How to Connect Webhooks with Elastic Email Create Contacts

The integration will allow you to get data from Webhooks and transfer them to Elastic Email for create contacts. This way you can automate the process of processing data from the Webhooks using Elastic Email as efficiently as possible.
Let's go through the entire Webhooks with Elastic Email setup steps together!
Navigation:
1. What will integration Webhooks with Elastic Email do?
2. How to connect Webhooks account?
3. How to connect Elastic Email account?
4. How to setup data transfer from Webhooks to Elastic Email?
5. An example of the data that will be sent to your Elastic Email.
6. Auto-update.
To start setup new connection, click "Create connection".

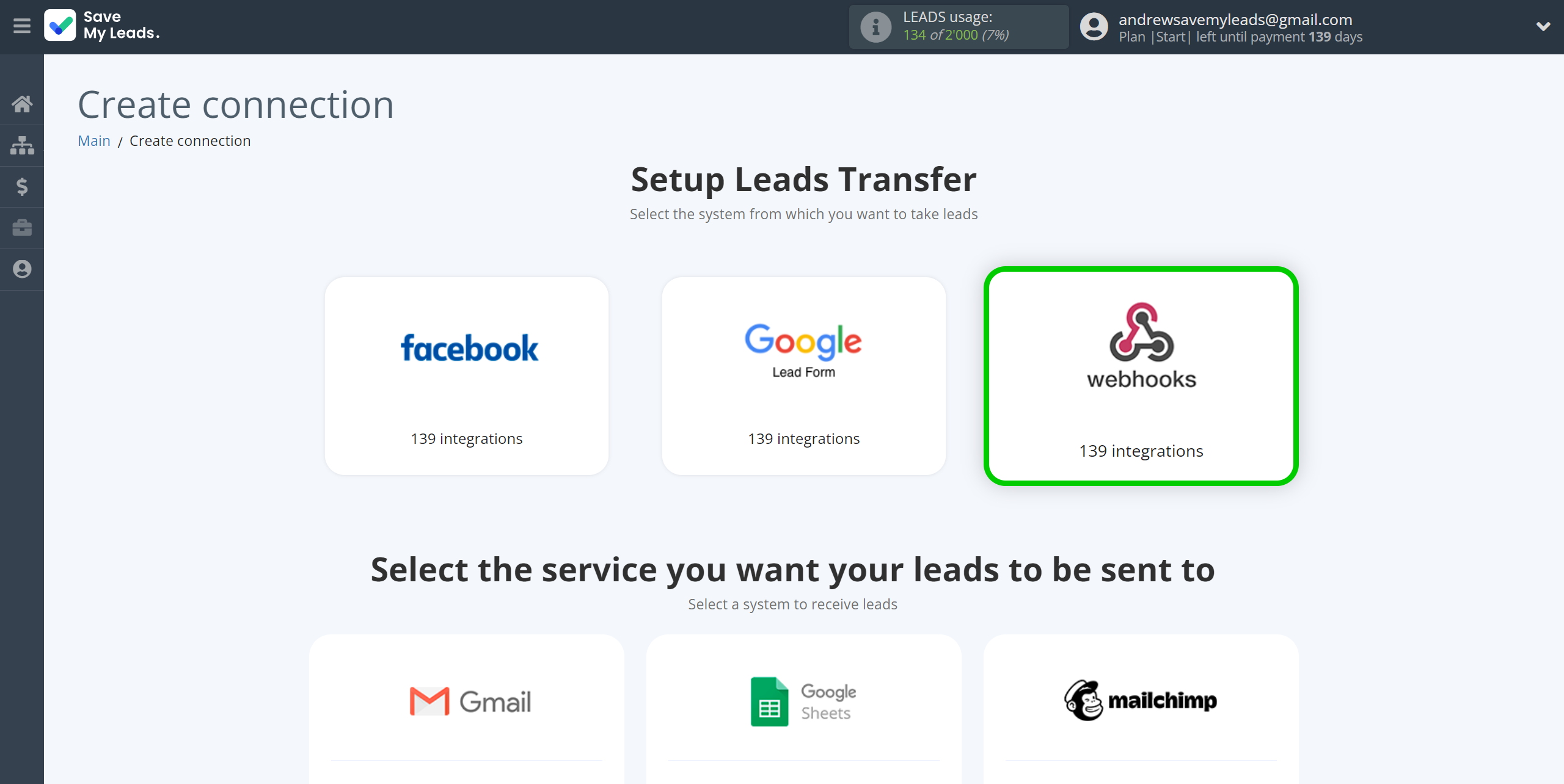
Select a system as the Data Source. In this case, you must specify Webhooks.

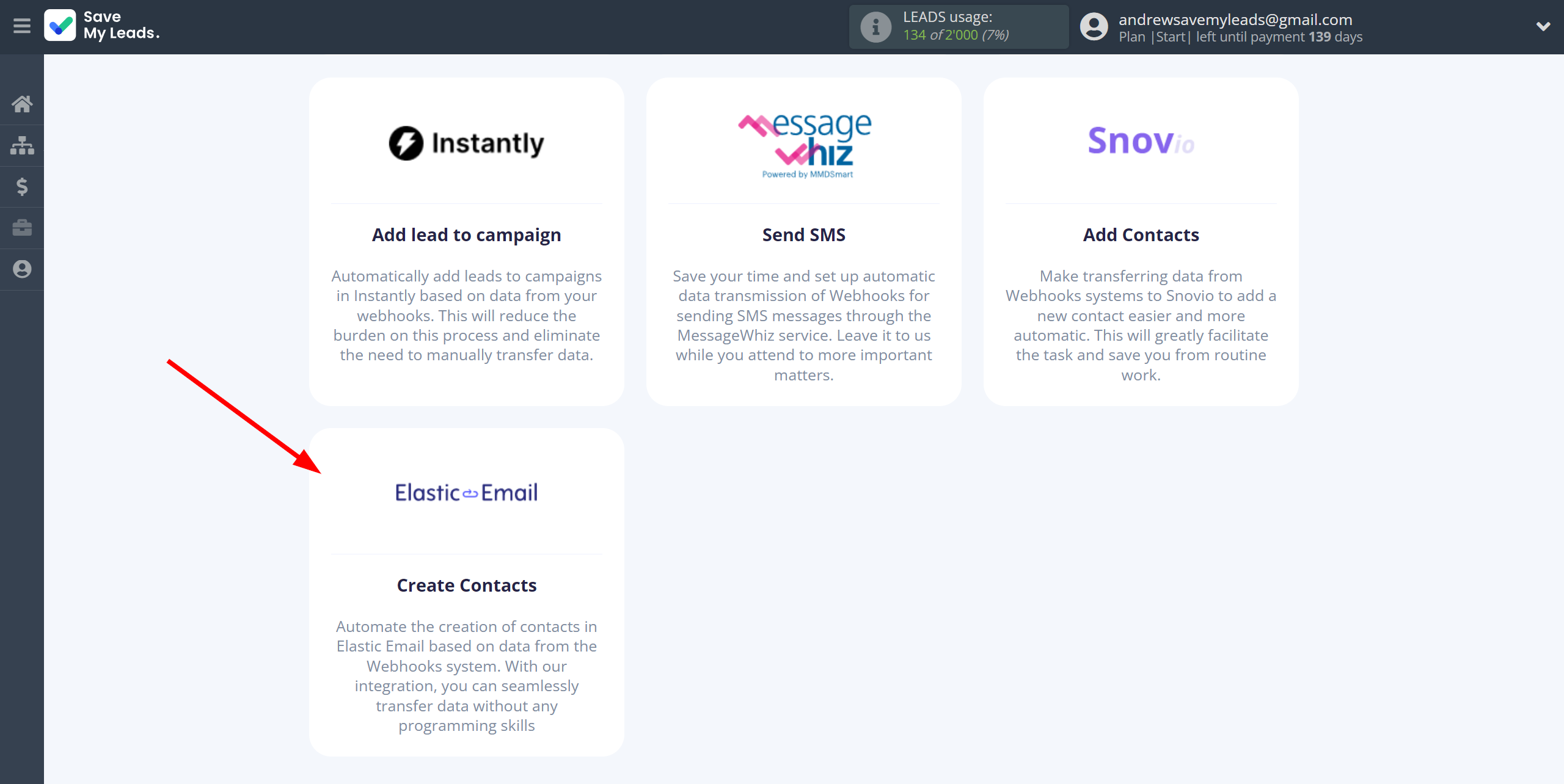
Next, you need to specify the system to which the data from the Webhooks will be transferred. In this case, you must specify Elastic Email Create Contacts.

