How to Connect Webhooks with Crove

The integration will allow you to get data from the Webhooks system and pass it to Crove to create documents based on templates. This will ensure efficient data processing, significantly save time and reduce the likelihood of errors.
Let's go through the entire Webhooks with Crove setup steps together!
Navigation:
1. What will integration Webhooks with Crove do?
2. How to connect Webhooks account?
3. How to connect Crove account?
4. How to setup data transfer from Webhooks to Crove?
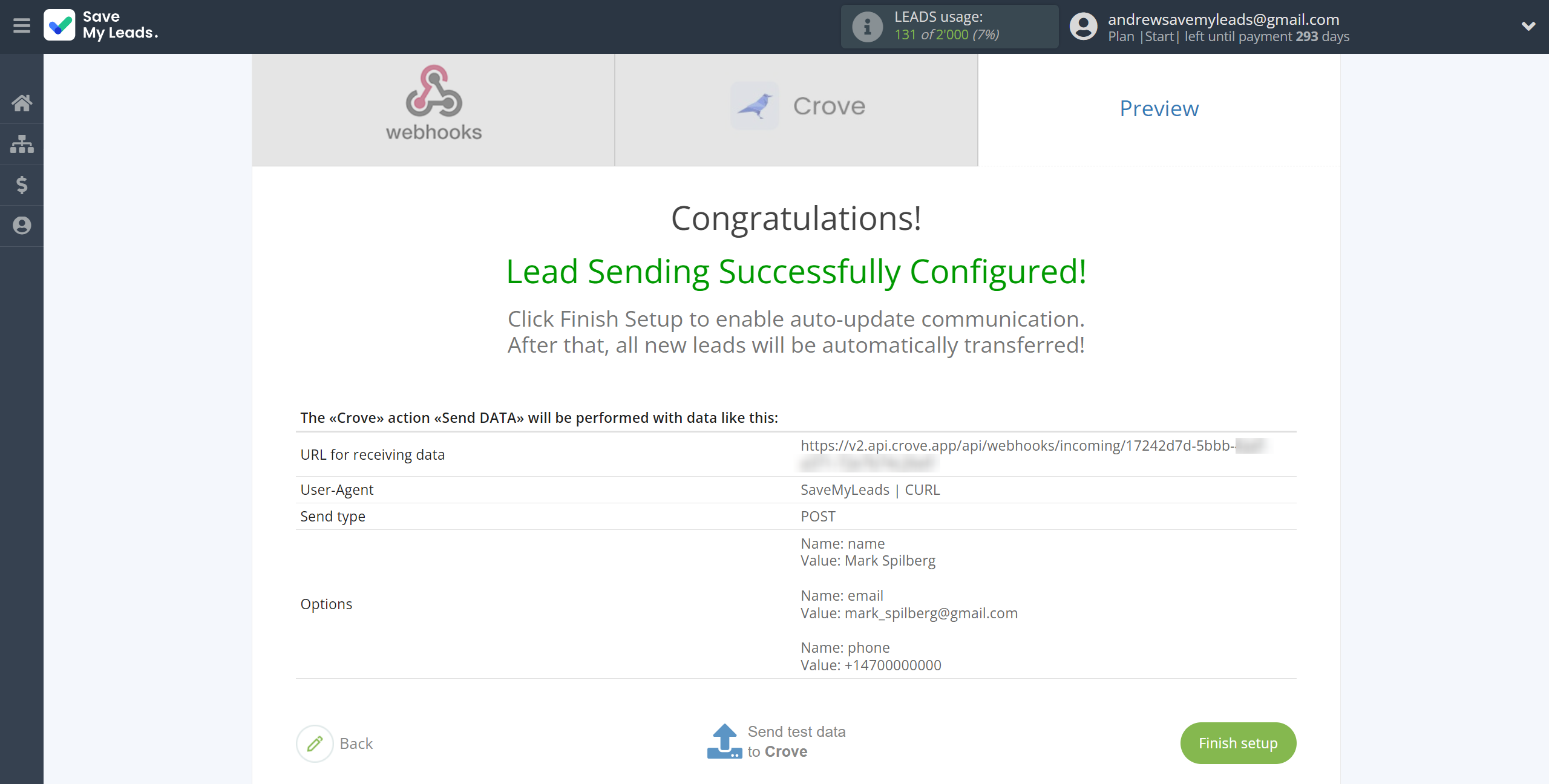
5. An example of the data that will be sent to your Crove.
6. Auto-update.
Answers to frequently asked questions:
