How to Connect Webhooks with Instasent

The integration will allow you to get data from Webhooks and transfer them to Instasent for sending SMS. For example, you can write to potential clients that their application has been accepted for work and they will be called back soon or send personalized profitable offers. This way you can automate the process of processing data from the Webhooks using Instasent as efficiently as possible.
Let's go through the entire Webhooks with Instasent setup steps together!
Navigation:
1. What will integration Webhooks with Instasent do?
2. How to connect your Webhooks account?
3. How to connect your Instasent account to?
4. How to setup data transfer to Instasent in the selected action?
5. An example of the data that will be sent to your Instasent.
6. Auto-update.
To start setup click "Create Connection".

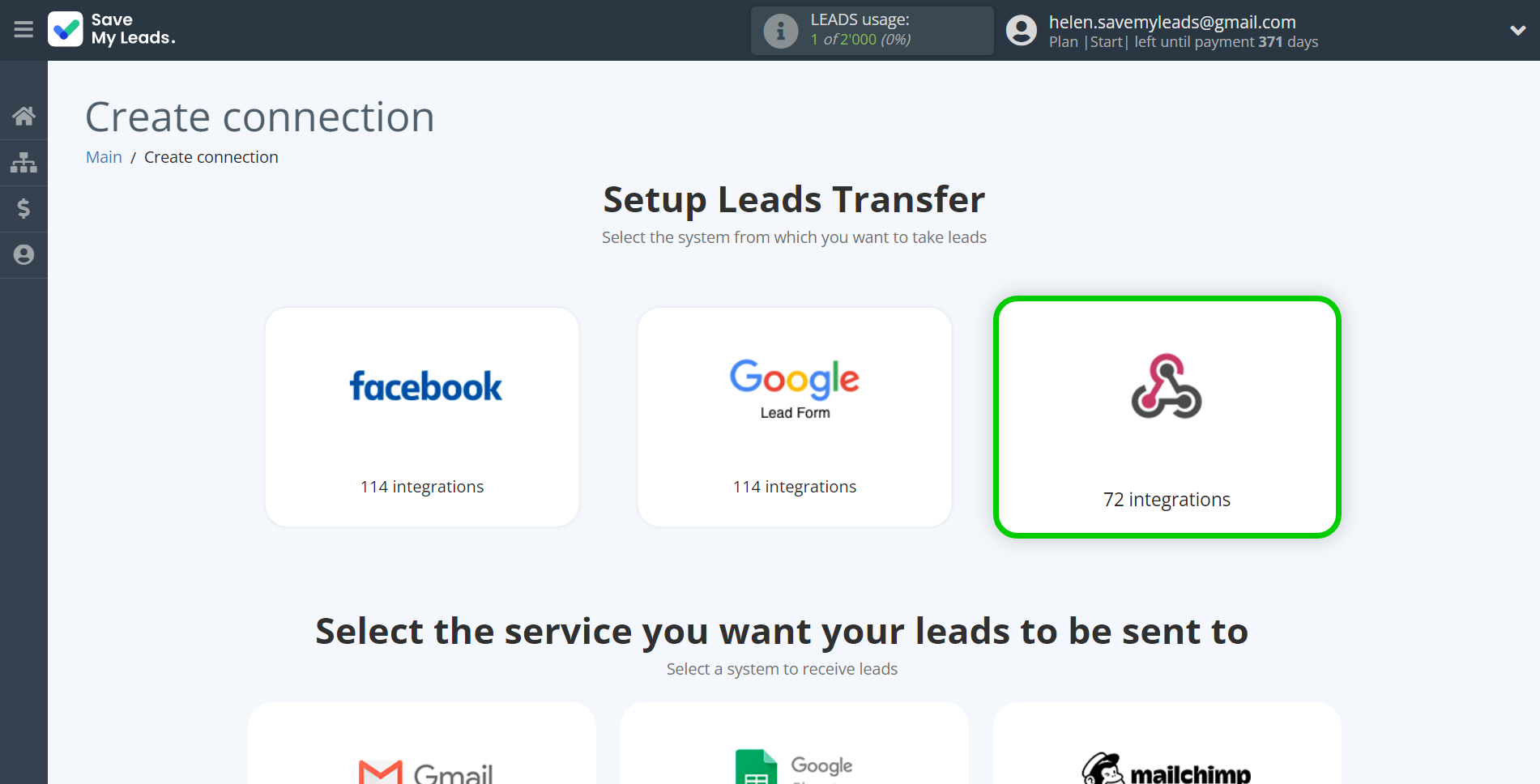
Select a system as the Data Source. In this case, you must specify Webhooks.

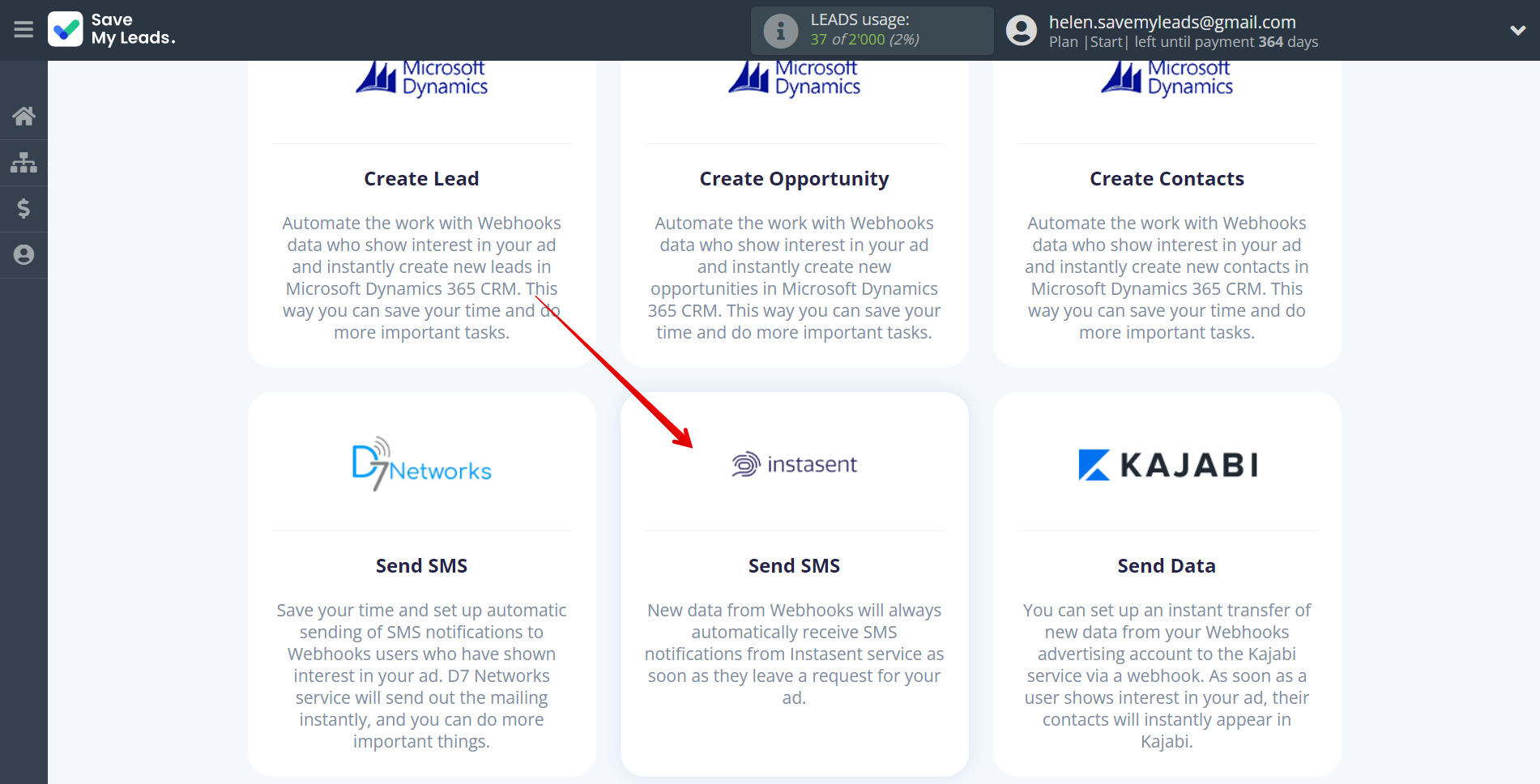
Next, you need to specify the system to which the data from the Webhooks will be transmitted. In this case, you must specify Instasent.