The next step is to select Webhooks account from which SaveMyLeads will get the data.
If there are no accounts connected to the system, click "Connect account".
If desired, you can change its name or simply click "Continue".


When the connected account is displayed in the "active accounts" list, select it.
Attention! If your account is in the "inactive accounts" list, check your access to this account!

Next, you need to copy the "URL for receiving data", click "Continue" and go to your account, that supports data transfer via Webhooks.

For the example work in this help, we will copy this link and go to the Kajabi account, setup an publication for transferring data via Webhooks.
You can do the same on any other system that supports Webhooks.
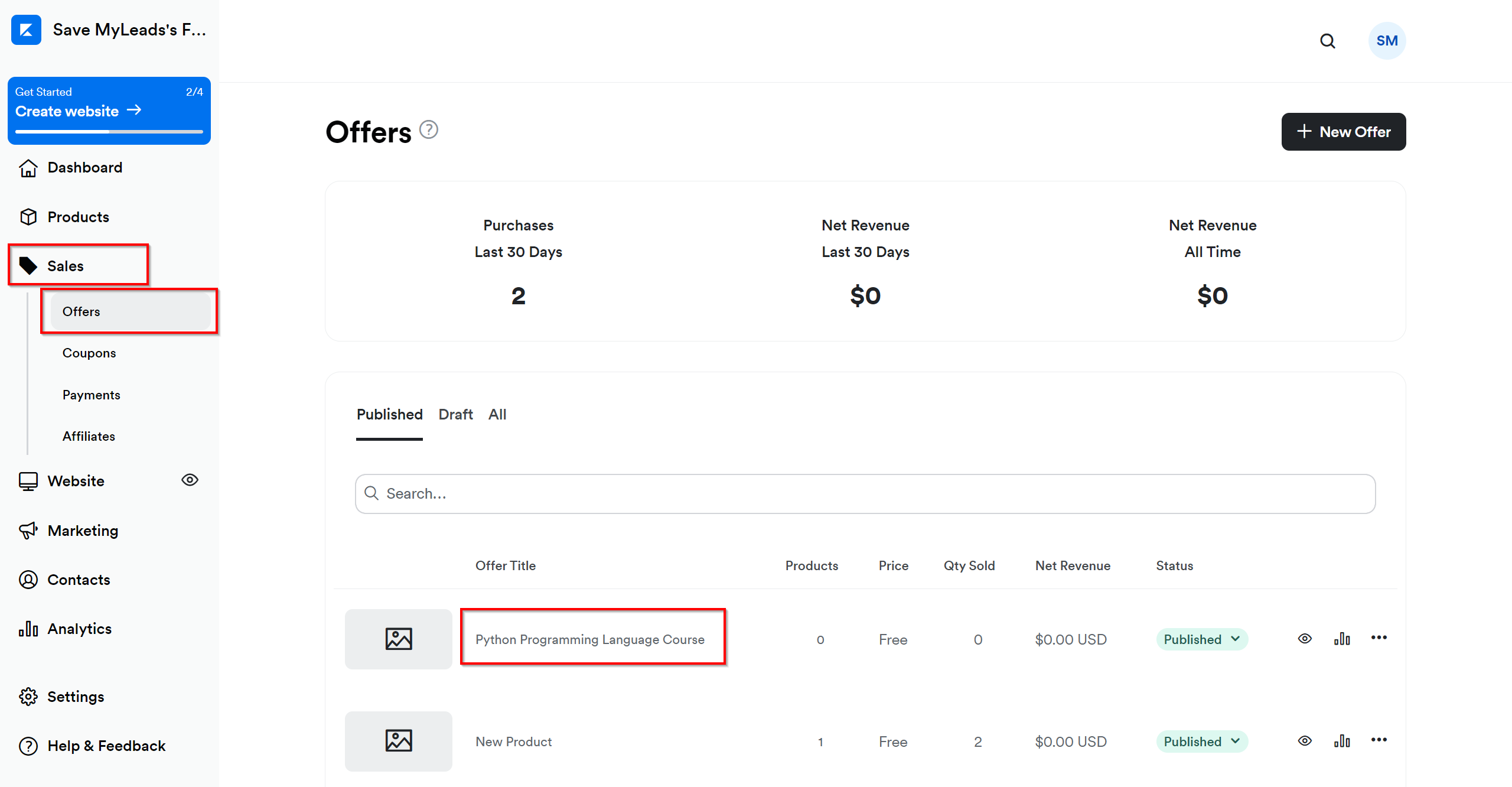
Go to the "Sales" - "Offers" tab, then select the publication from which you want to Data Destination.

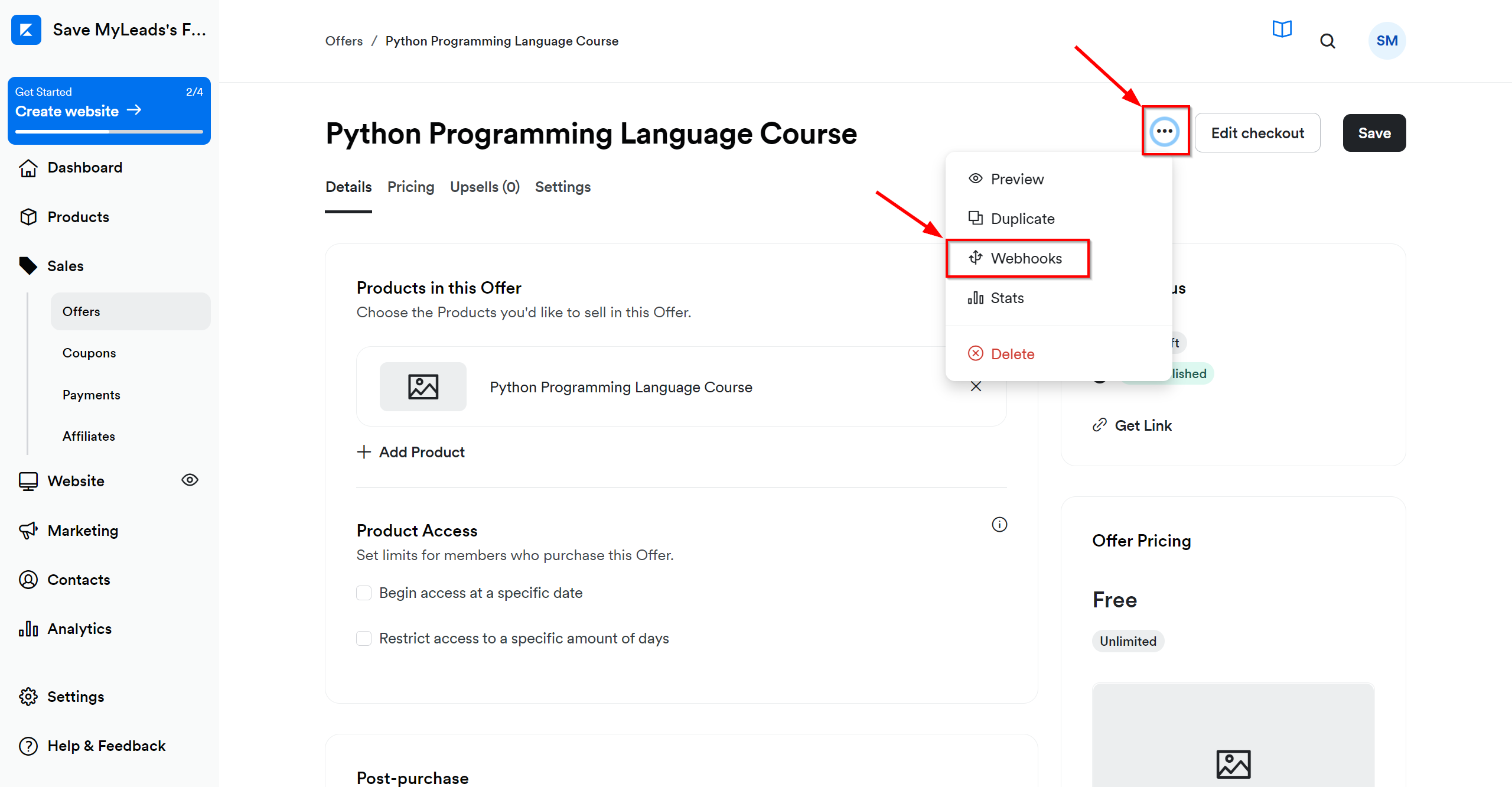
Click on three dots and select "Webhooks".

