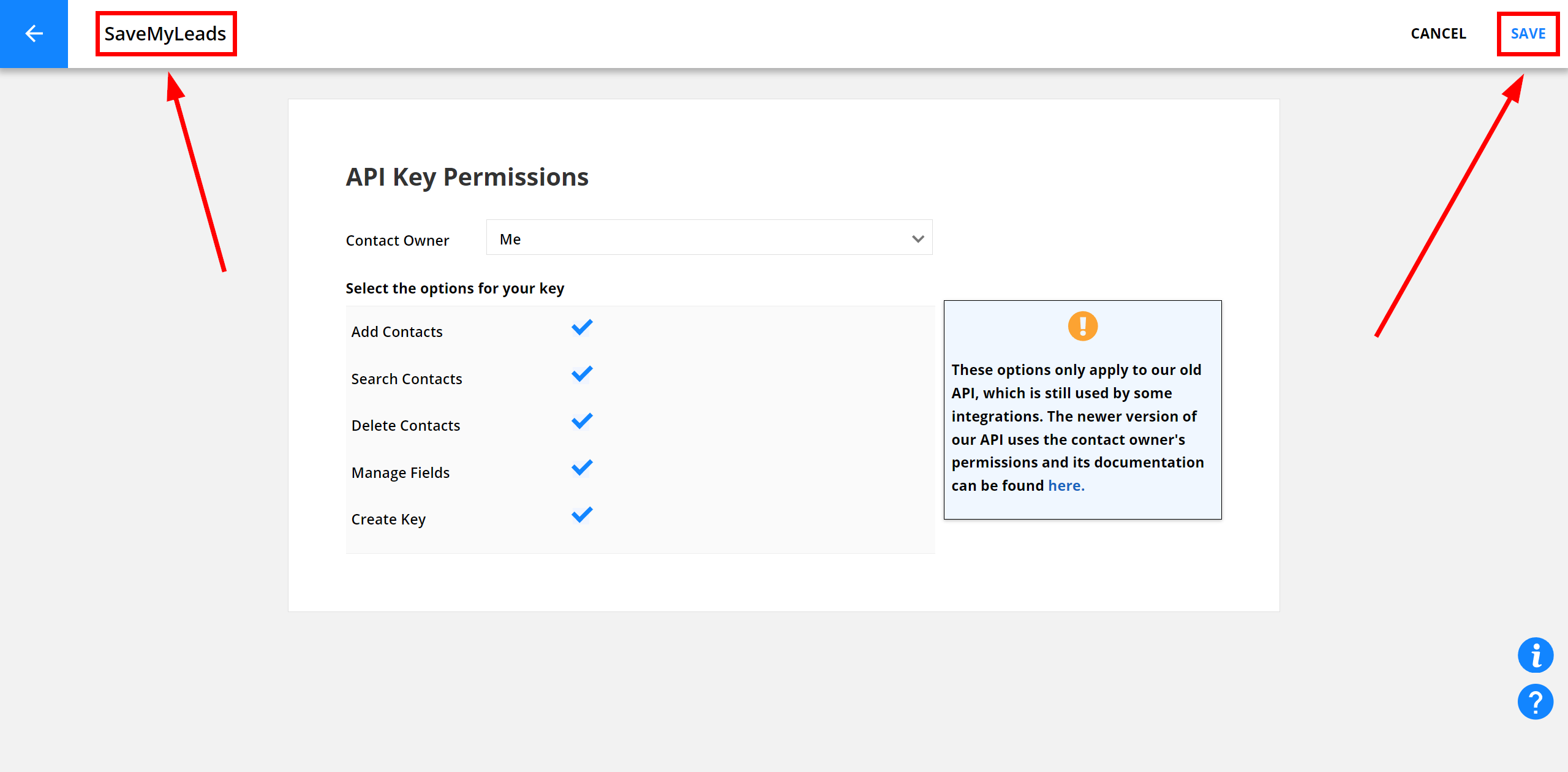
Click on the "New API Key" button, fill in all the fields and give all access.




In the "Contact Owner" field, you need to specify "Me" and give all permissions.