1. How to send created documents to email.
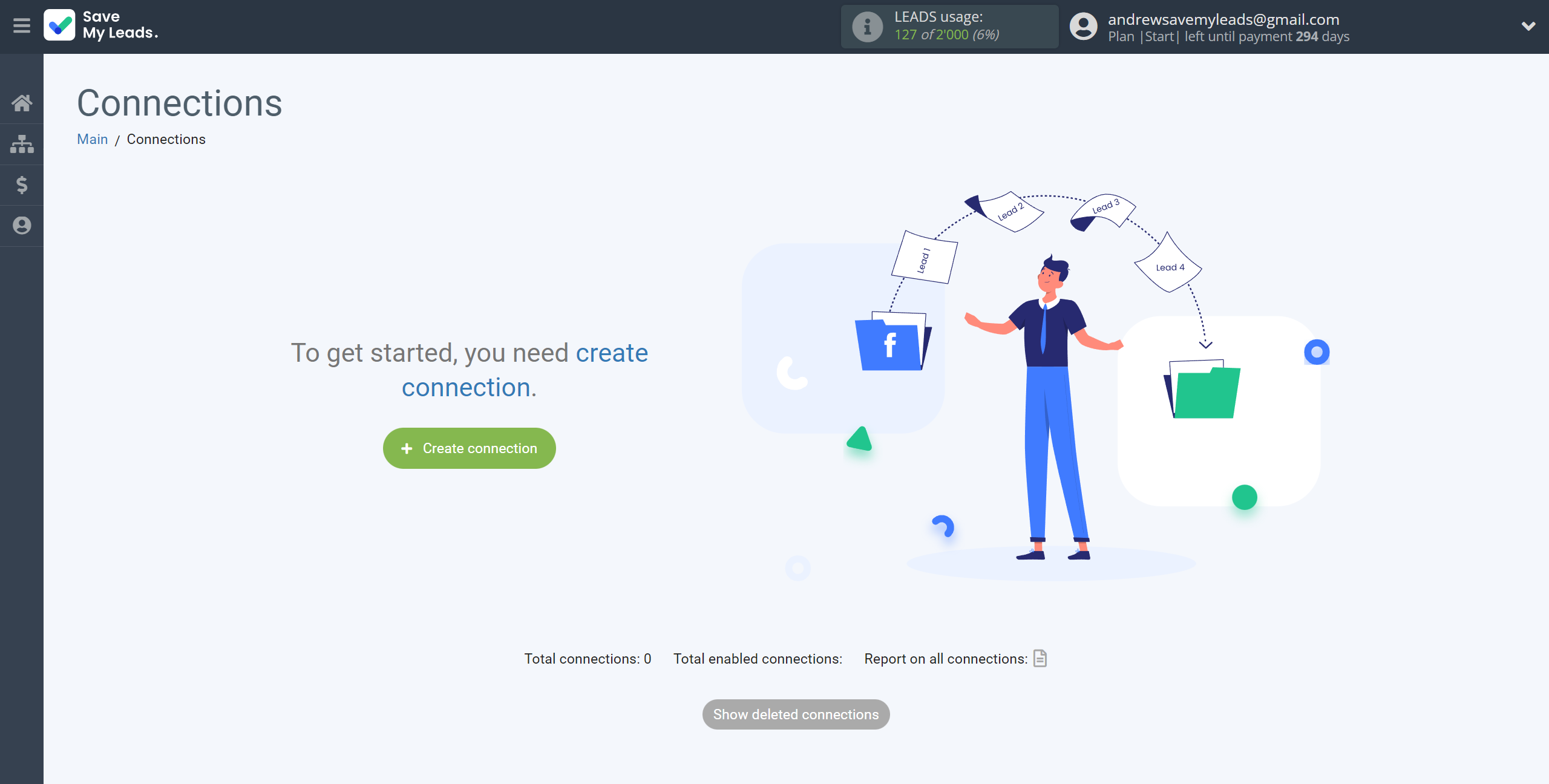
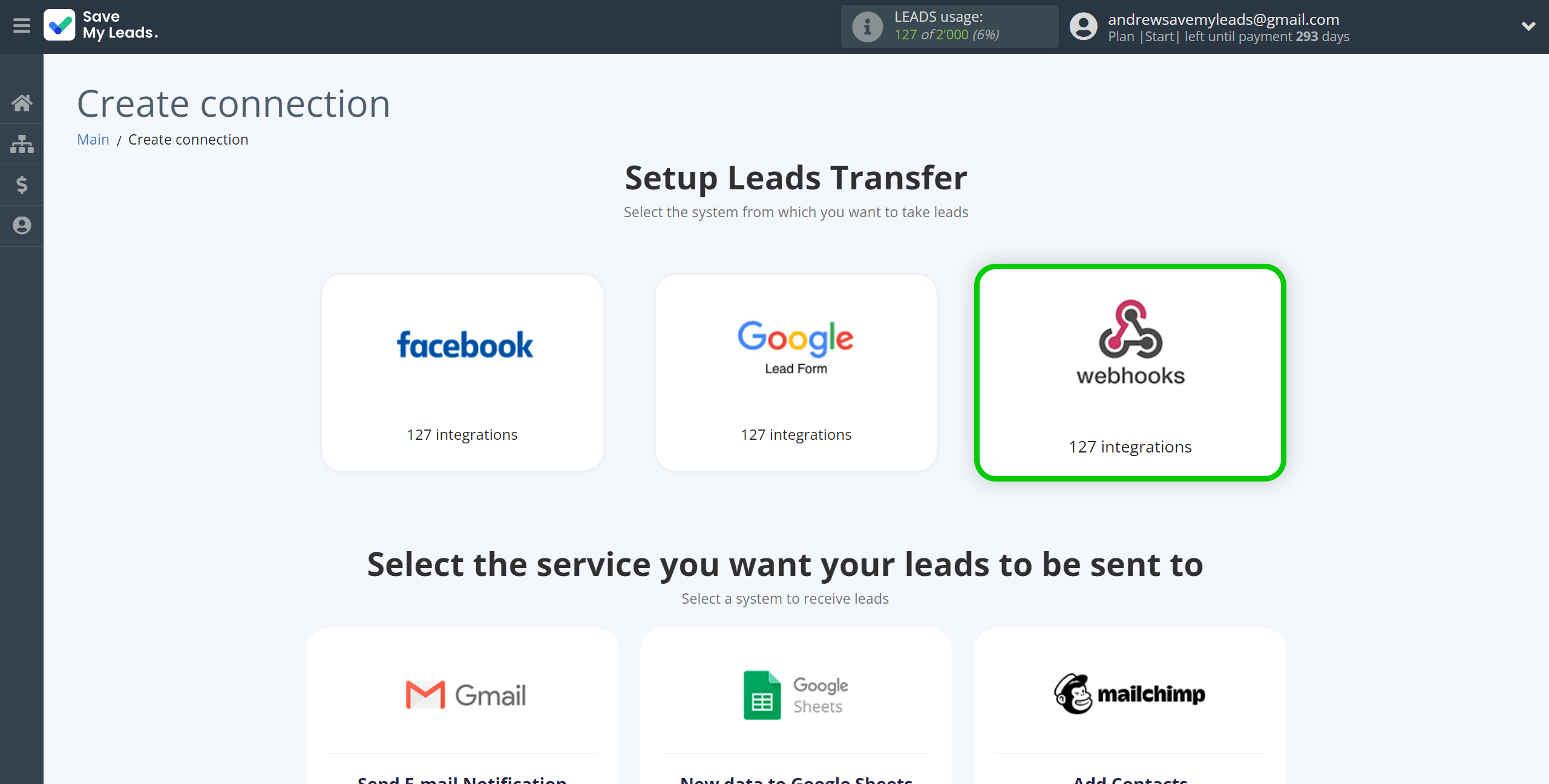
To start setup new connection, click "Create connection".