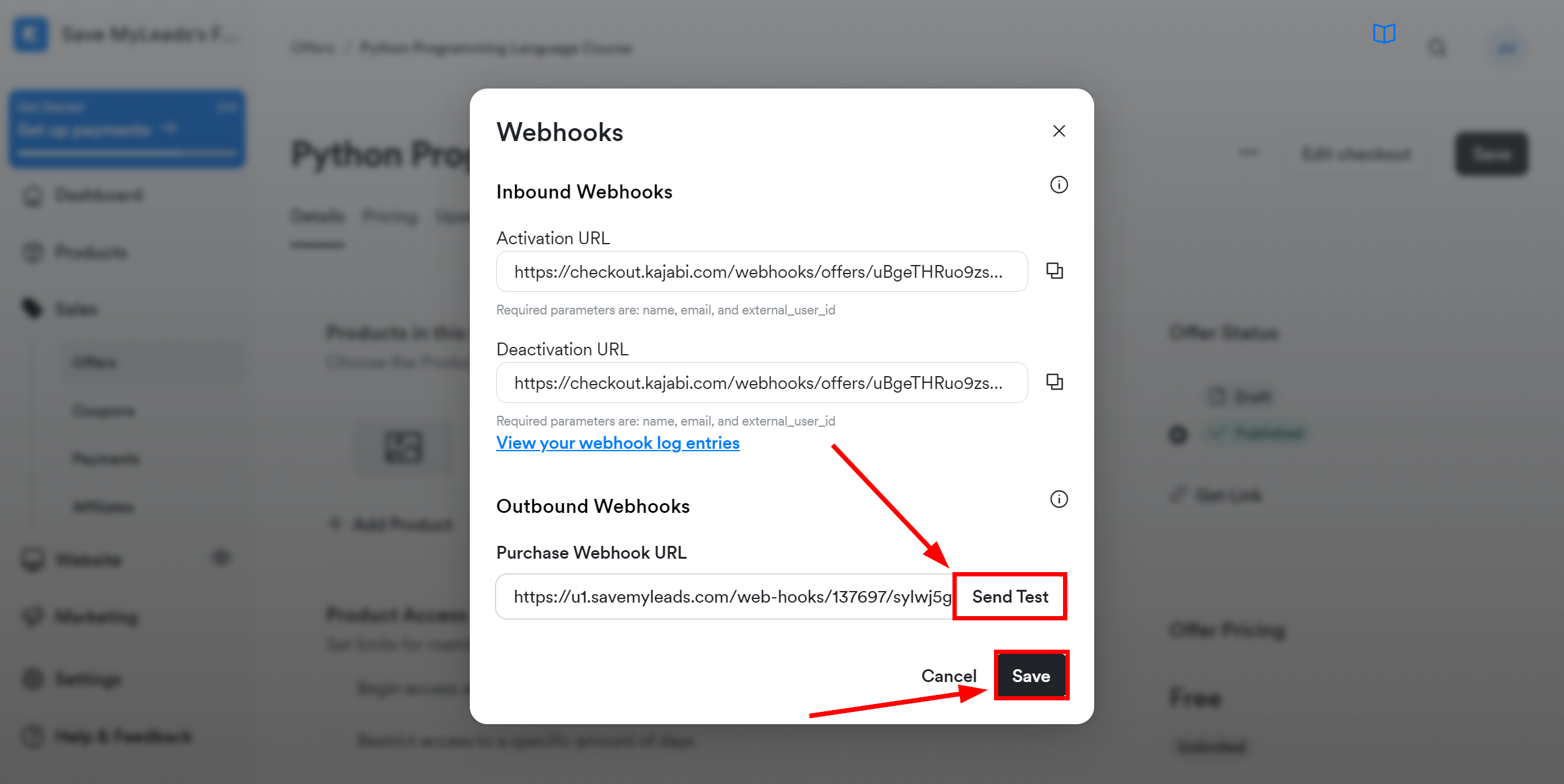
In the "Purchase Webhook URL" field, paste the link you copied earlier from the SaveMyLeads system. After that, click "Send Test" to create a test event in the Kajabi system.
If you don't see the "Send test" button, click "Save" and go to the "Webhooks" section again.

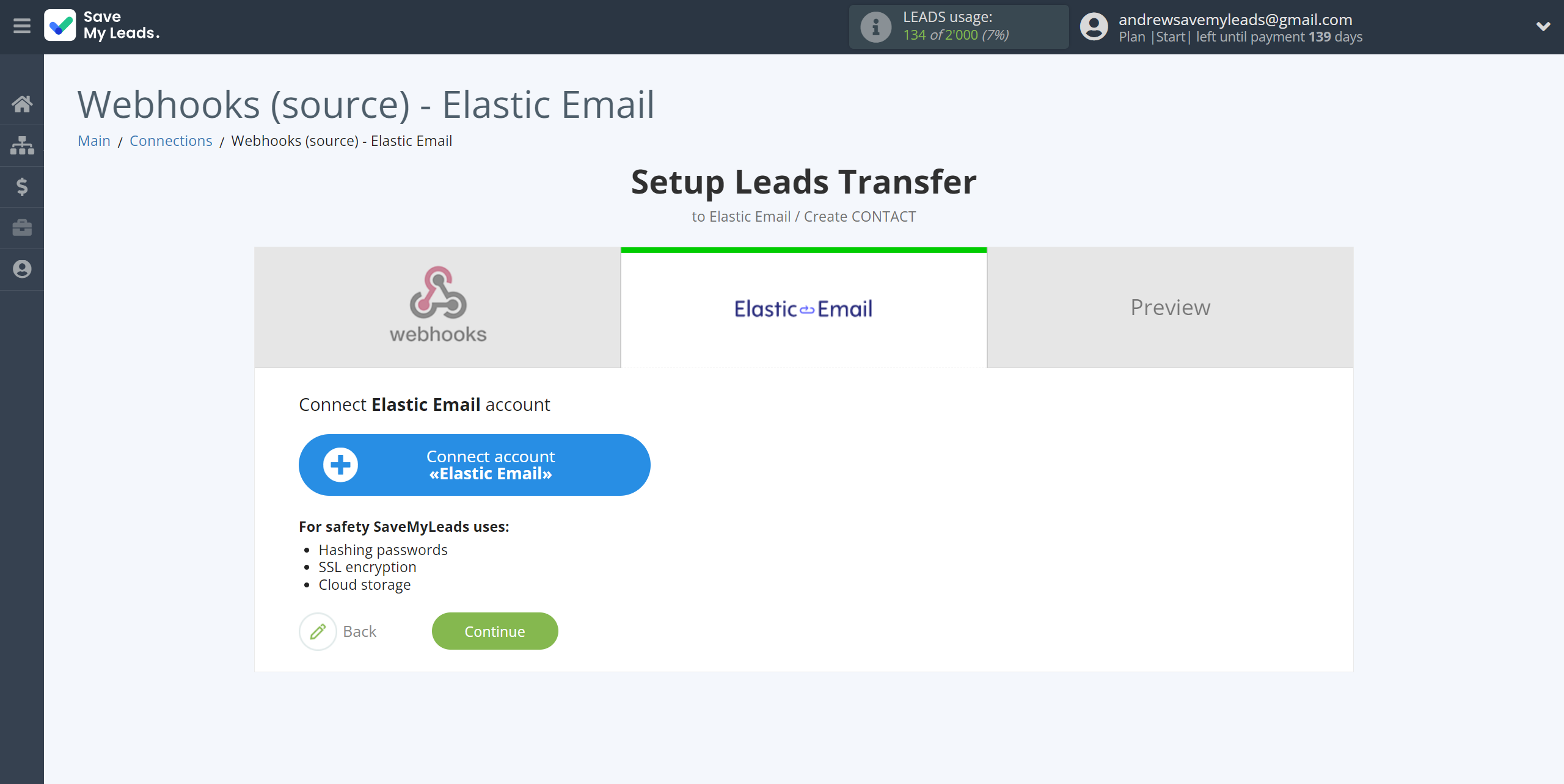
The next step is to select Elastic Email account to which the data will be sent.
If there are no accounts connected to the system, click "Connect account".