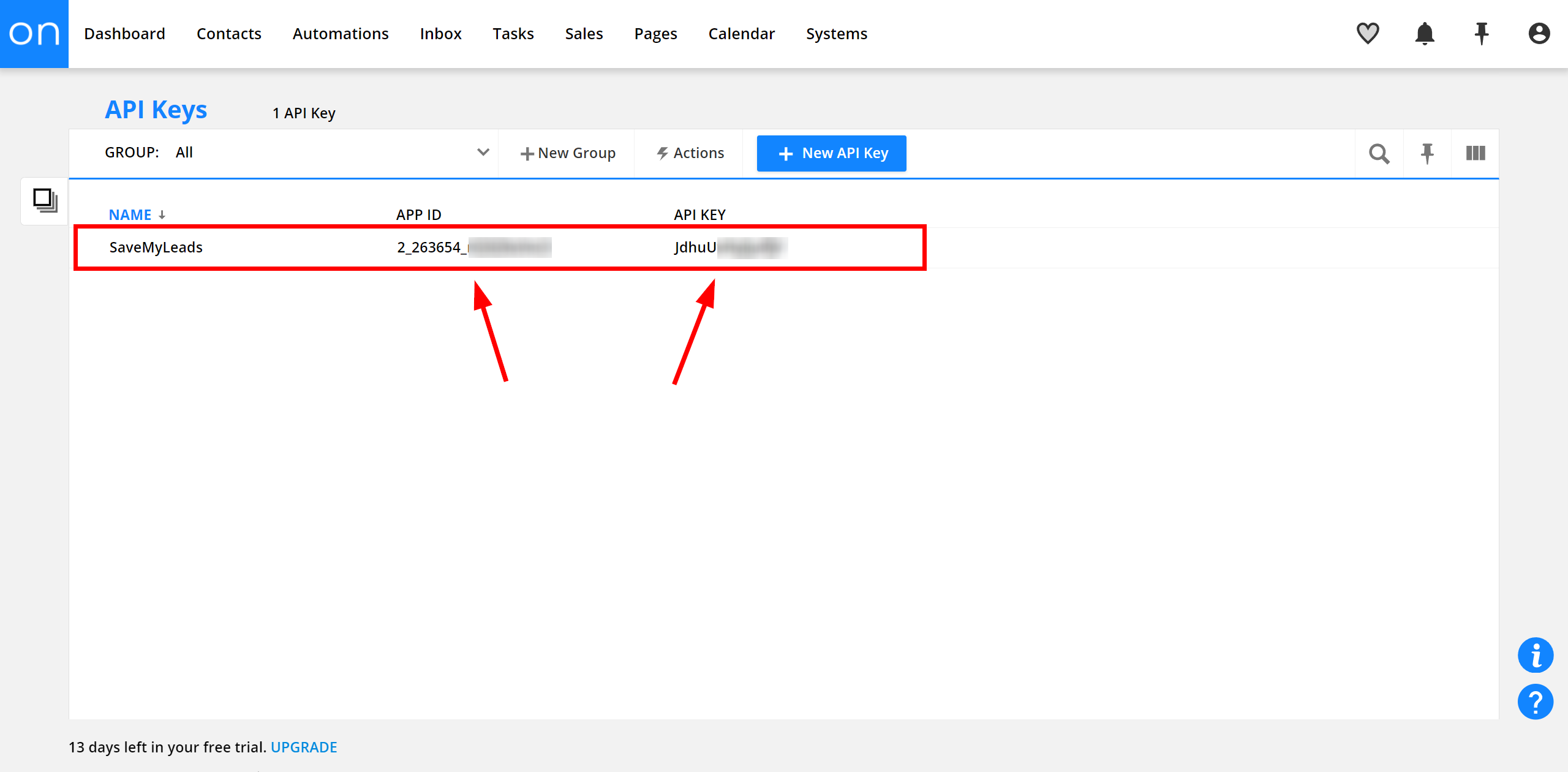
After that, copy and paste the APP ID and API Key into the appropriate fields in the SaveMyLeads system.