The next step is to select the Webhooks account from which SaveMyLeads will get the data.
If there are no account connected to the system, click "Connect account".
If desired, you can change its name or simply click "Continue".


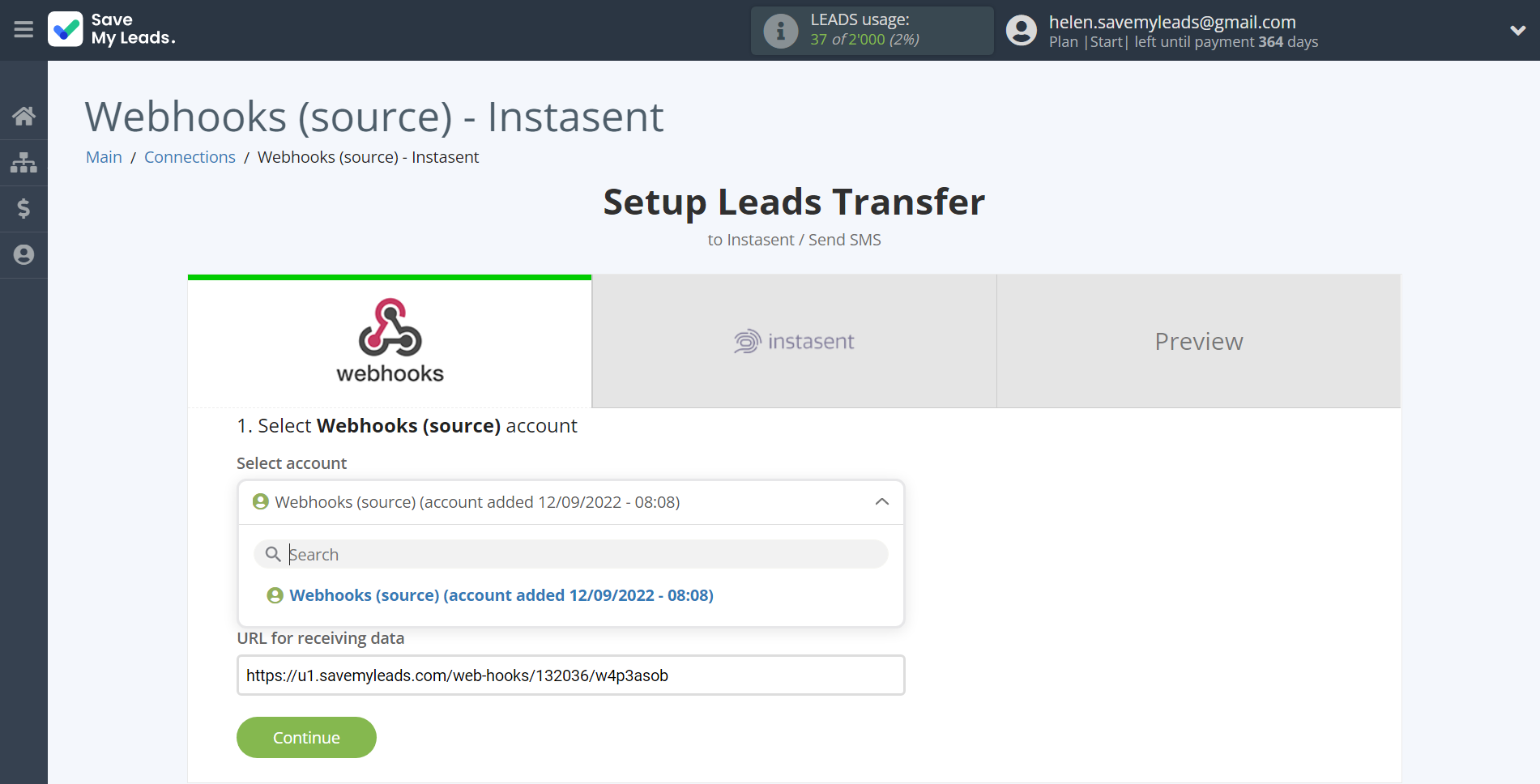
When the connected account is displayed in the "active accounts" list, select it.
Attention! If your account is in the "inactive accounts" list, check your access to this account!

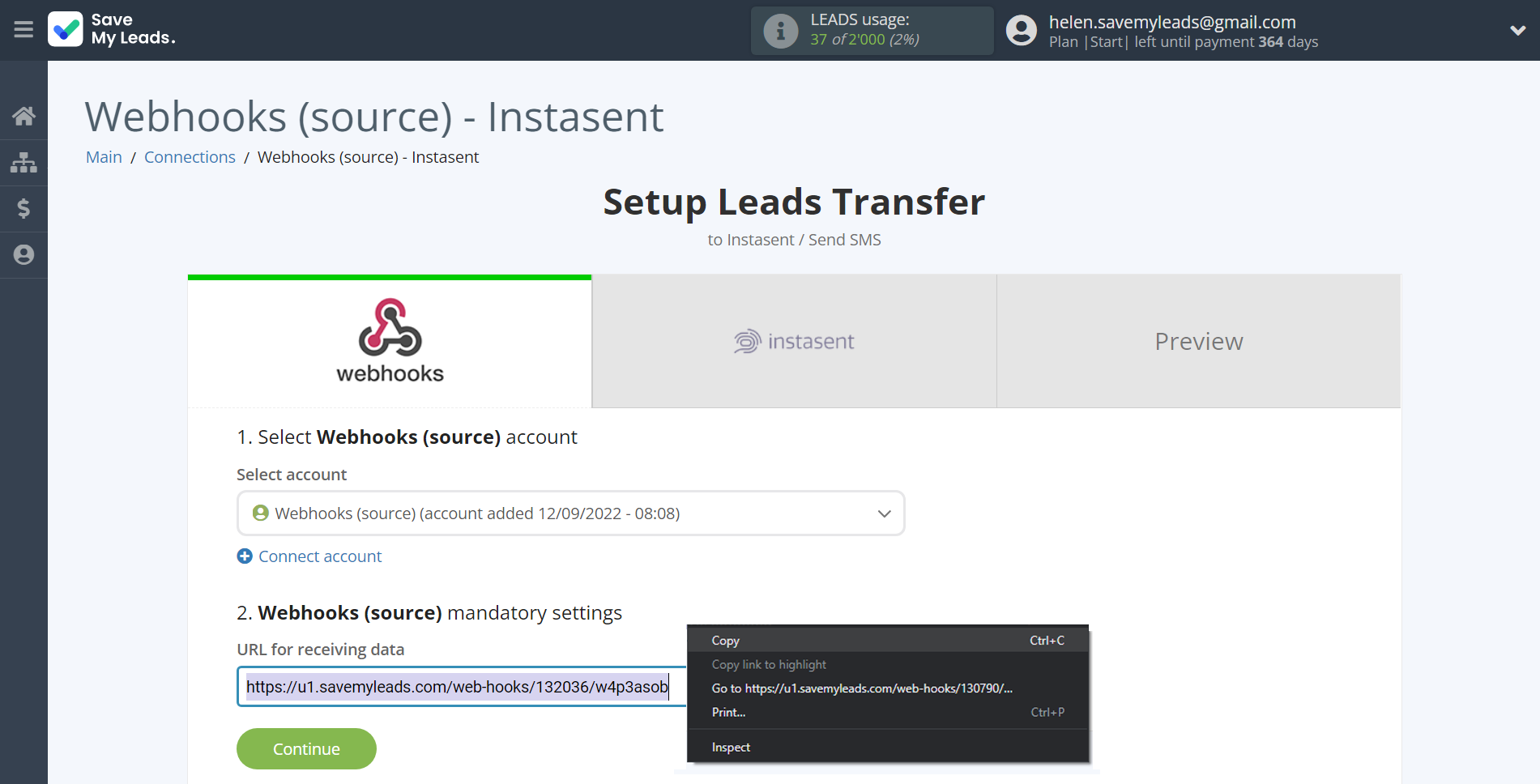
Next, you need to copy the "URL for receiving data", click "Continue" and go to your account, that supports data transfer via Webhooks.