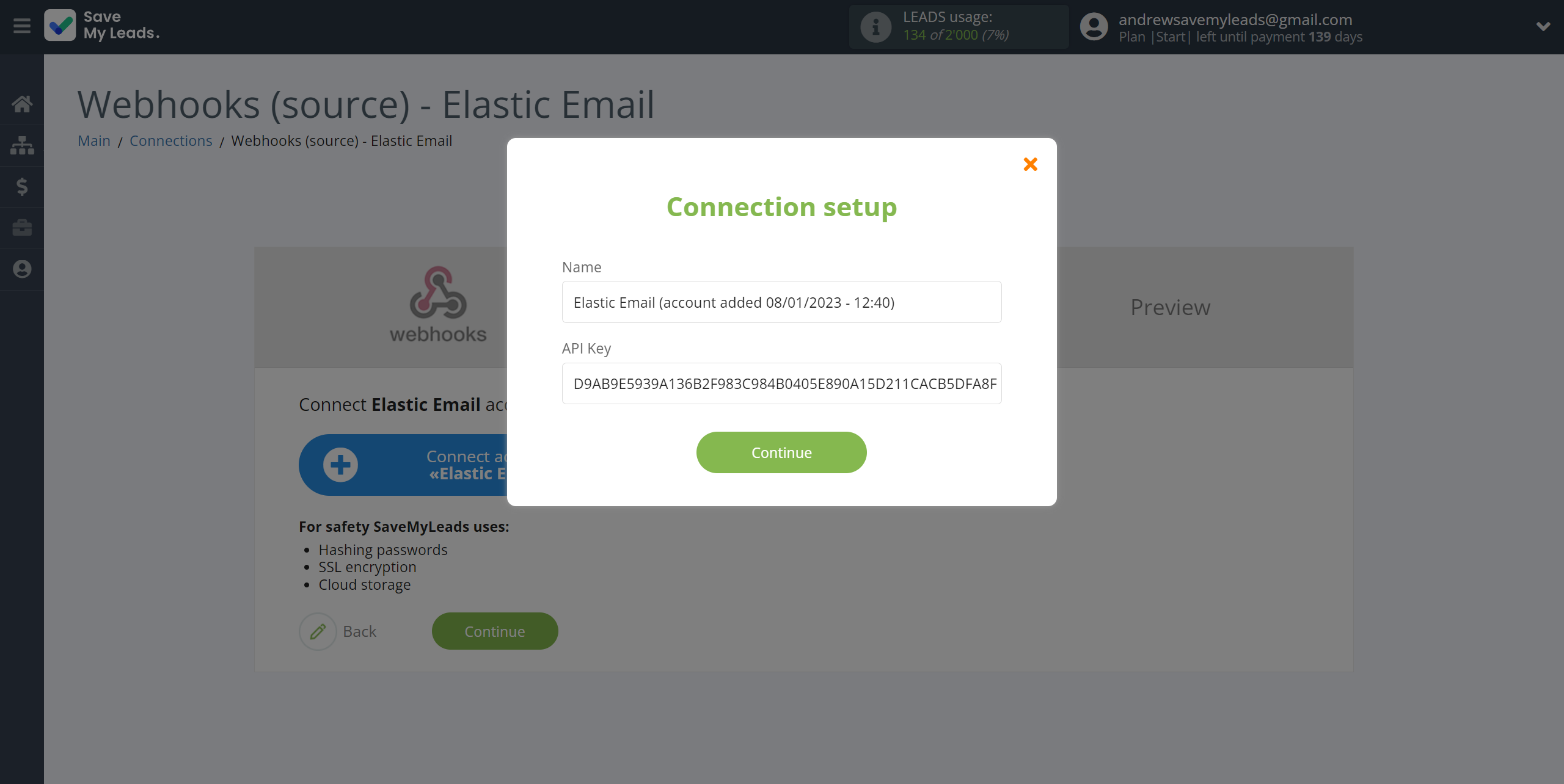
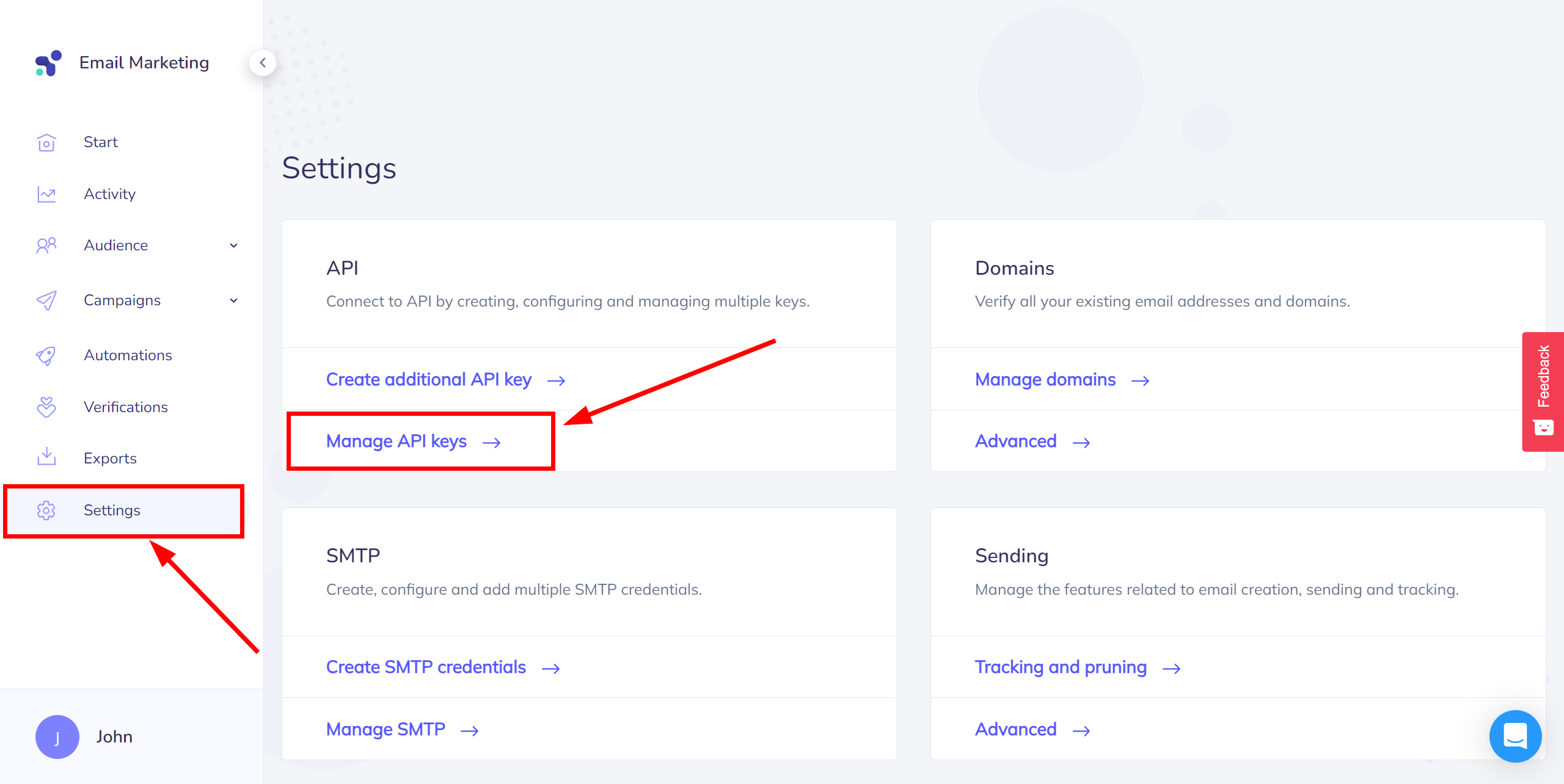
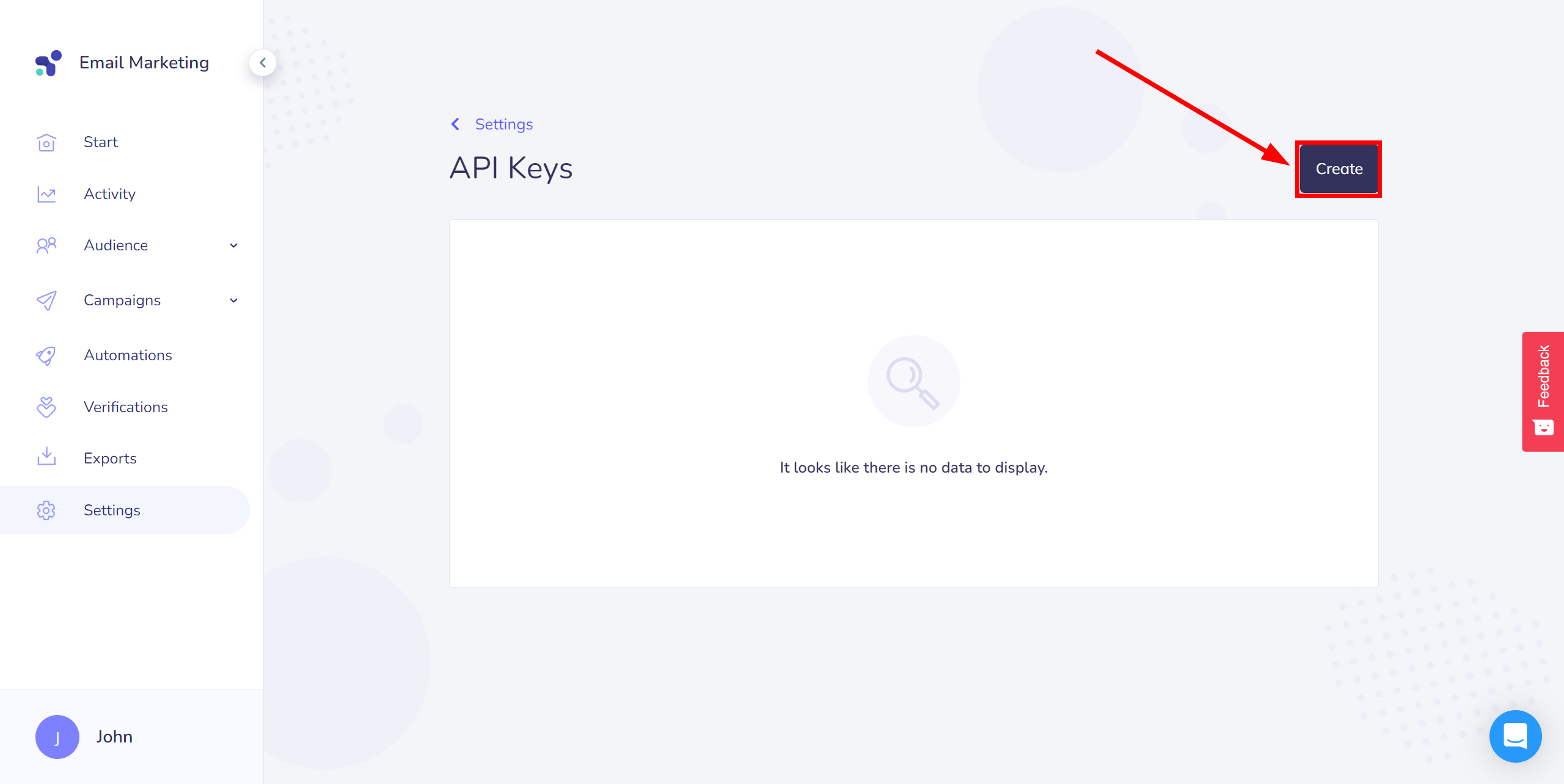
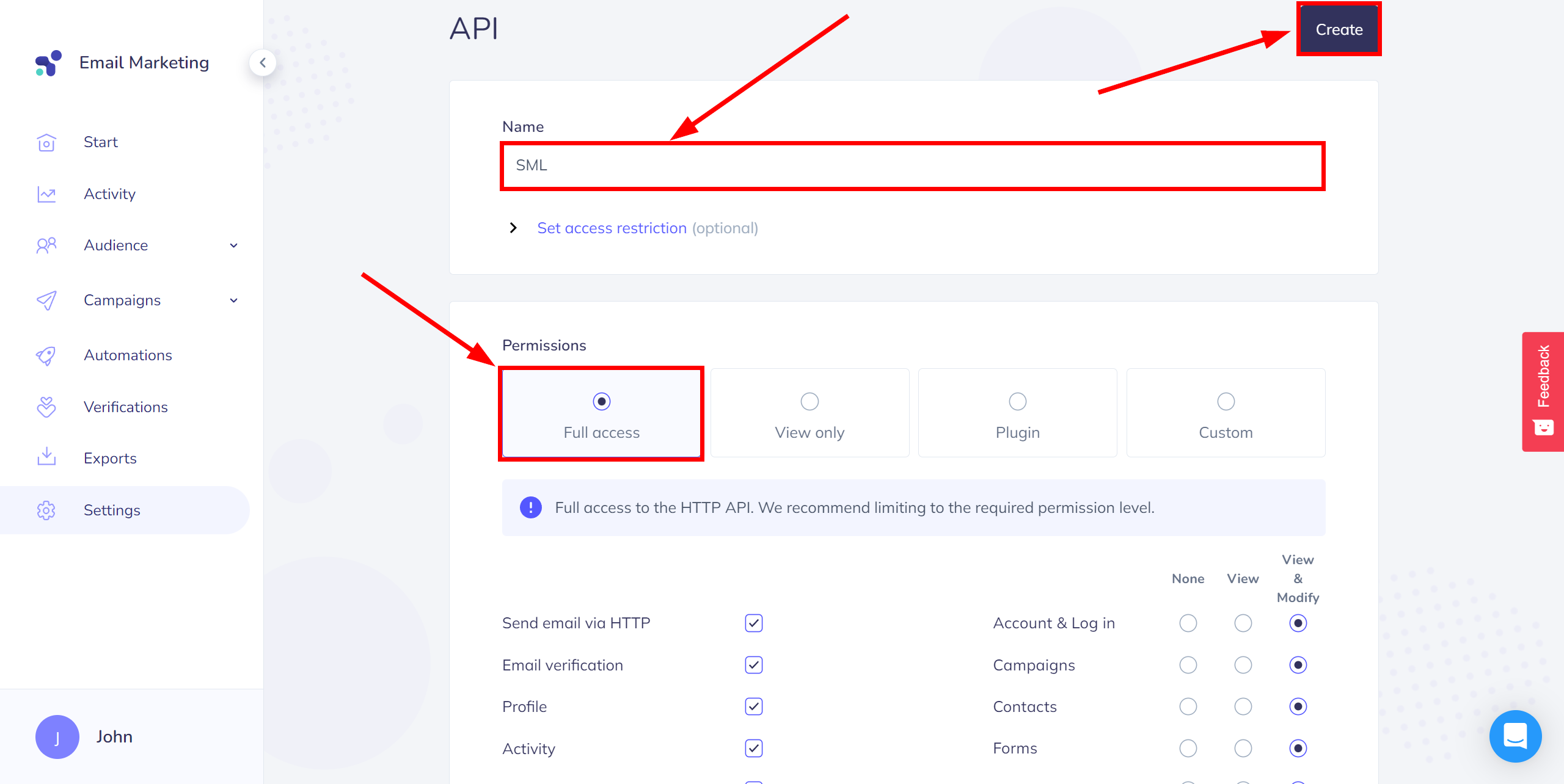
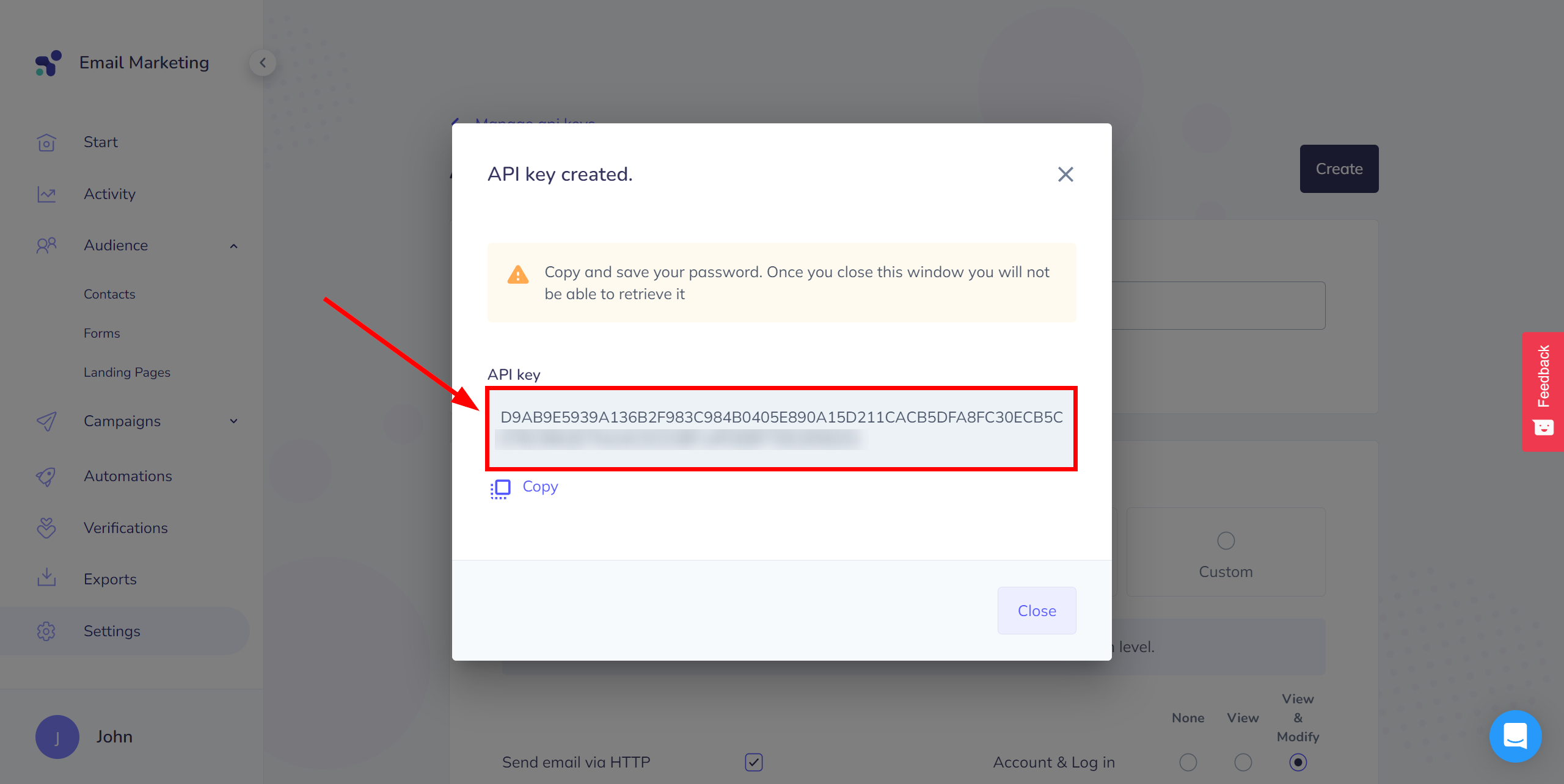
In the window that opens, you need to fill in the "API key" field, which is located in your Elastic Email account (click on "Settings" under "Manage API keys". If there is no generated API key, click Create, provide a name, select "Full acces" access, and click Create.).
Copy the "API key" and paste it into the corresponding field in the SaveMyLeads system.