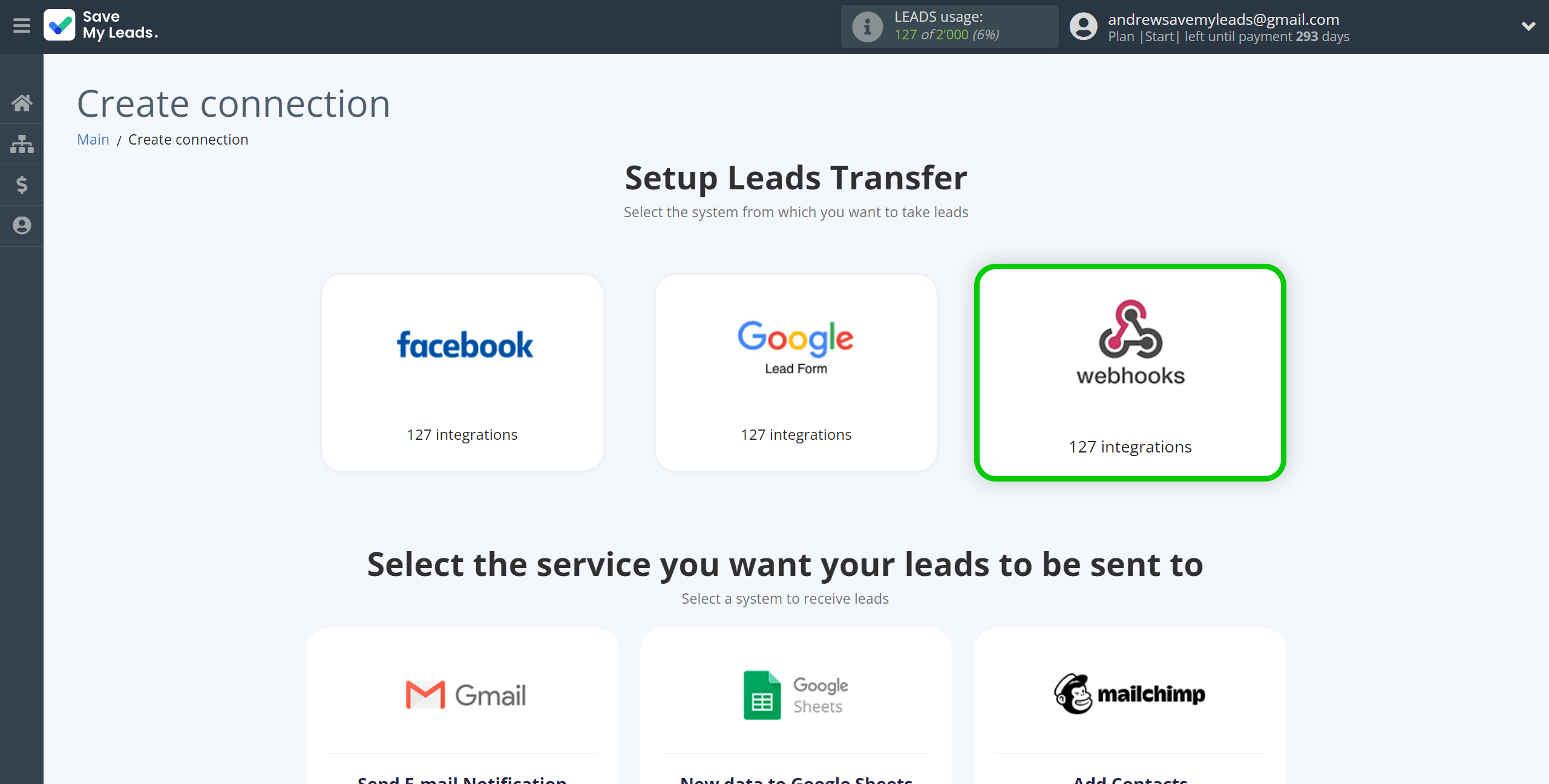
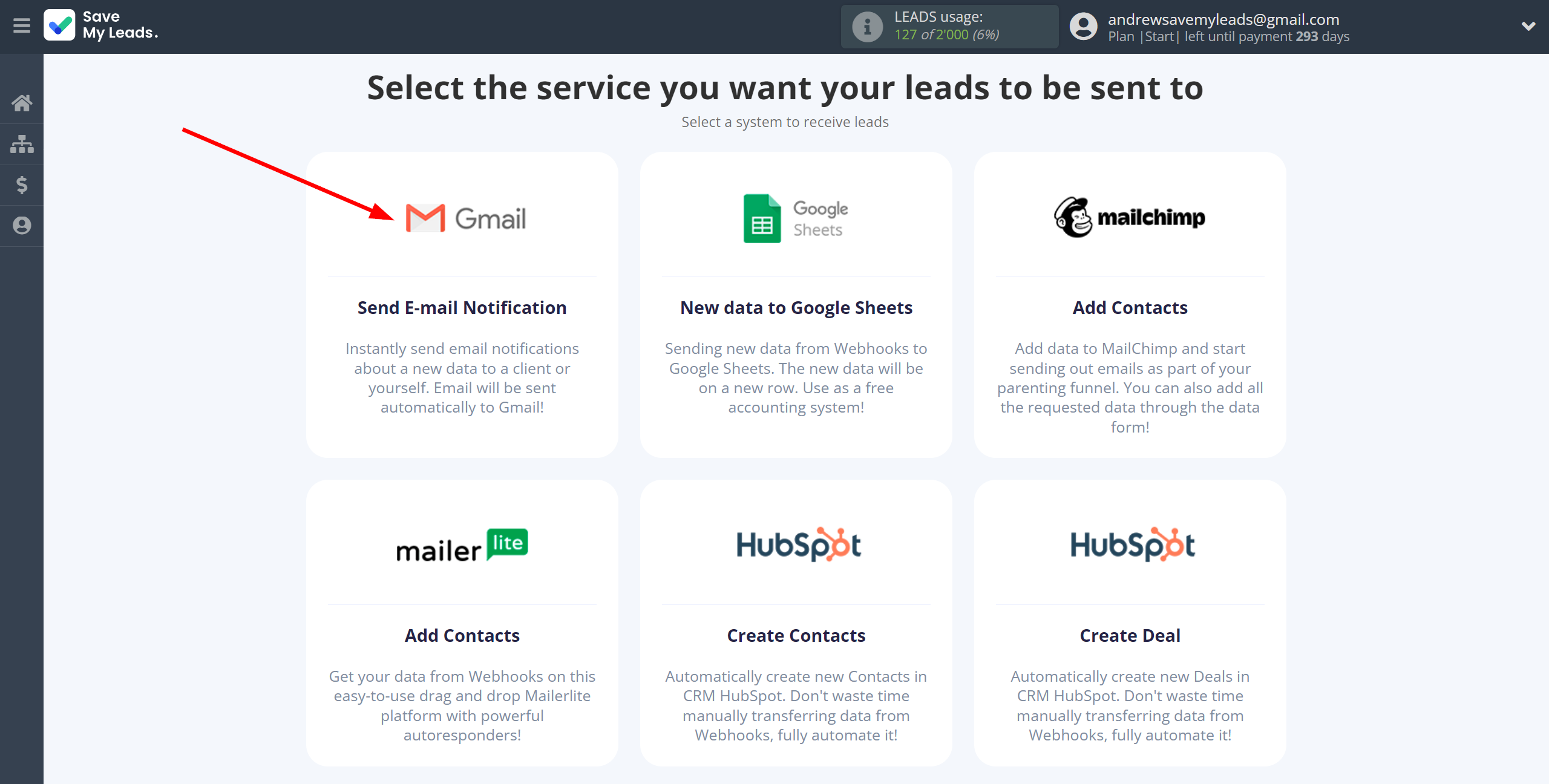
Select a system as the Data Source. In this case, you must specify the Webhooks.