For the example work in this help, we will copy this link and go to the Kajabi account, setup an publication for transferring data via Webhooks.
You can do the same on any other system that supports Webhooks.
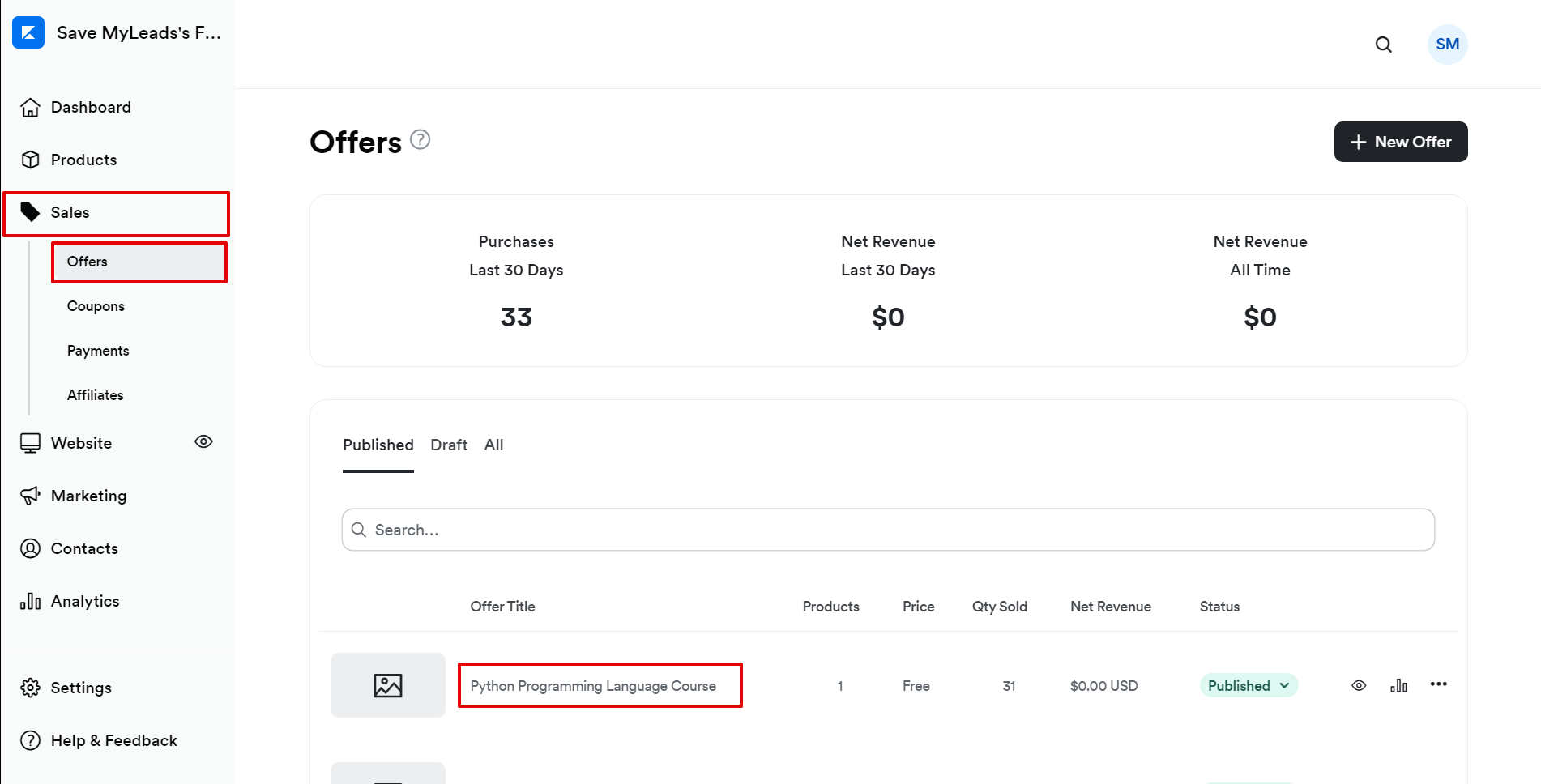
Go to the "Sales" - "Offers" tab, then select the publication from which you want to Data Destination.