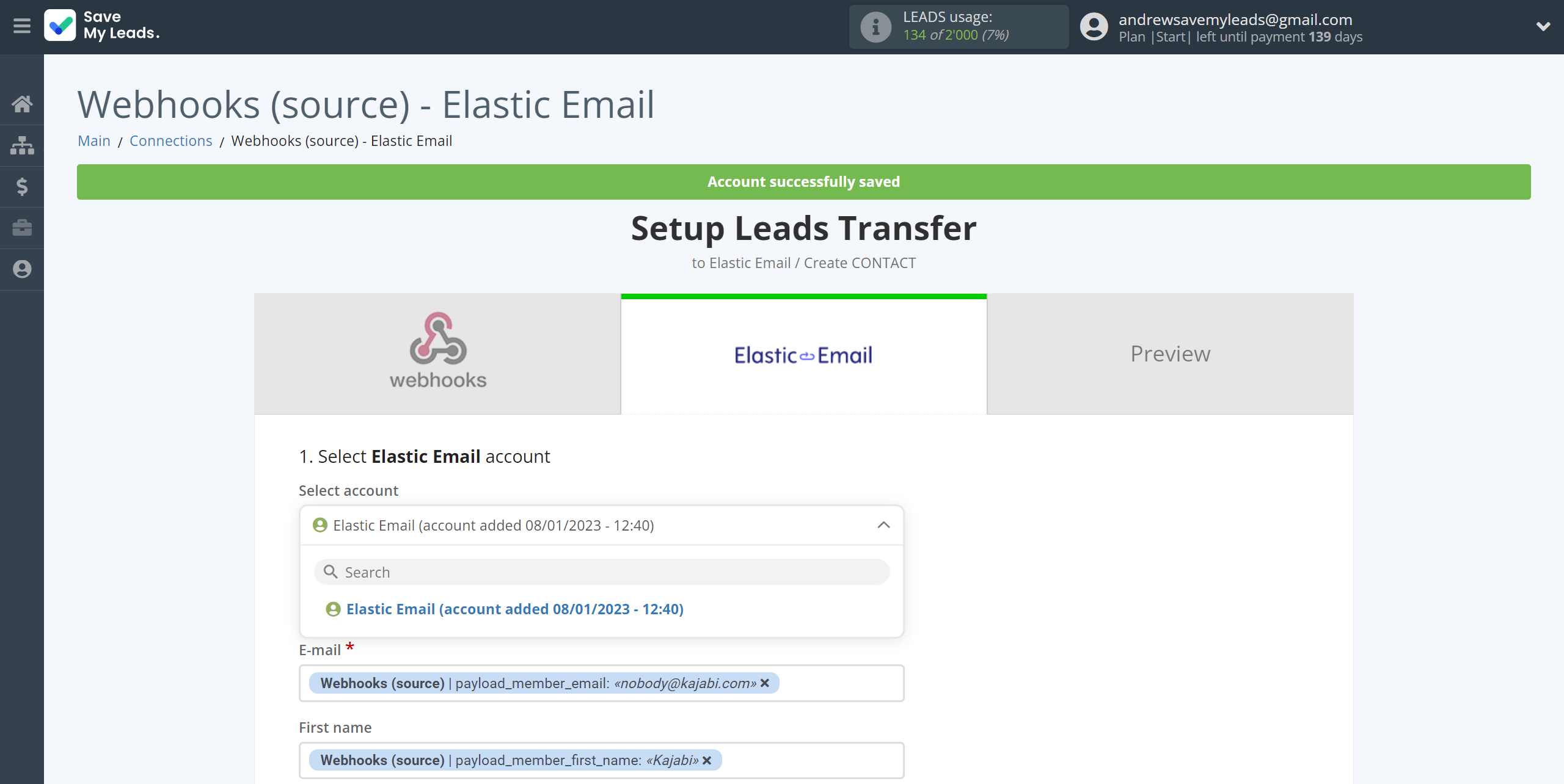
When the connected account is displayed in the "active accounts" list, select it.
Attention! If your account is in the "inactive accounts" list, check your access to this account!