When the connected account is displayed in the "active accounts" list, select it.
Attention! If your account is in the "inactive accounts" list, check your access to this account!

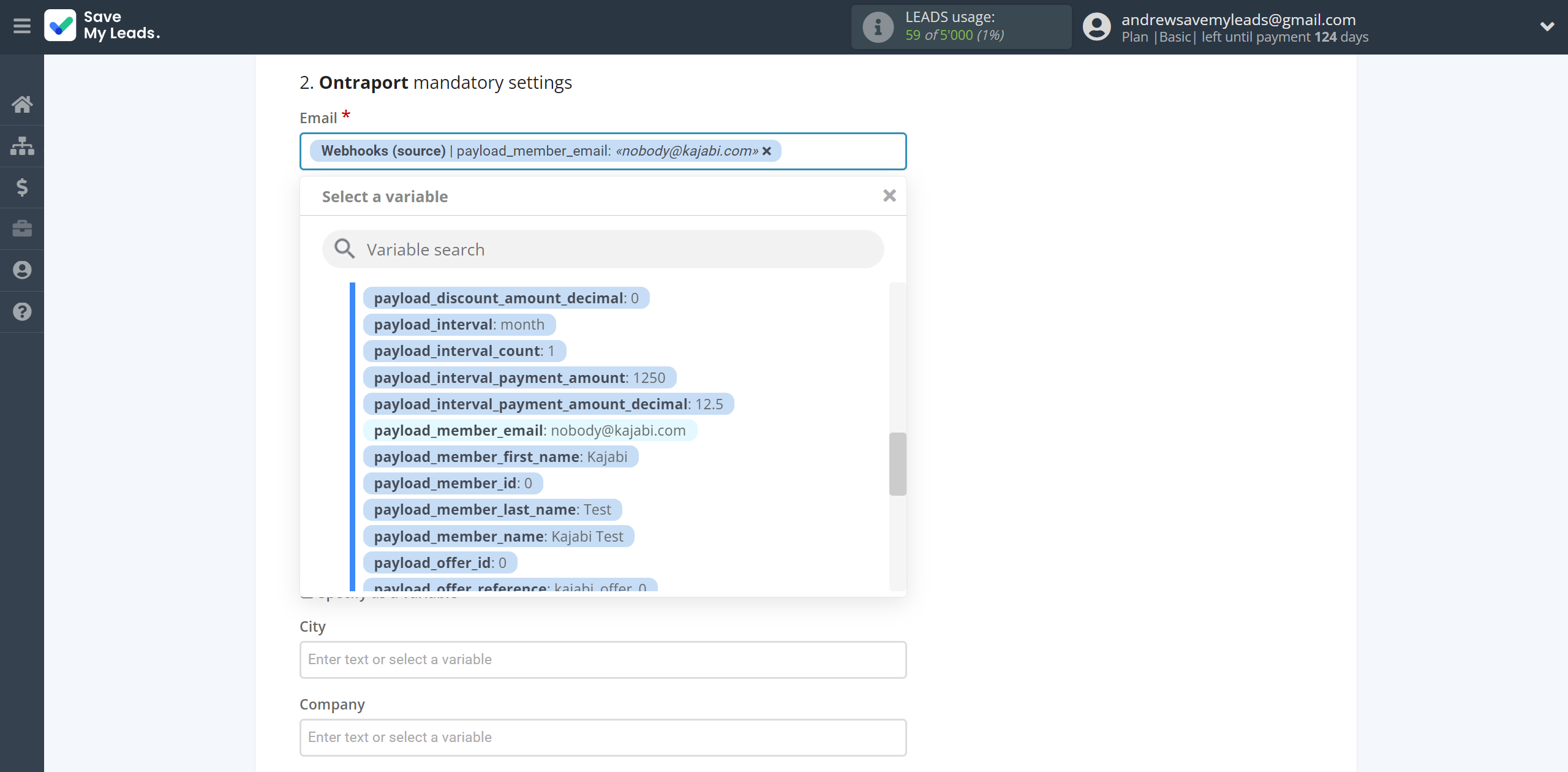
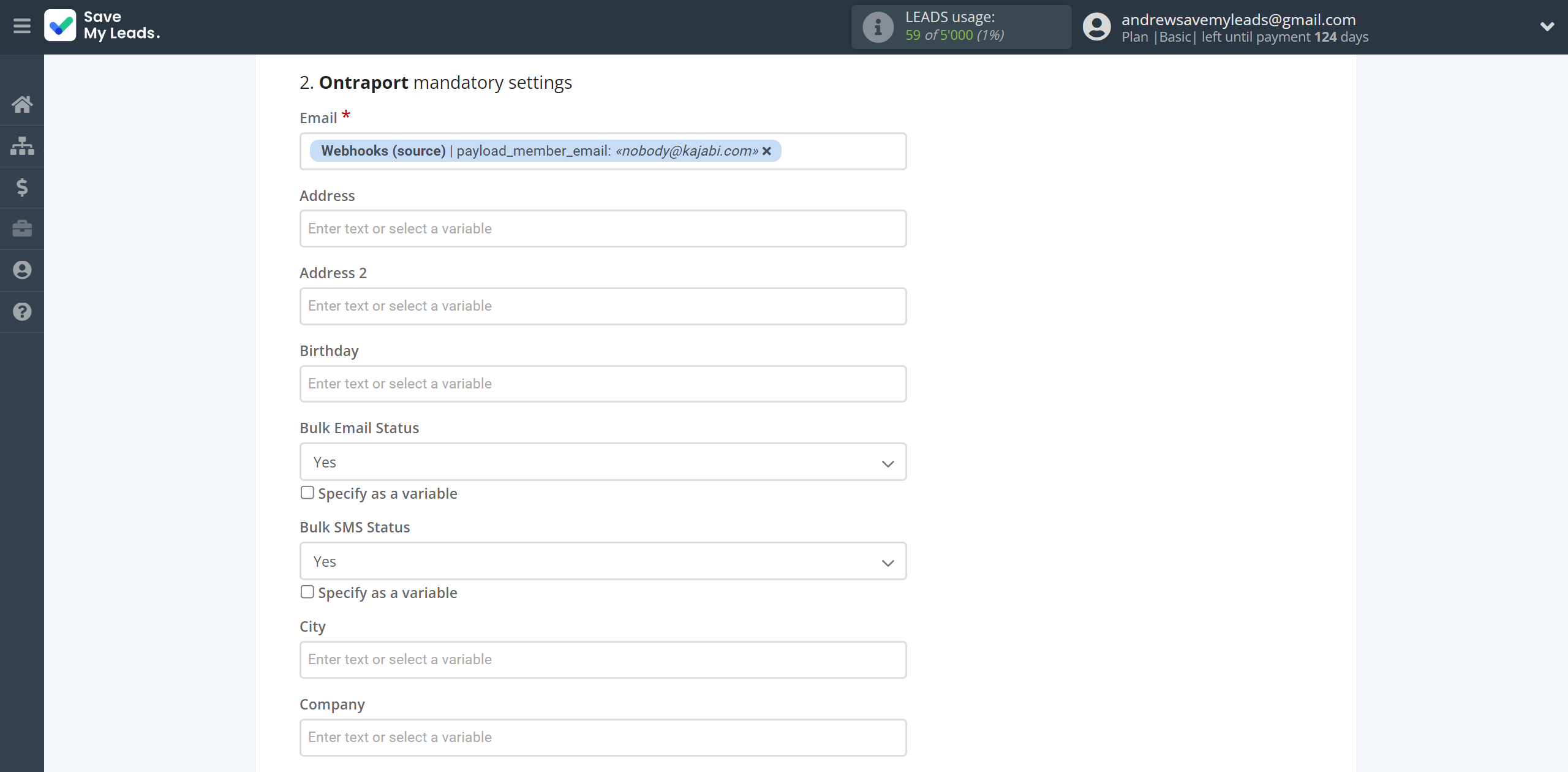
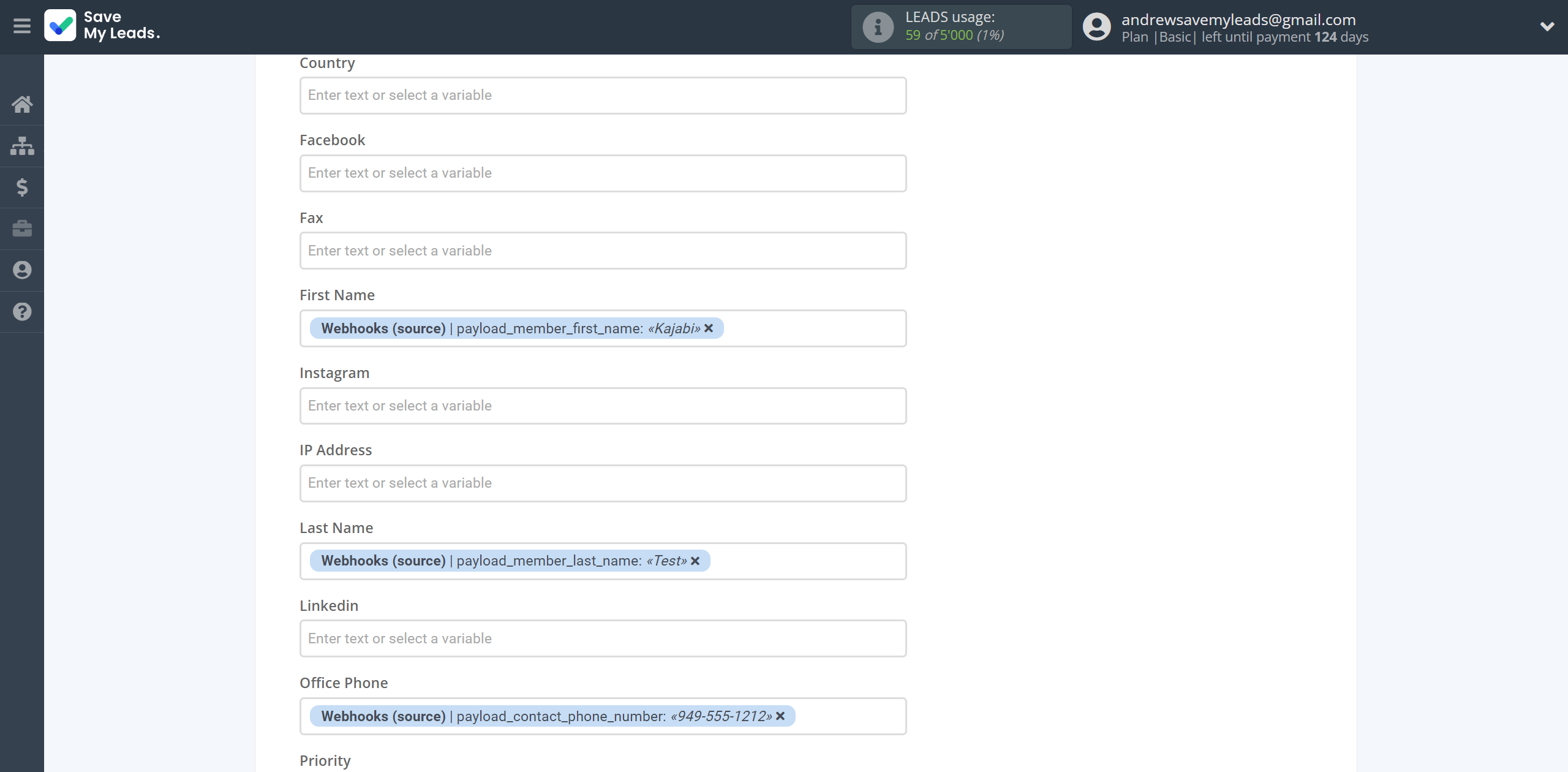
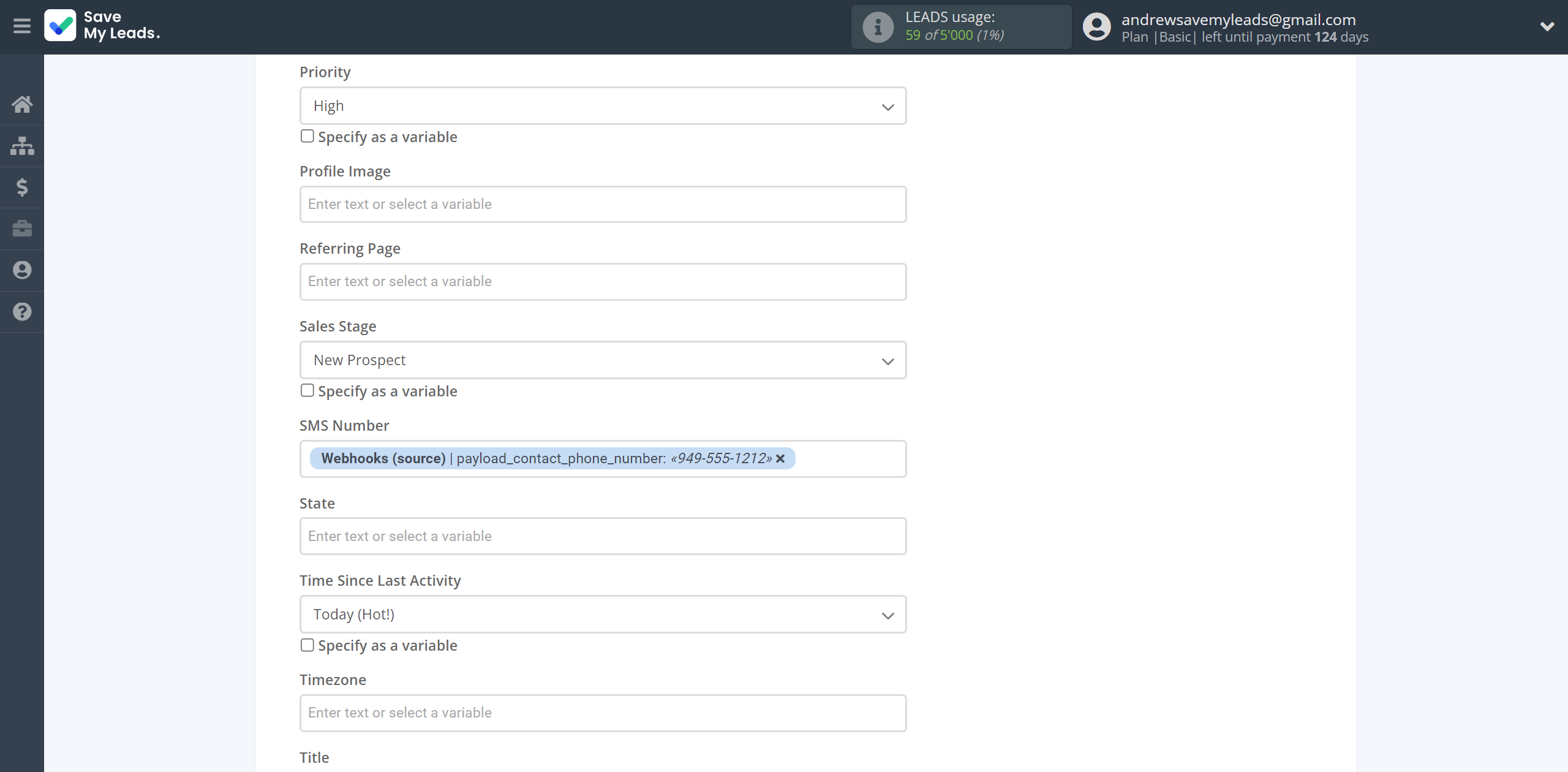