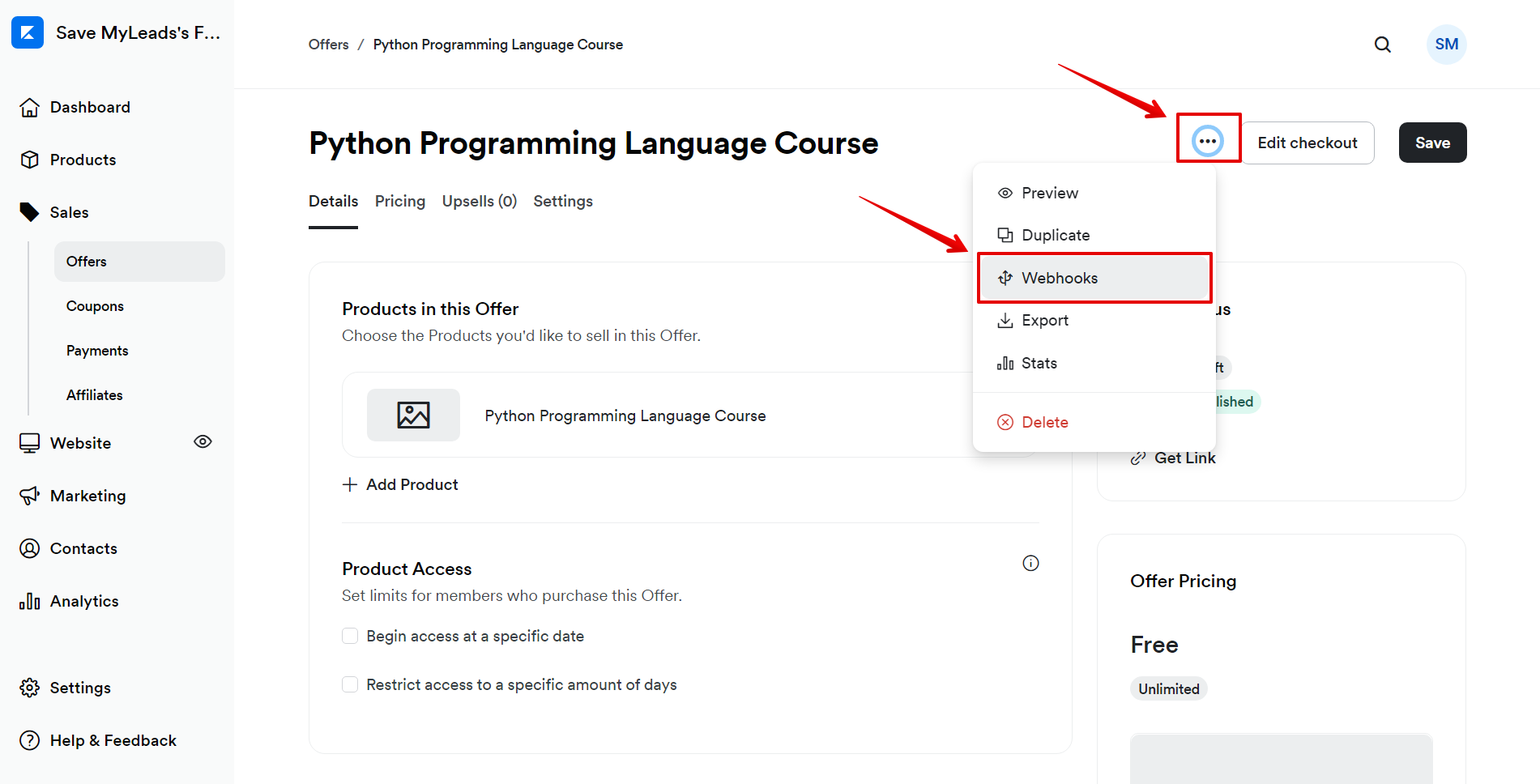
Click on three dots and select "Webhooks".
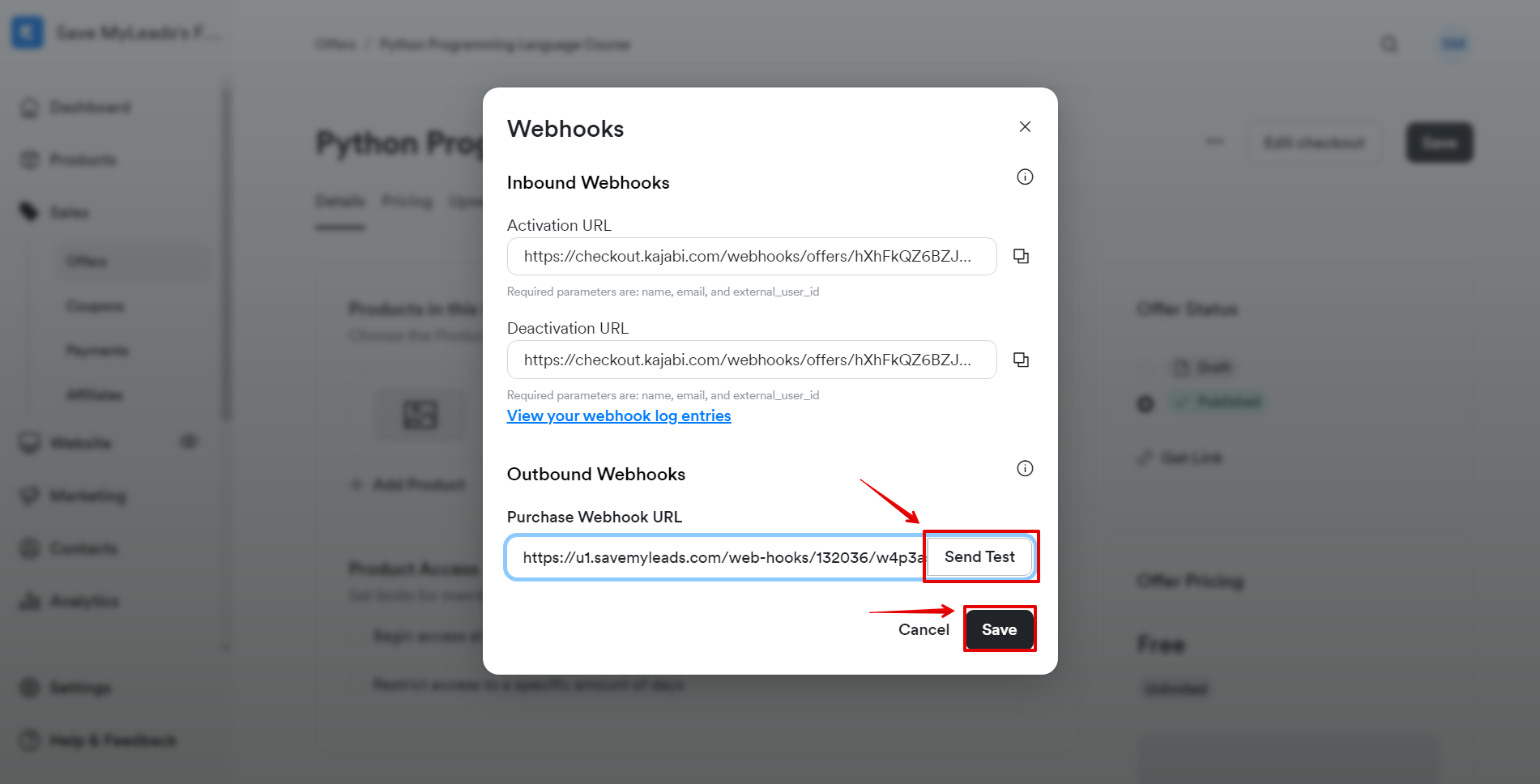
In the "Purchase Webhook URL" field, paste the link you copied earlier from the SaveMyLeads system. After that, click "Send Test" to create a test event in the Kajabi system.
If you don't see the "Send test" button, click "Save" and go to the "Webhooks" section again.