Now you need to assign variables to the required fields to send data to Elastic Email.
Select the required Webhooks data, click on the parameter and it will be assigned to the selected Elastic Email field.
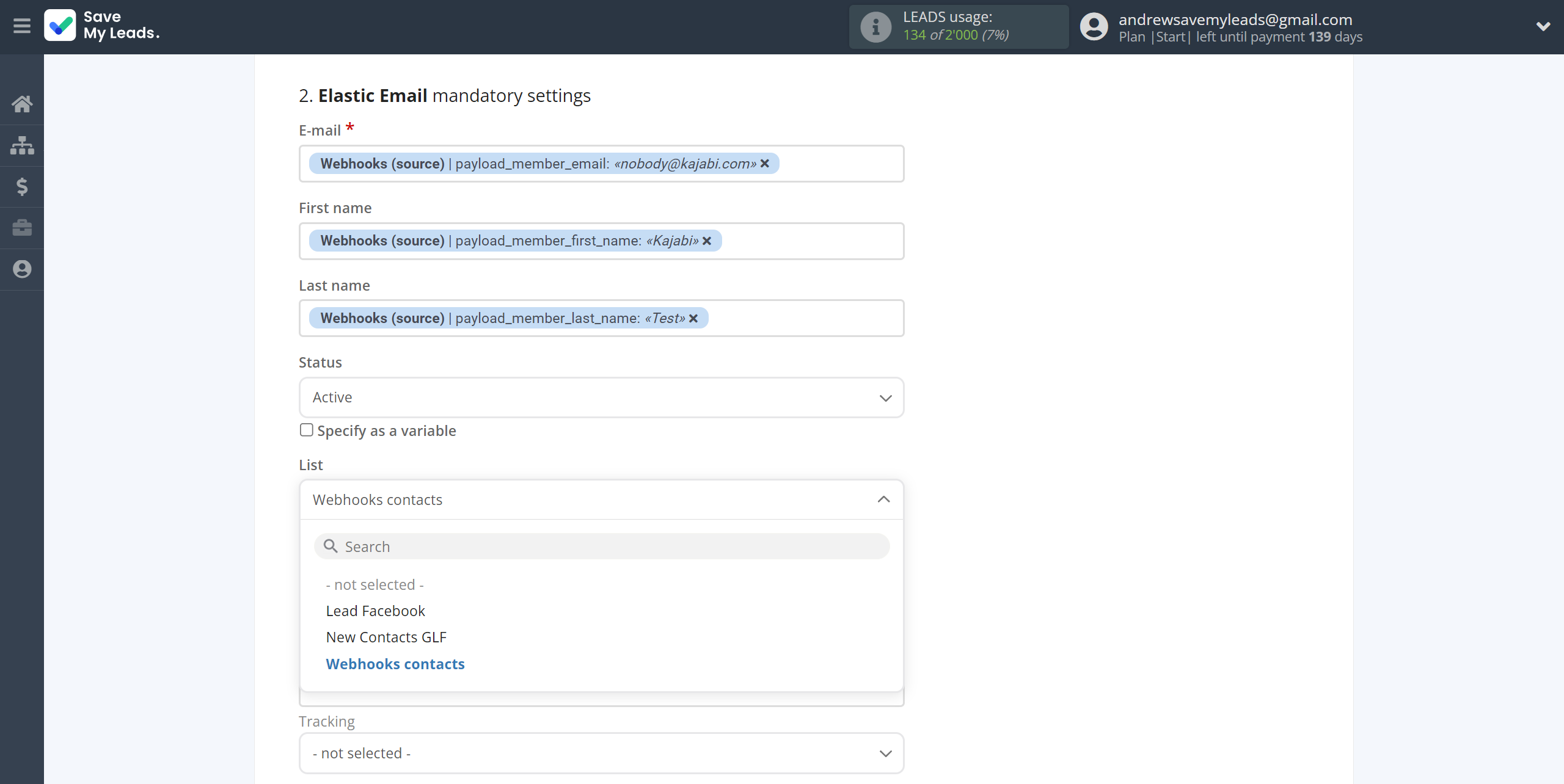
Also select the list Elastic Email that SaveMyLeads will send lead data to.