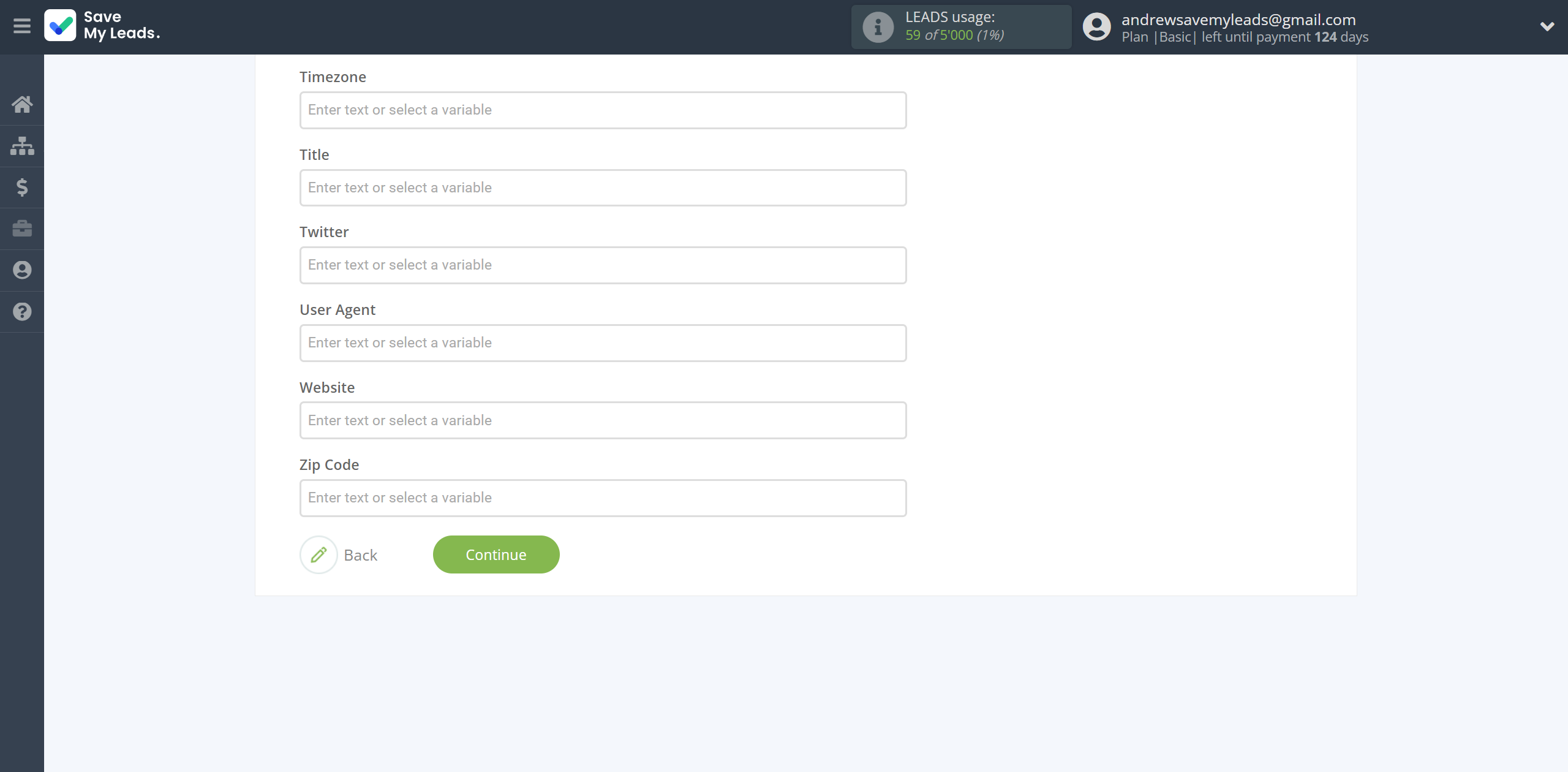
In this section, the fields will be assigned according to the template. You can completely change it or leave it as is.