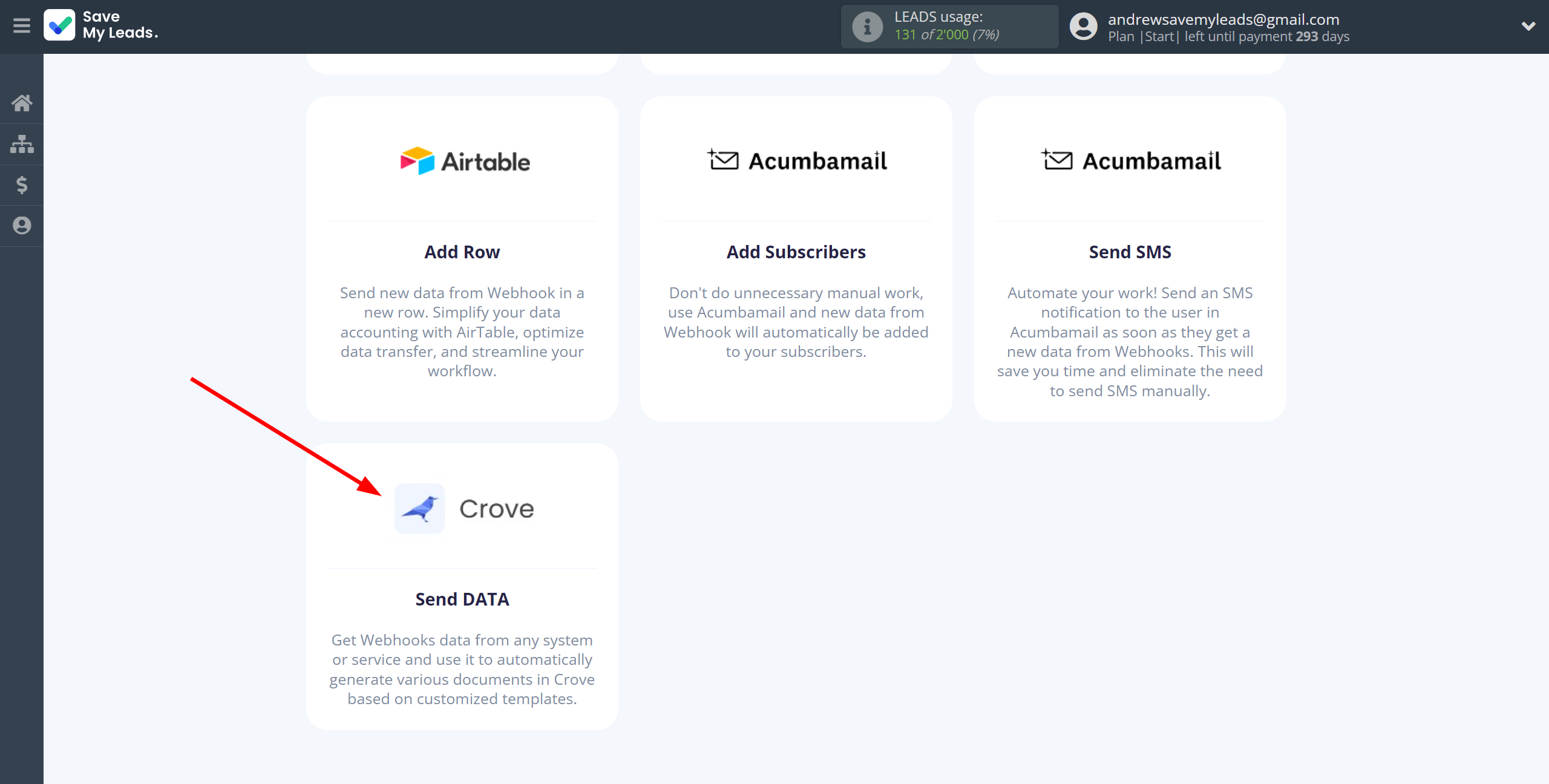
Next, you need to specify the system to which the data from the Webhooks will be transferred. In this case, you must specify Crove.