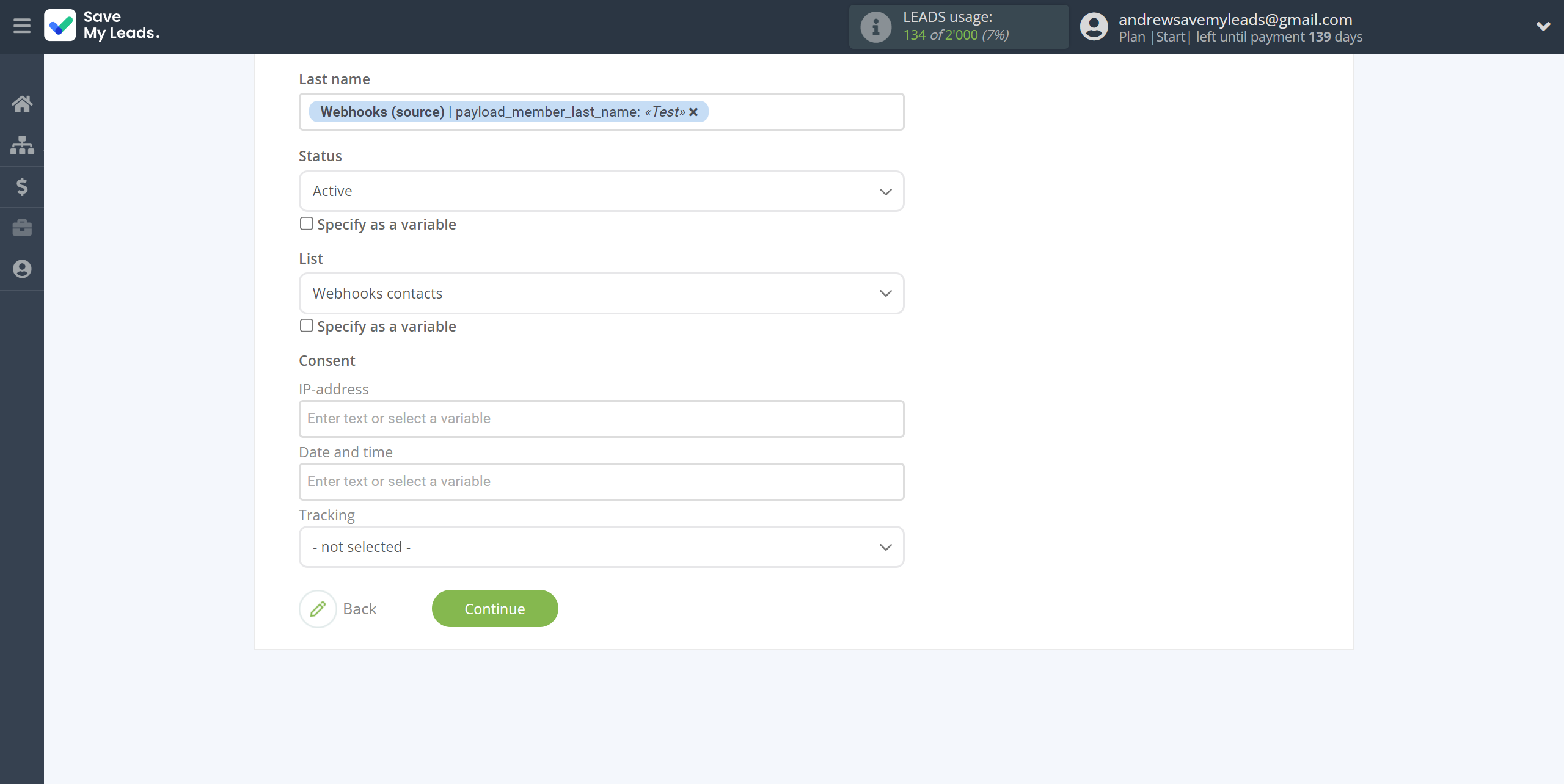
In this section, the fields will be assigned according to the template. You can completely change it or leave it as is.
Click "Continue" when you're done with assigning fields.

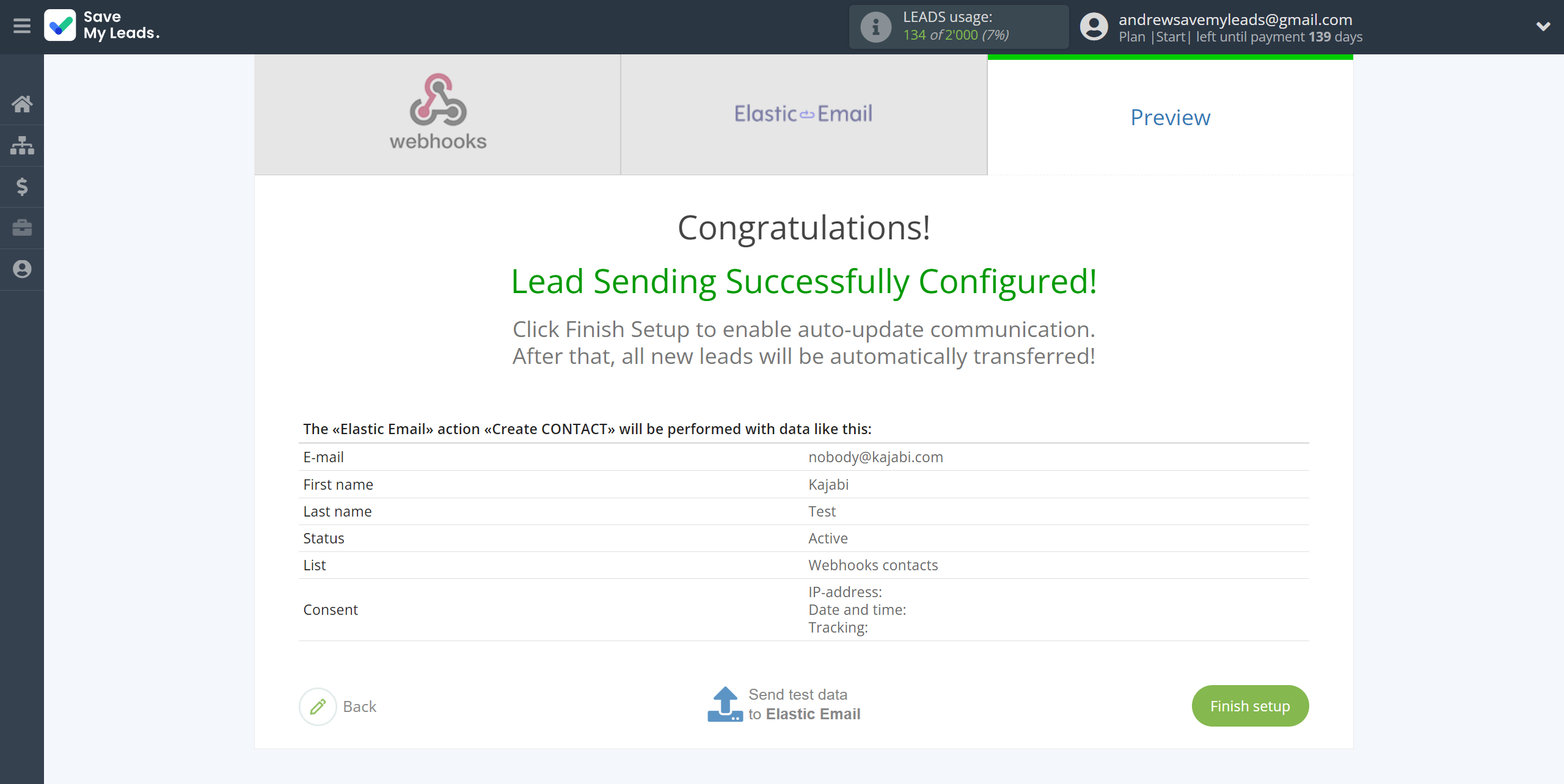
Now you can see Test data.
Click "Send test data to Elastic Email " and check your Elastic Email contacts.
If something does not suit you, click "Back" and go back one step.
In order for data from Webhooks to be transferred multi-venously to Elastic Email, click "Finish setup".