To add a variable, click on the column field and select the desired variable from the dropdown list.
Note that you can pass not only variables from the source, but also combine them with system data such as date, time, month, year, and day, if necessary.





Now
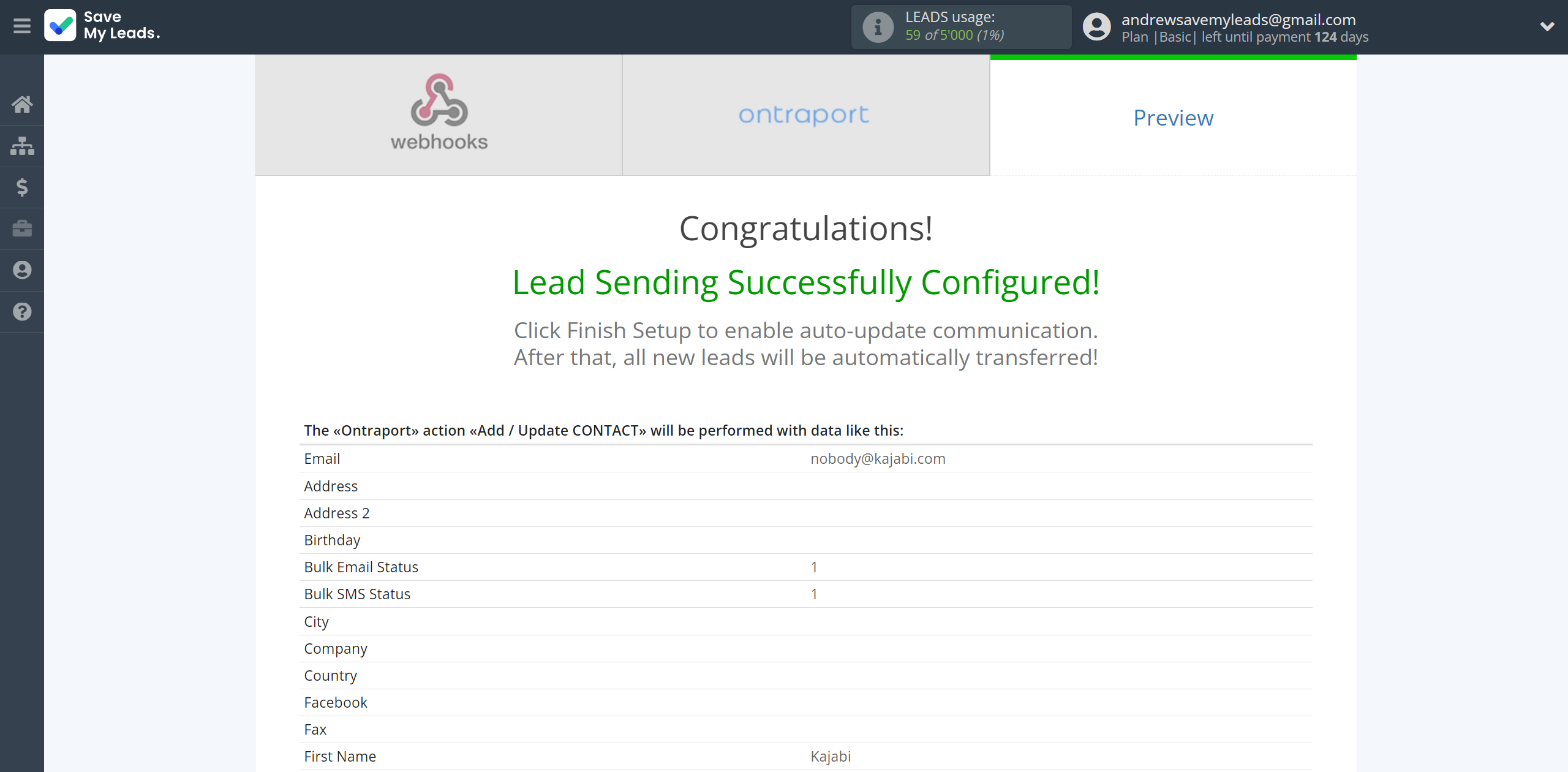
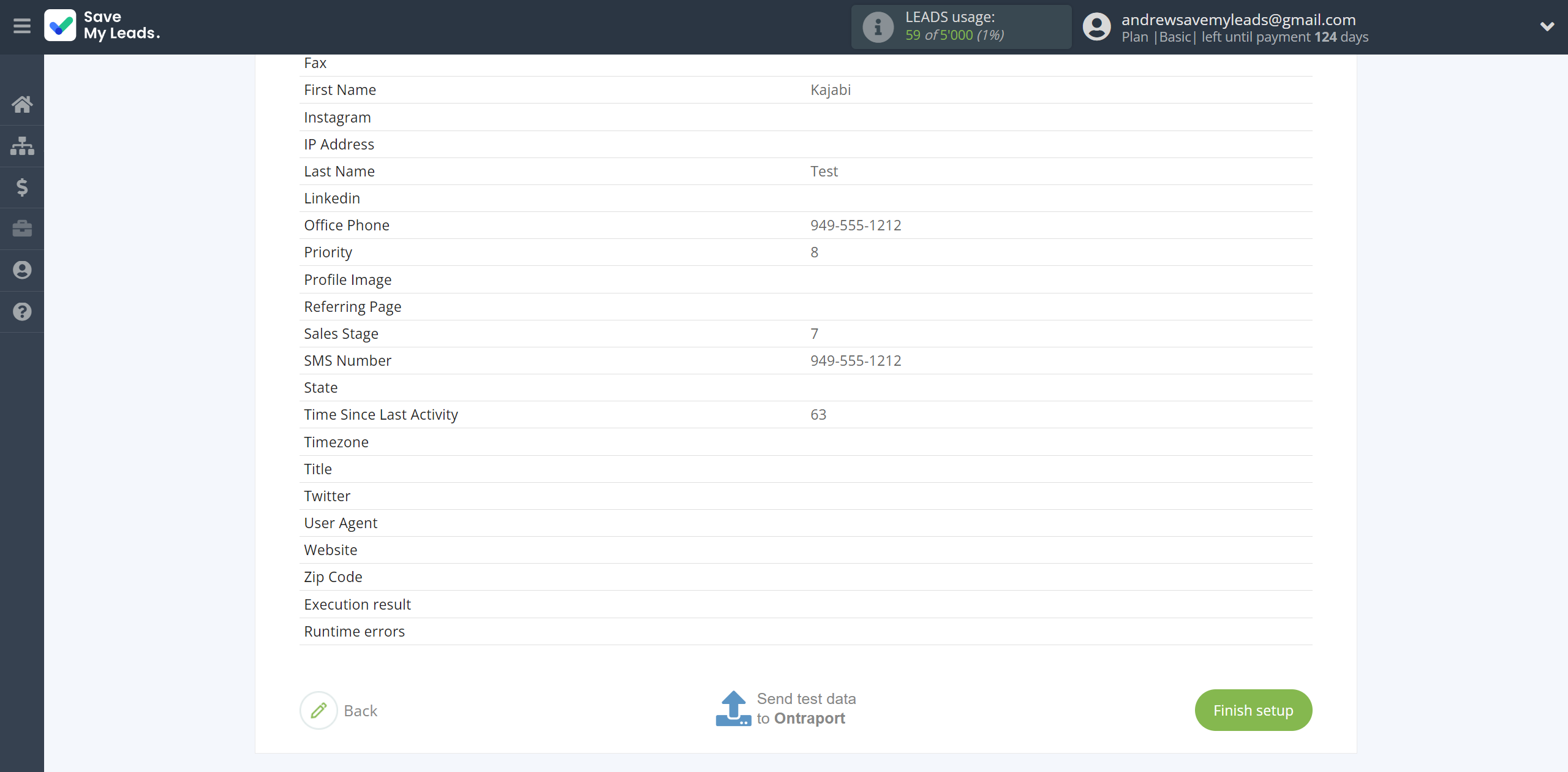
see the test data that will be send to Ontraport.