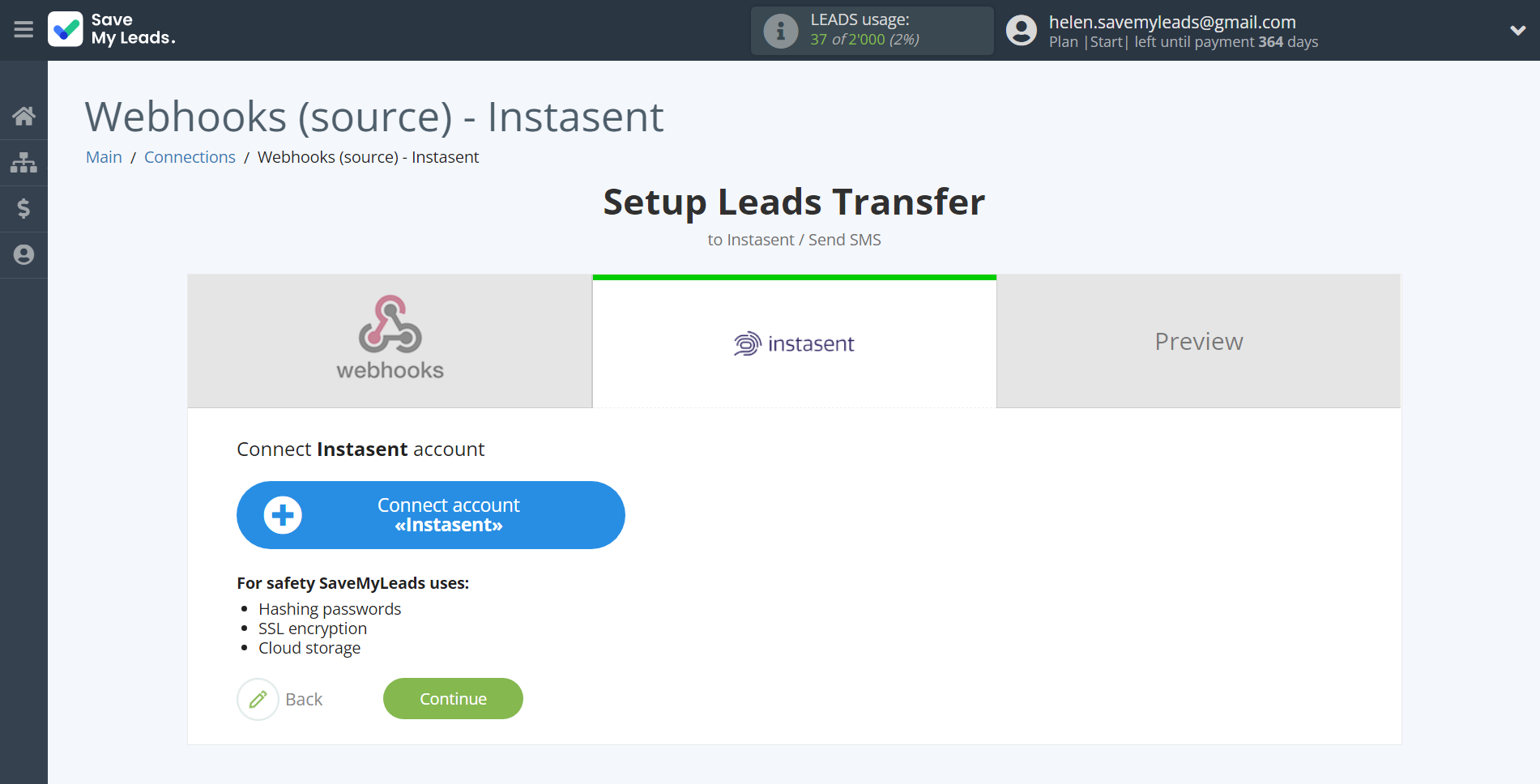
The next step is to select the Instasent account to which the data will be sent.
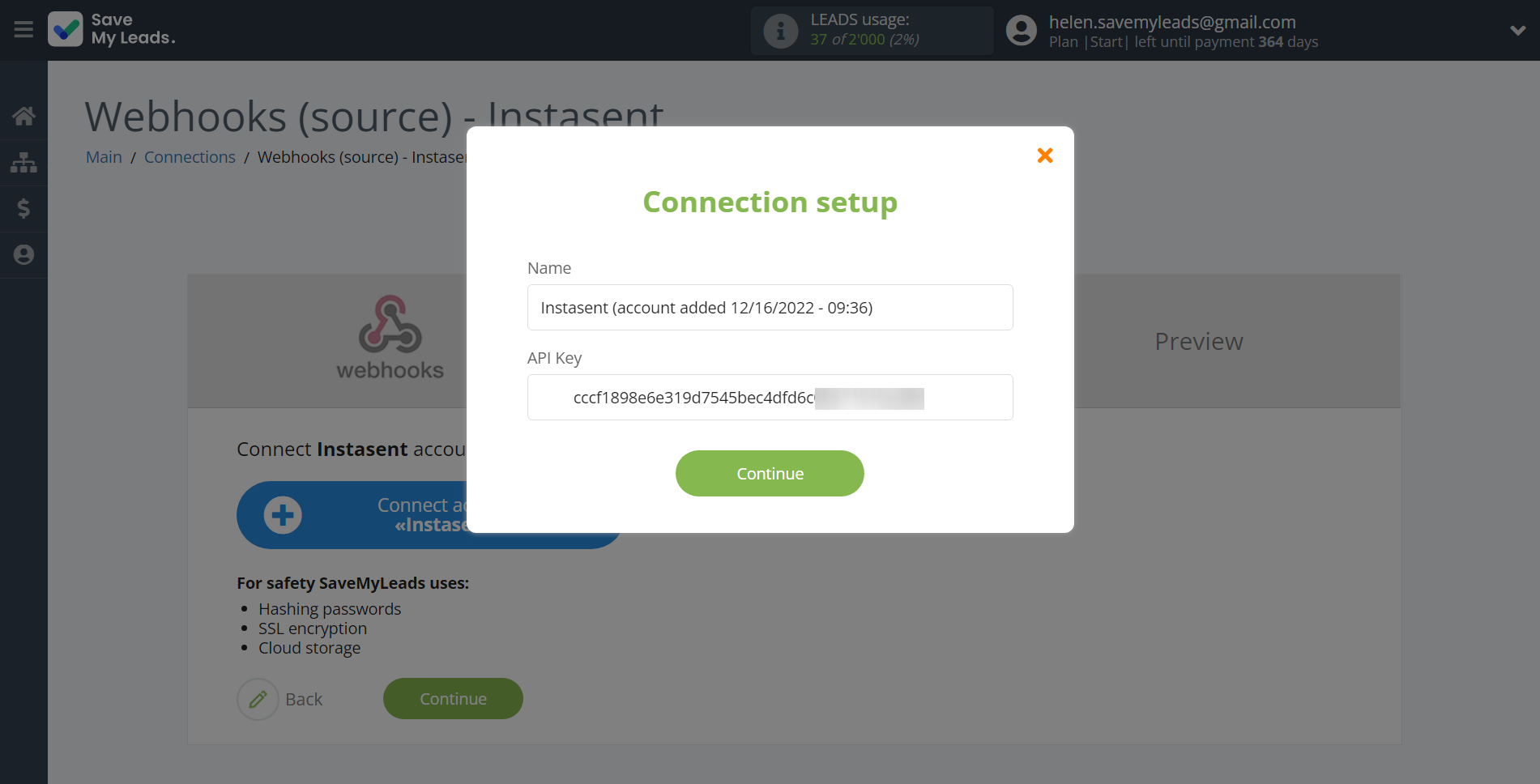
If there are no accounts connected to the SaveMyLeads system, click "Connect account".

Enter your Instasent API Key from your account.
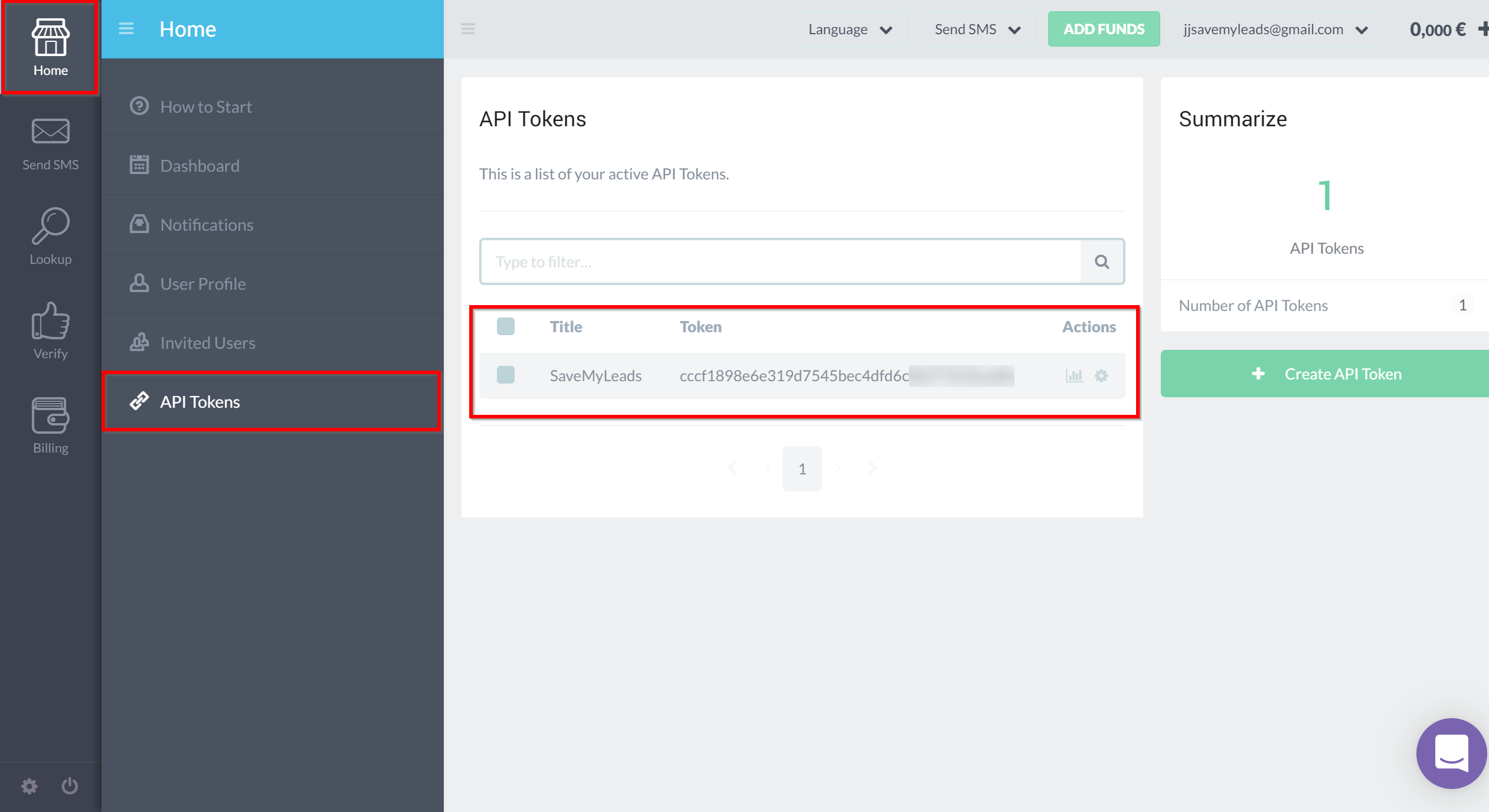
In order to get this data, go to your Instasent personal account in the Home - API Tokens.