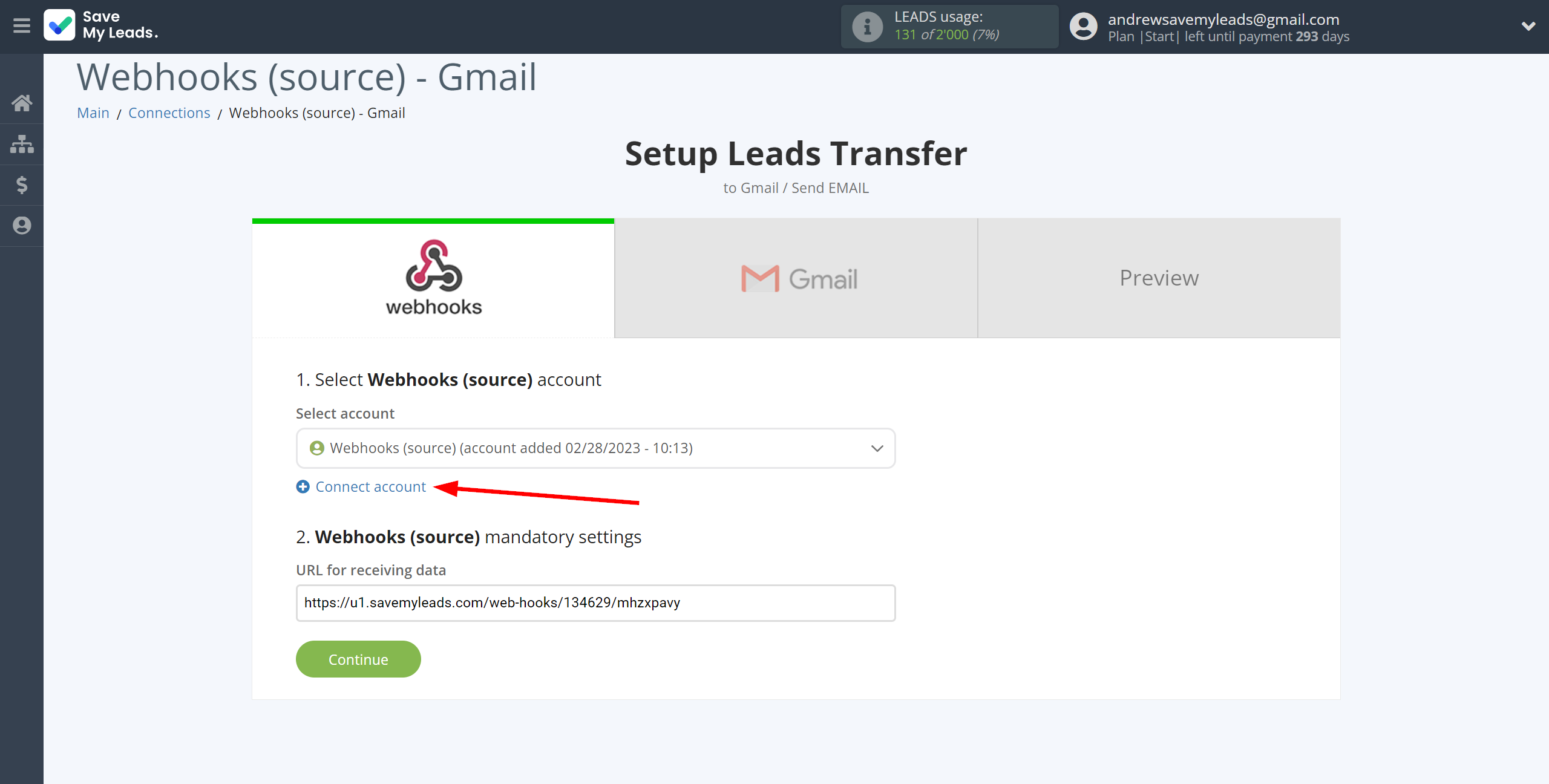
The next step is to select Webhooks account from which SaveMyLeads get data.
If there are no accounts connected to the system, click "Connect account".
If desired, you can change its name or simply click "Continue".