Click "Send test data to Ontraport" and go to the Ontraport cabinet in the appropriate group to test the connection.
If something does not suit you - click "Back" and go back one step.
If everything suits you, click "Finish setup" to continue the setup.


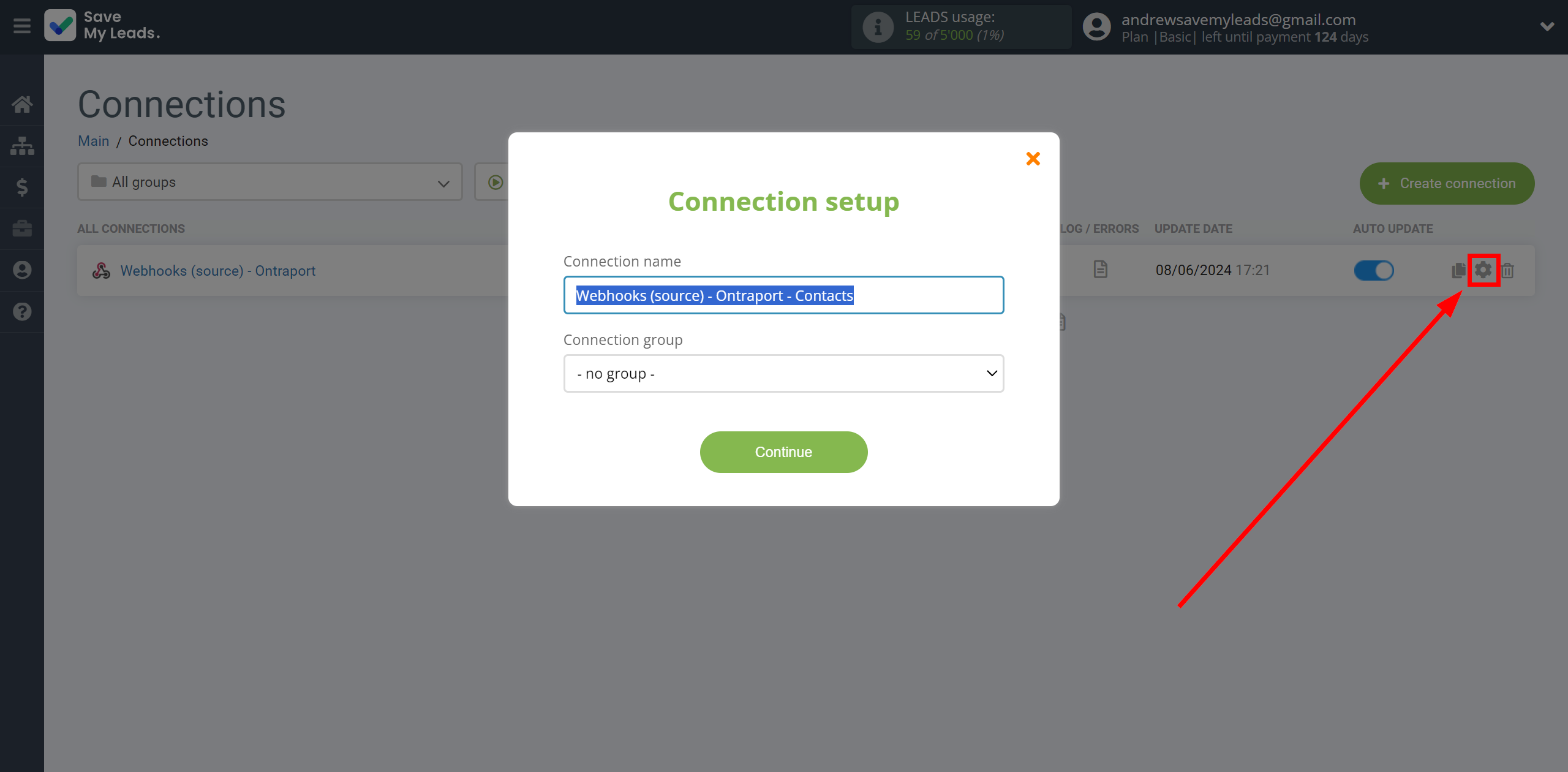
On the main screen, click on the gear icon to select name of the connection and select a group for it, if necessary.