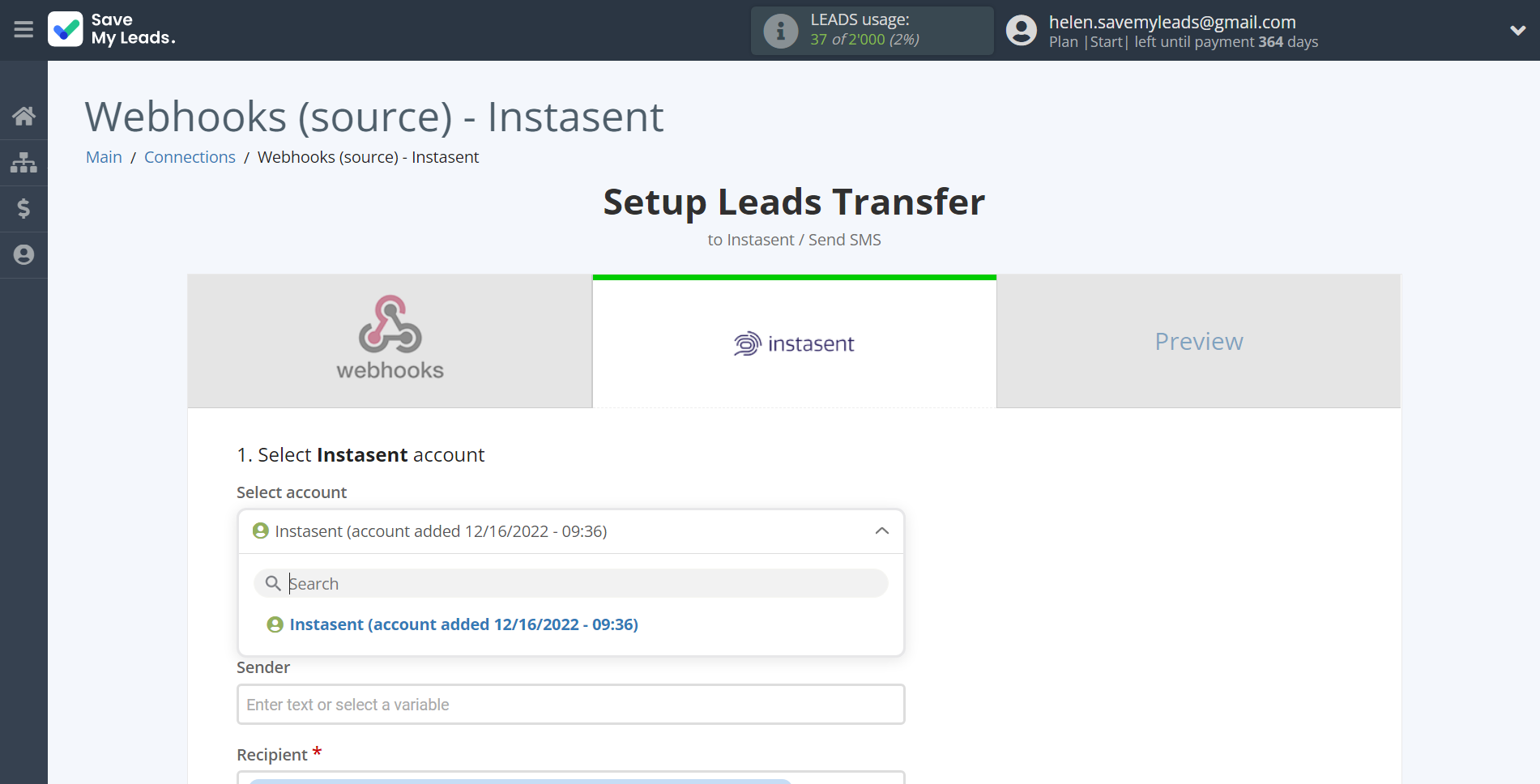
When the connected account is displayed in the "active accounts" list, select it for further work.
Attention! If your account is in the "inactive accounts" list, check your access to this account!

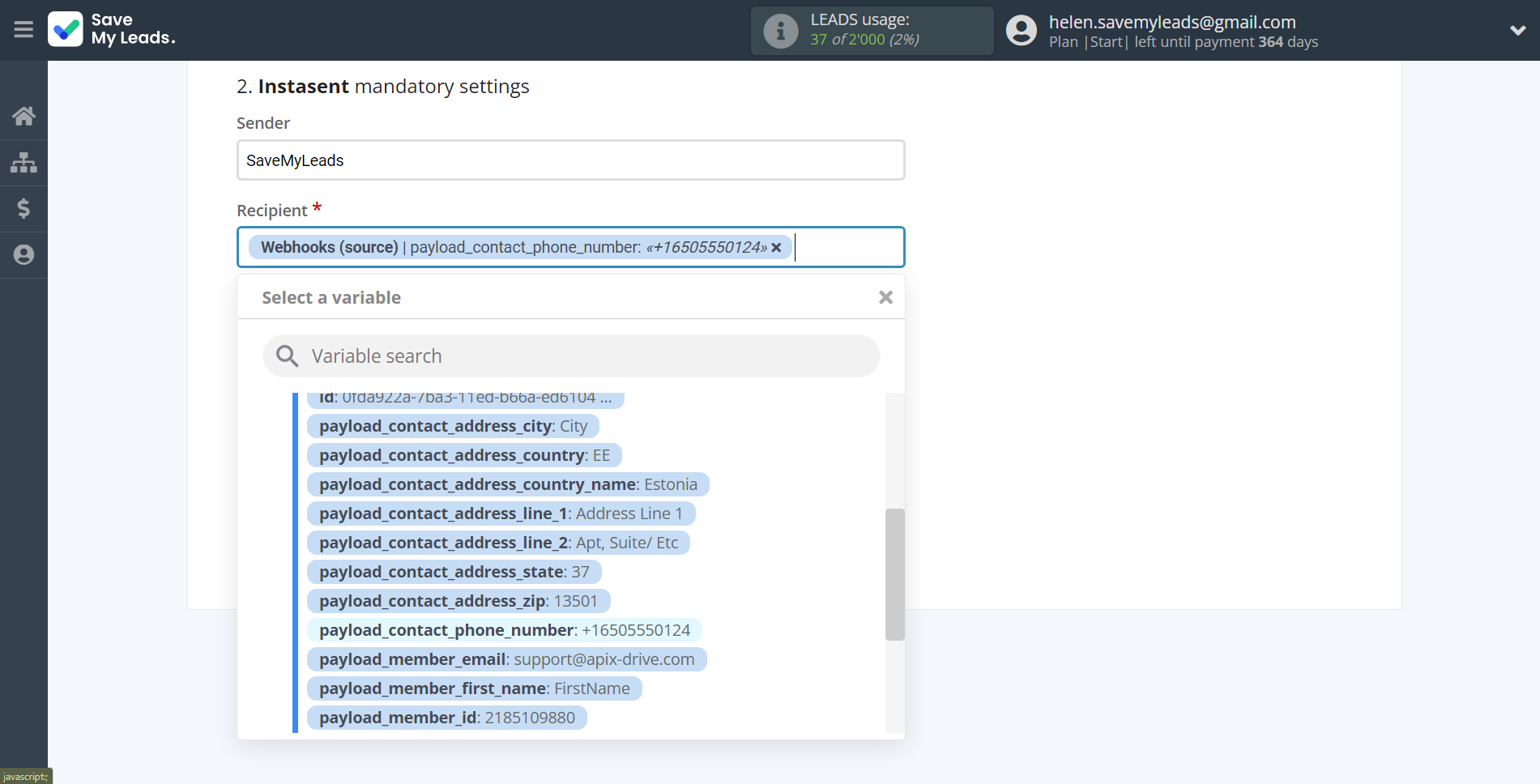
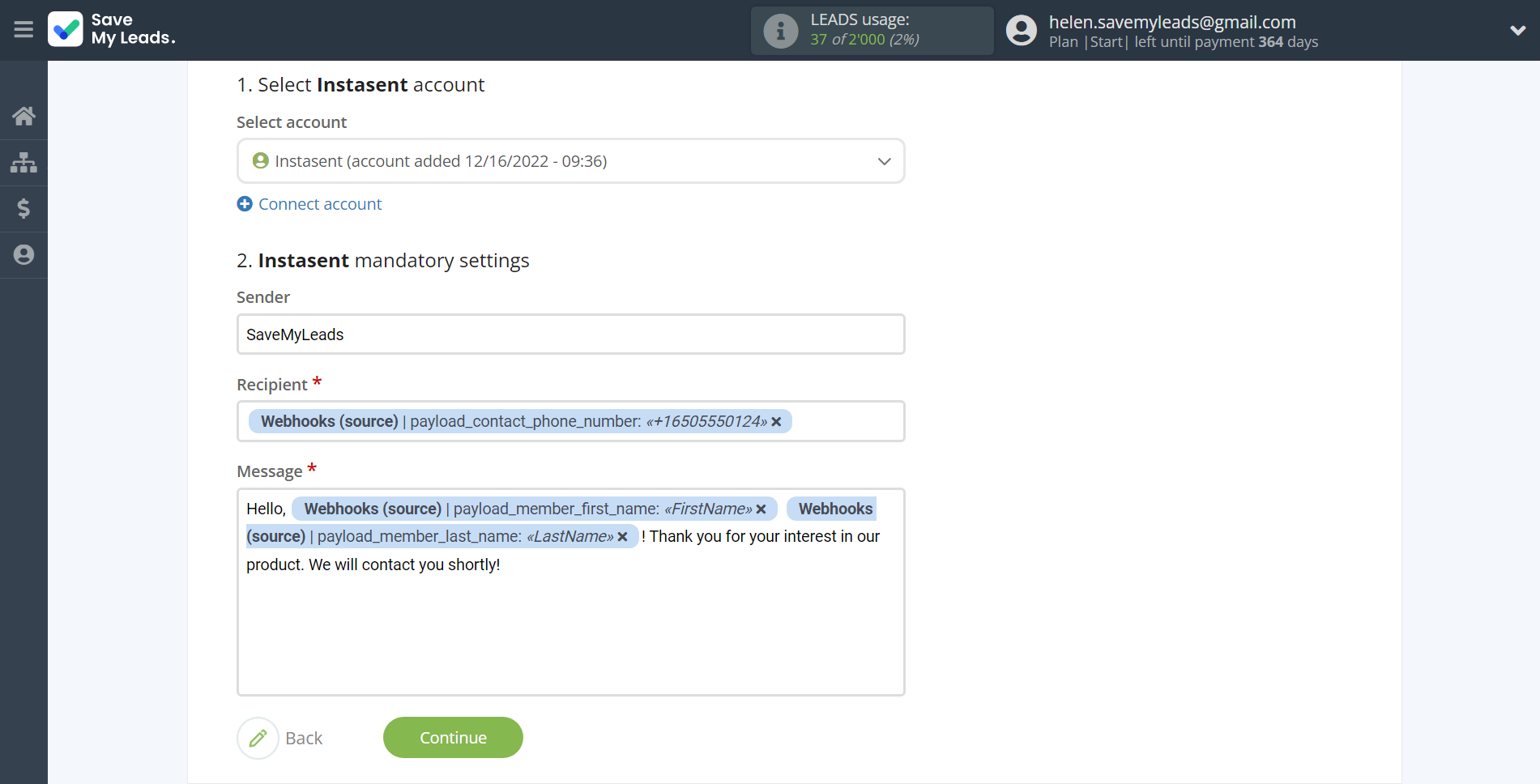
Now you need to assign variables to the required fields to send data to Instasent.
Select the required Webhooks data, click on the parameter and it will be assigned to the selected Instasent field.
You also need to specify the alpha name of the sender that you have registered.