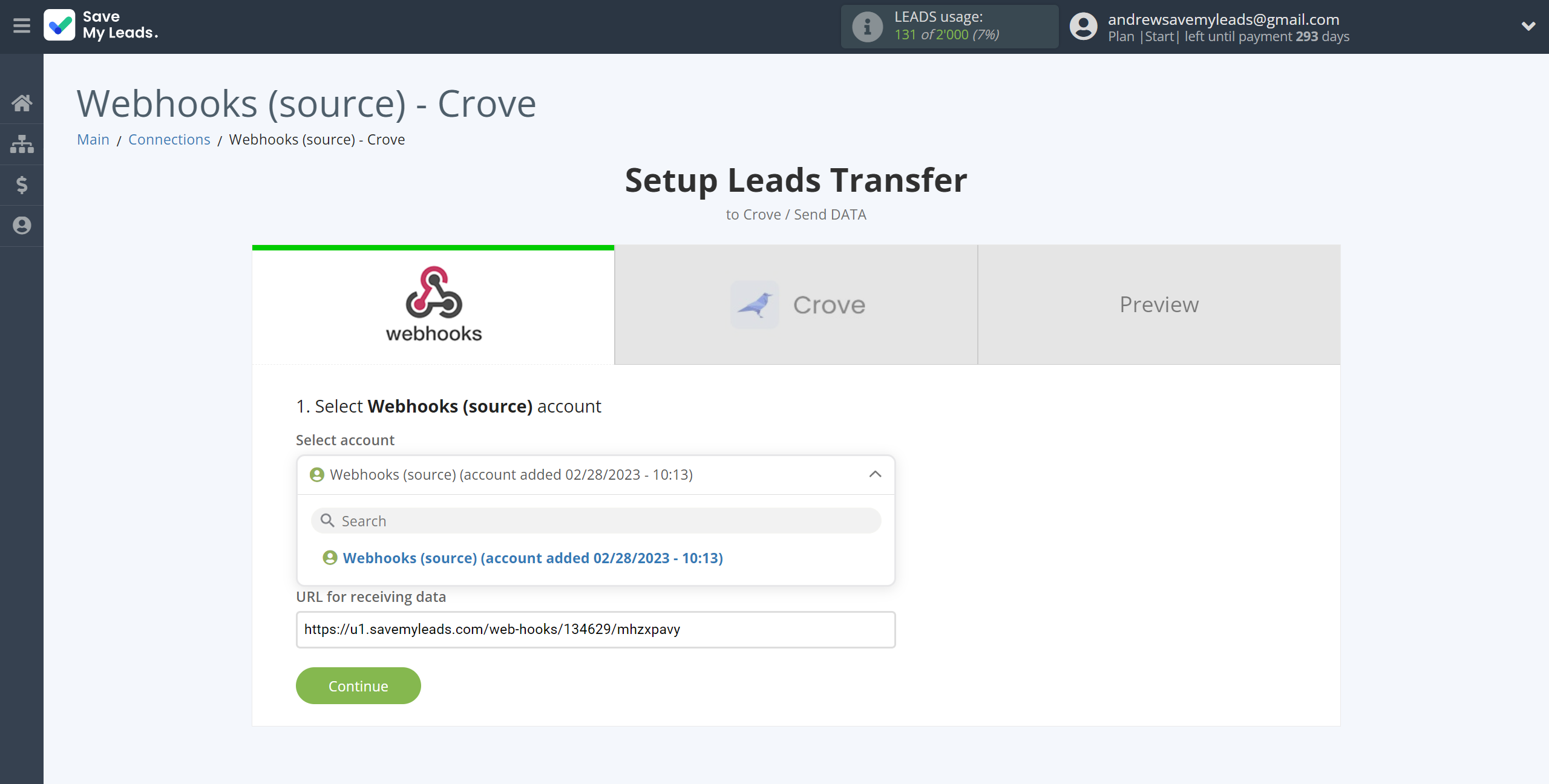
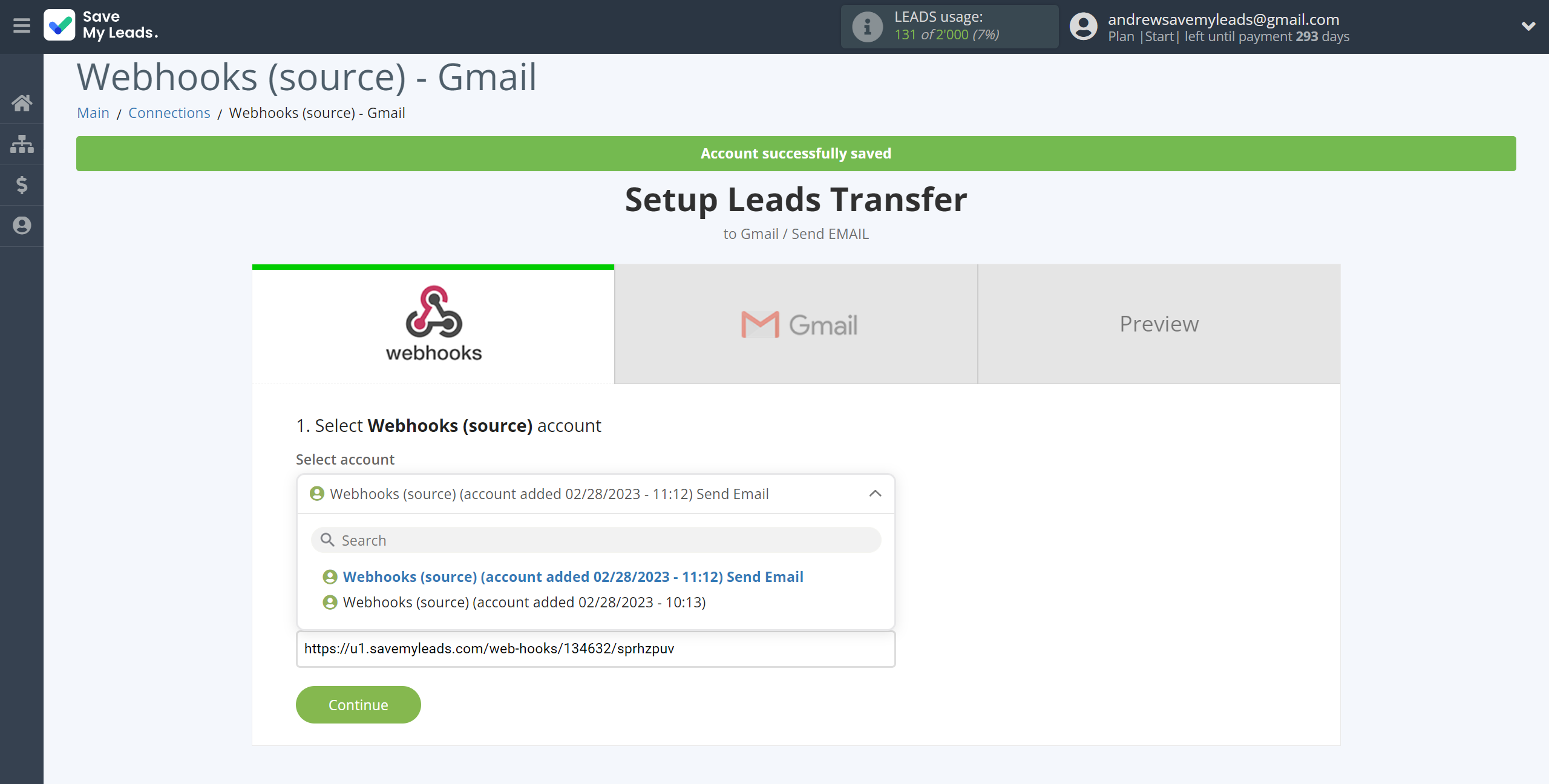
When the connected account is displayed in the "active accounts" list, select it.
Attention! If your account is in the "inactive accounts" list, check your access to this account!