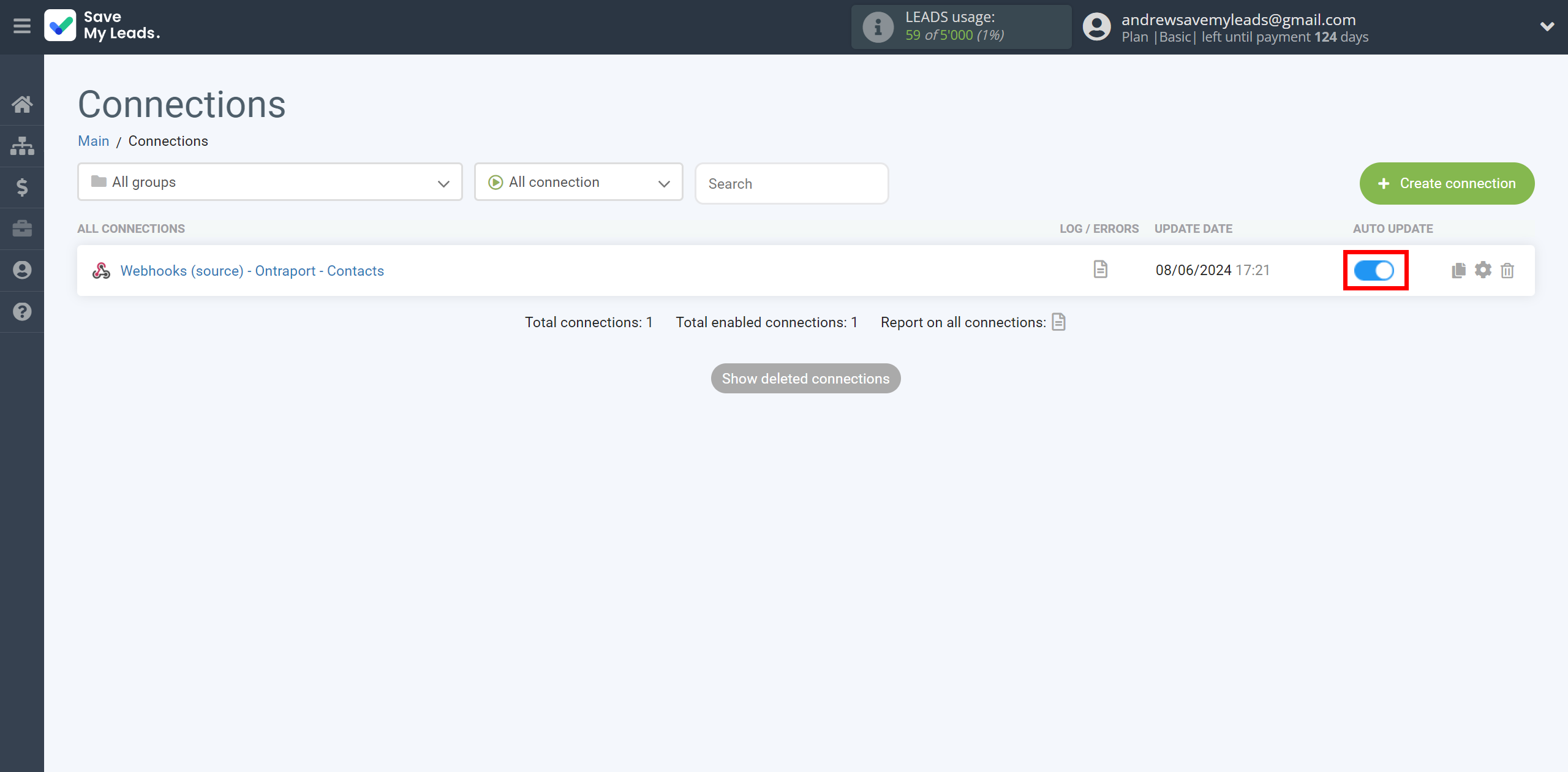
When the slider is in the position as shown in the picture - auto-update works. If you want to disable communication, click this slider.

This completes the integration setup between Webhooks with Ontraport! See how easy it is!?
Now you don't have to worry, SaveMyLeads will do everything on its own!