In this section, the fields will be assigned according to the template. You can completely change it or leave it as is.
Click "Continue" when you're done with assigning fields.
Please note that you can use not only Webhooks variables, but also manually entered data. Also, all these data can be combined with each other.

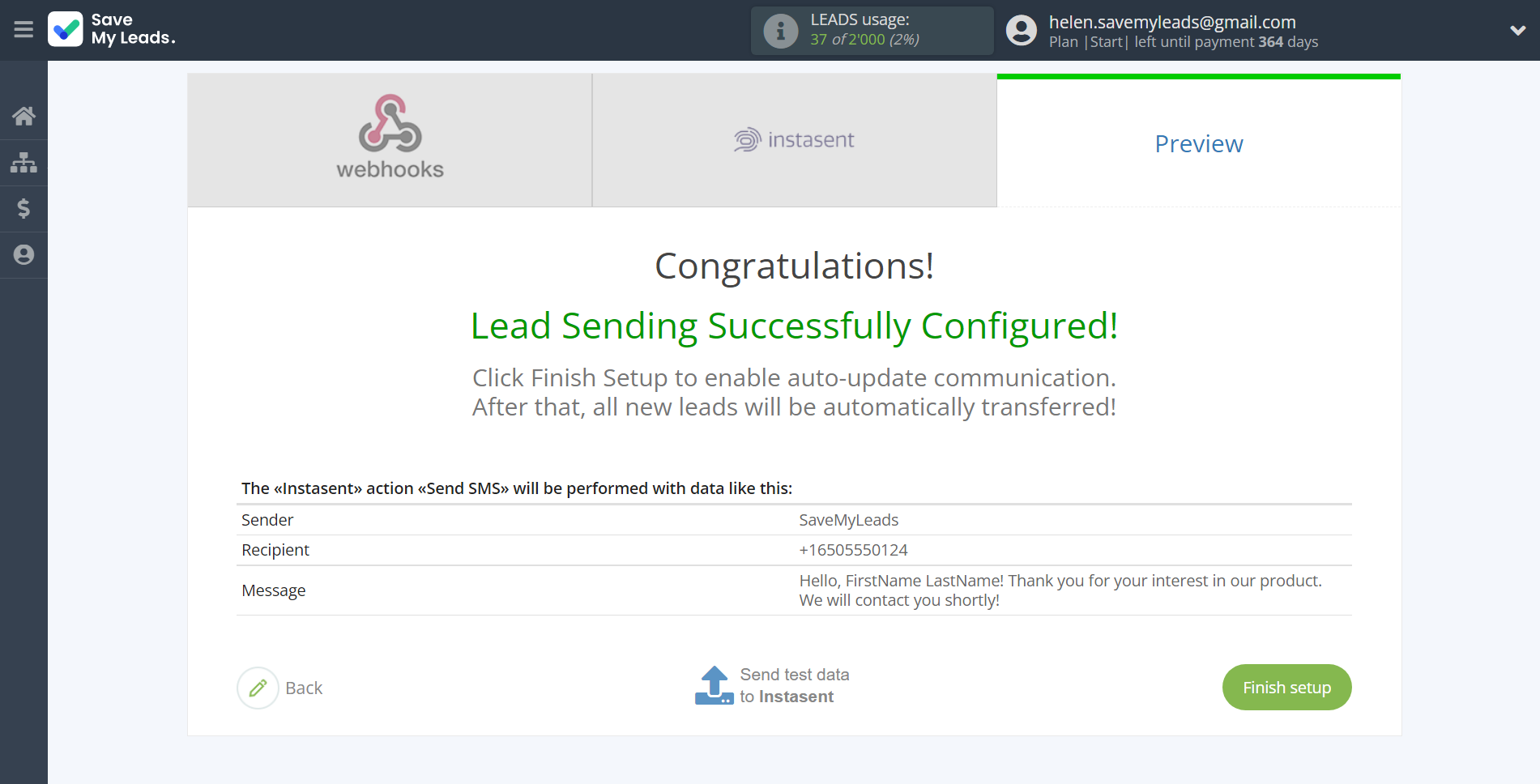
Now you can see Test data.
Click "Send test data to Instasent" and check your Instasent.
If something does not suit you - click "Back" and go back one step.
In order for data from Webhooks to be transferred multi-venously to Instasent, click "Finish setup".