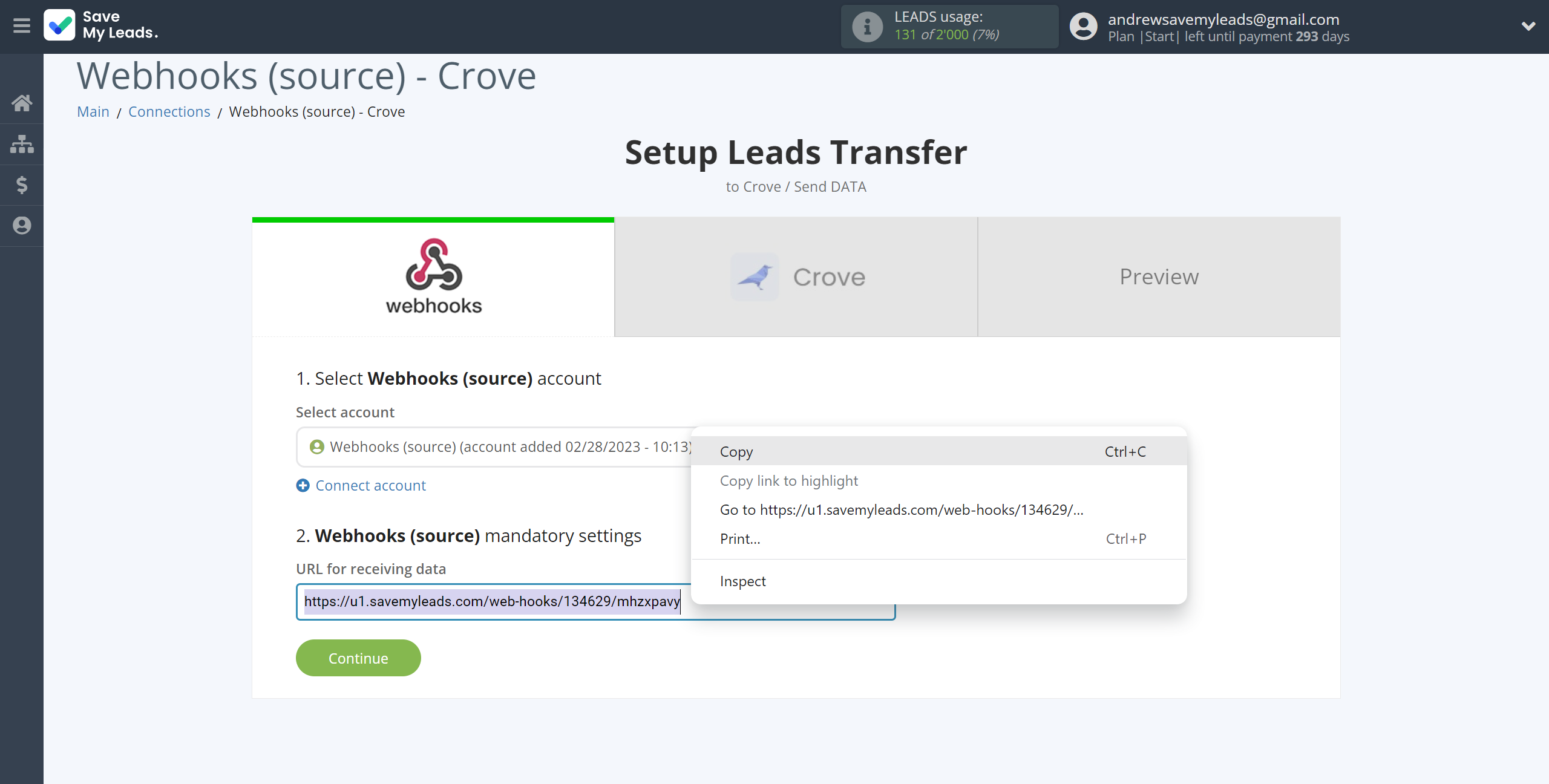
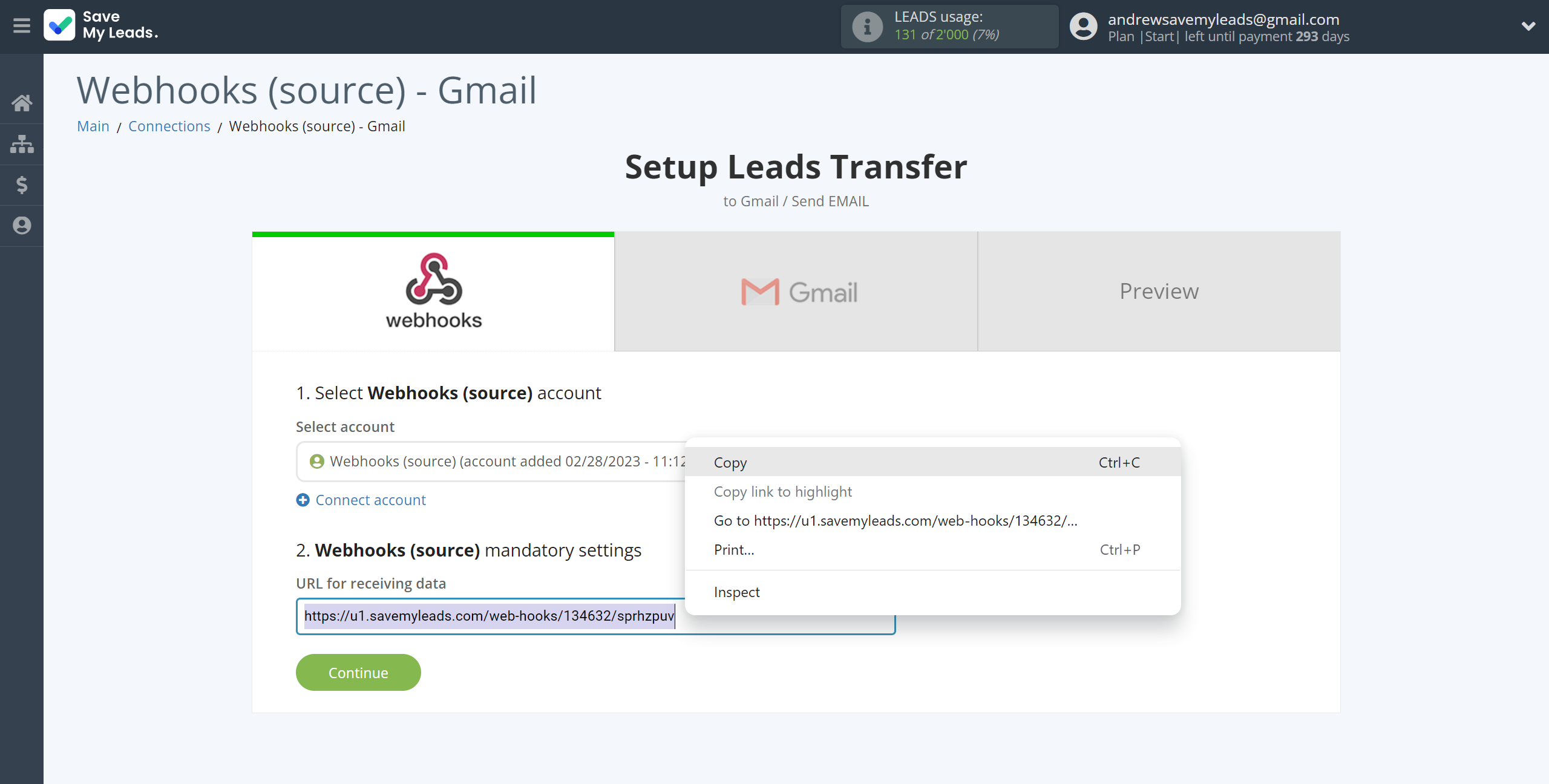
Next, you need to copy the "URL for receiving data", click "Continue" and go to your account, that supports data transfer via Webhooks.

For the example work in this help, we will copy this link and go to