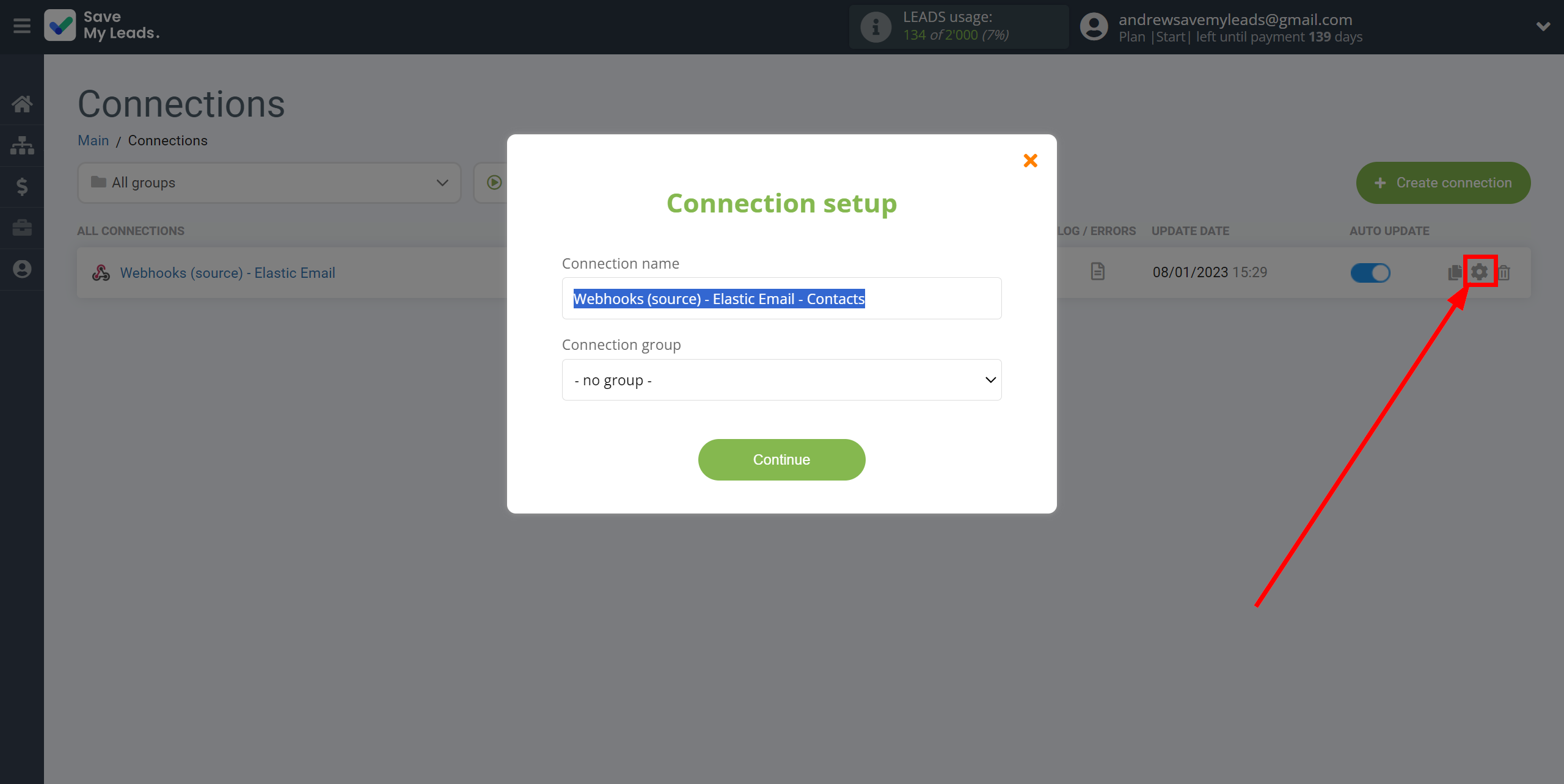
On the main screen, click on the gear icon to select name of the connection and select a group for it, if necessary.

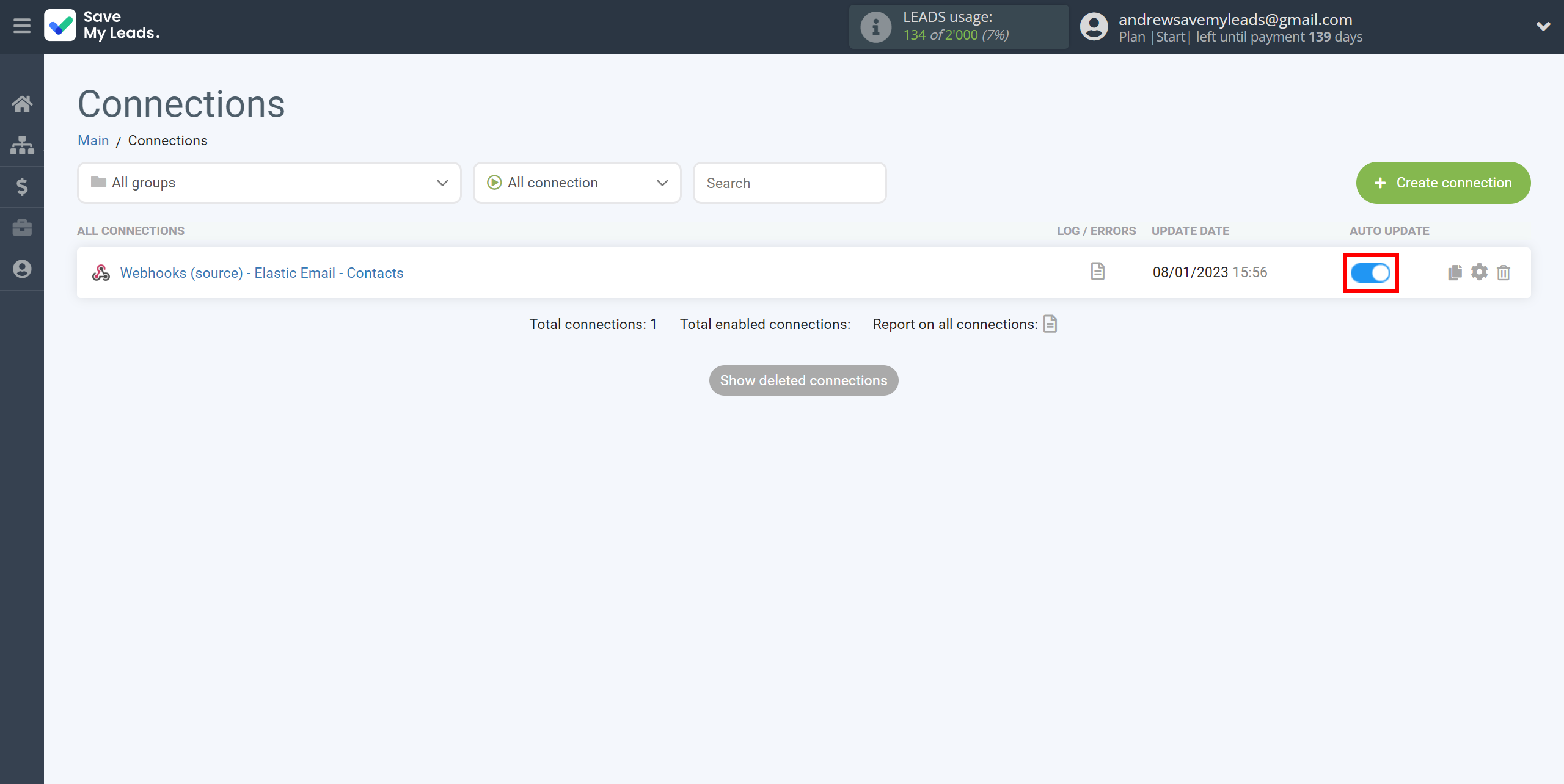
When the slider is in the position as shown in the picture - auto-update works. If you want to disable communication, click this slider.

This completes the integration setup between Webhooks and Elastic Email Create Contacts! See how easy it is!?
Now you don't have to worry, SaveMyLeads will do everything on its own!