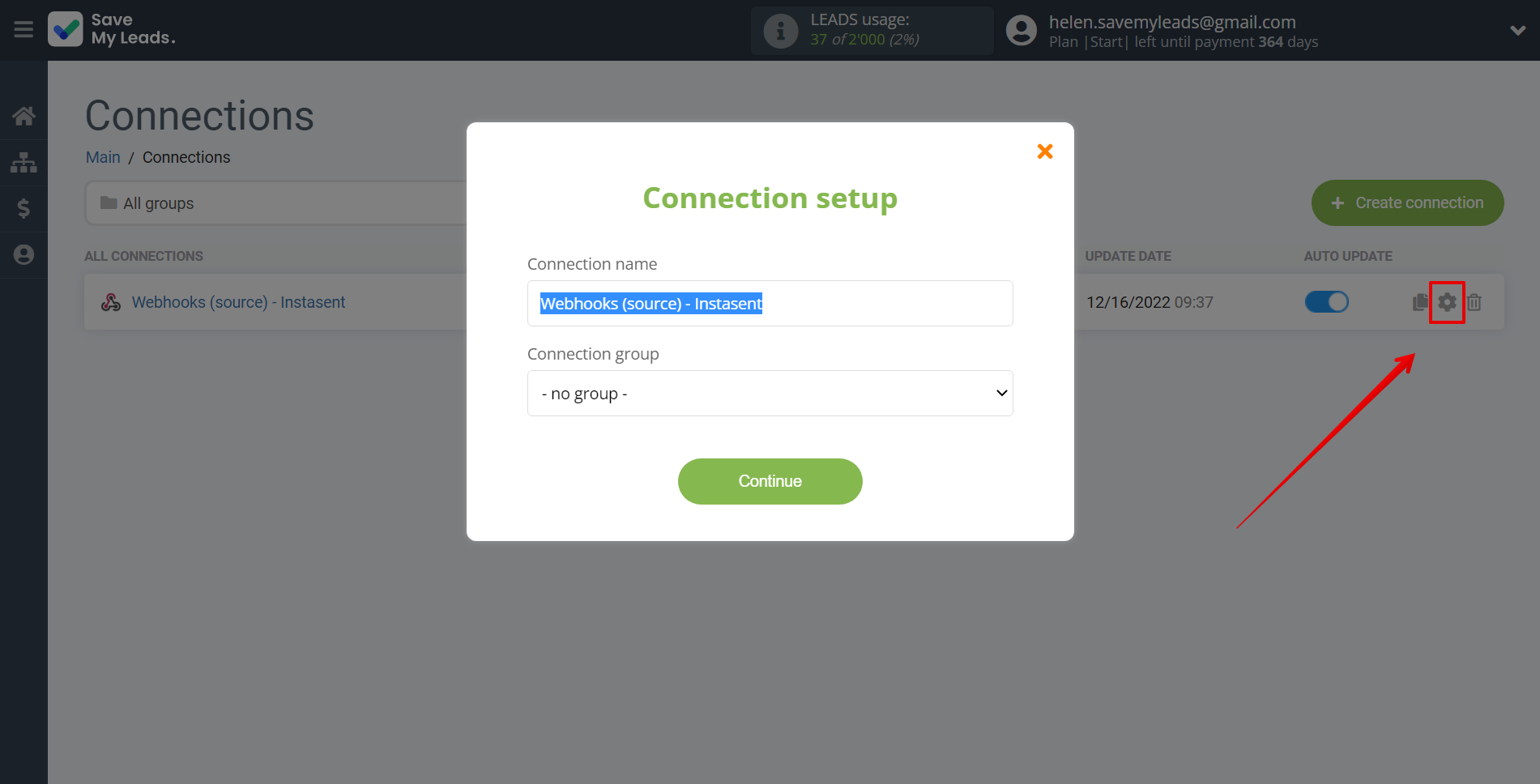
On the main screen, click on the gear icon to select name of the connection and select a group for it, if necessary.

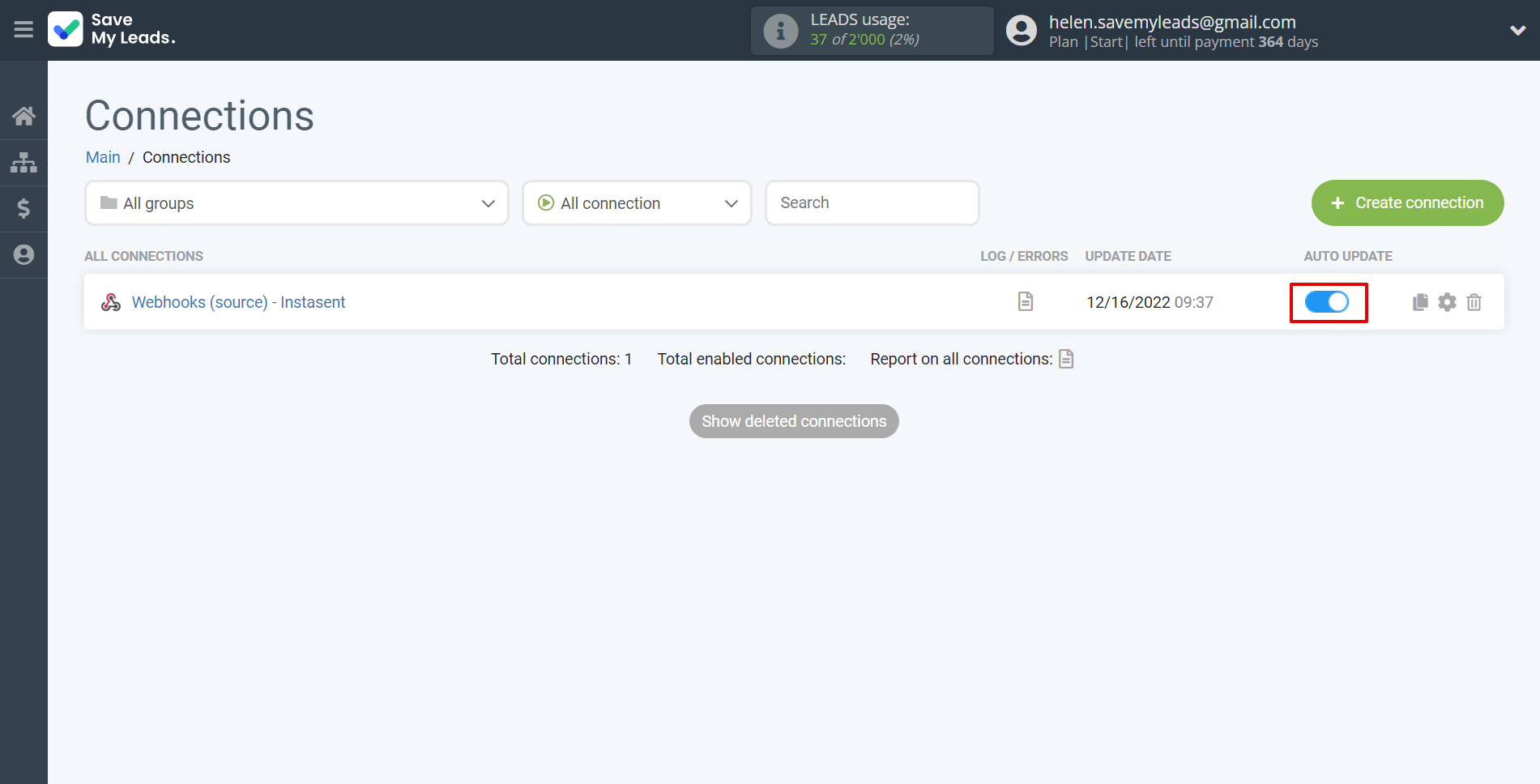
When the slider is in the position as shown in the picture - auto-update works. If you want to disable communication, click this slider.

This completes the integration setup between Webhooks with Instasent! See how easy it is!?
Now you don't have to worry, SaveMyLeads will do everything on its own!