the Kajabi account, setup an publication for transferring data via Webhooks.
You can do the same on any other system that supports Webhooks.
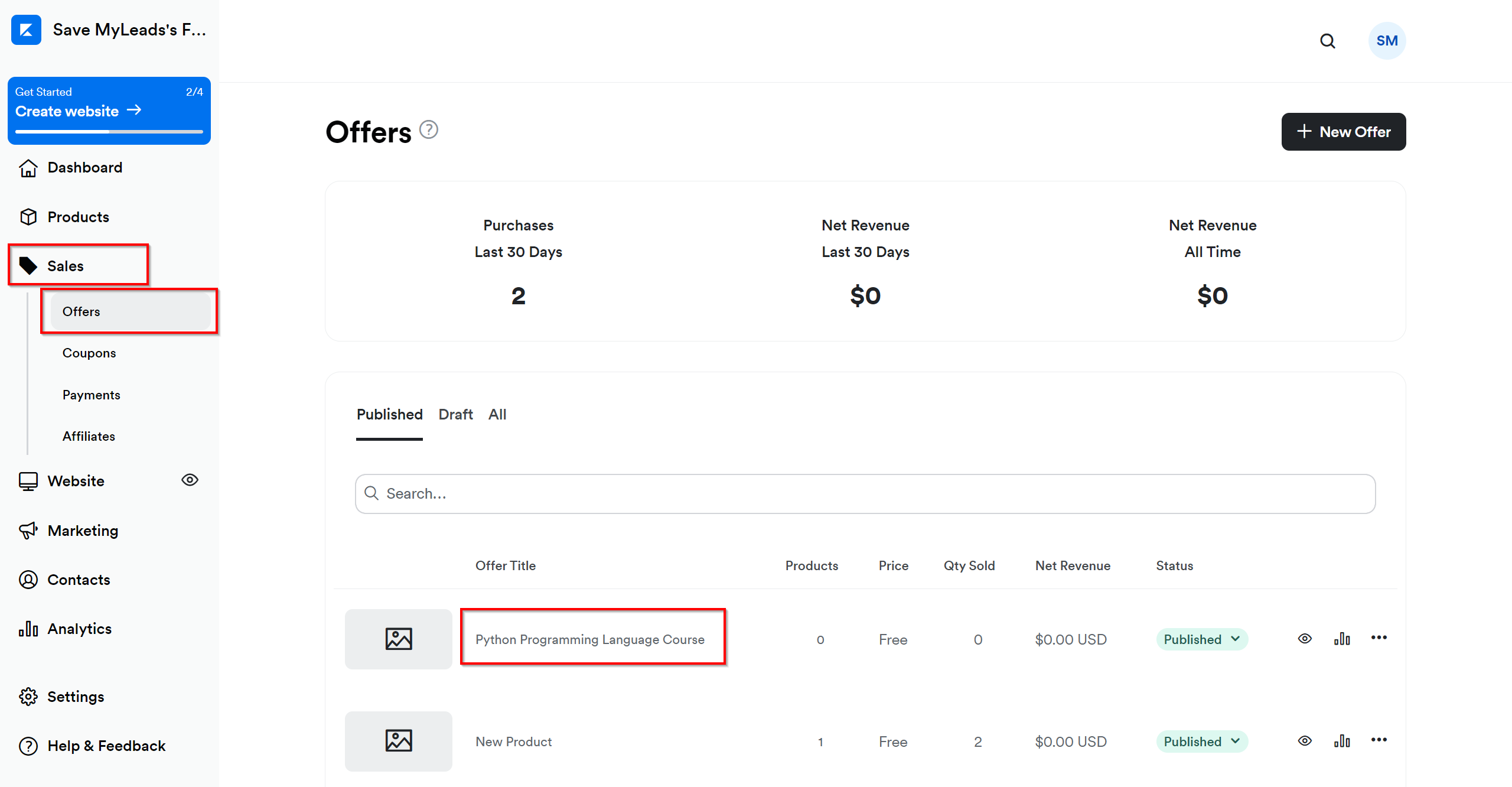
Go to the "Sales" - "Offers" tab, then select the publication from which you want to Data Destination.

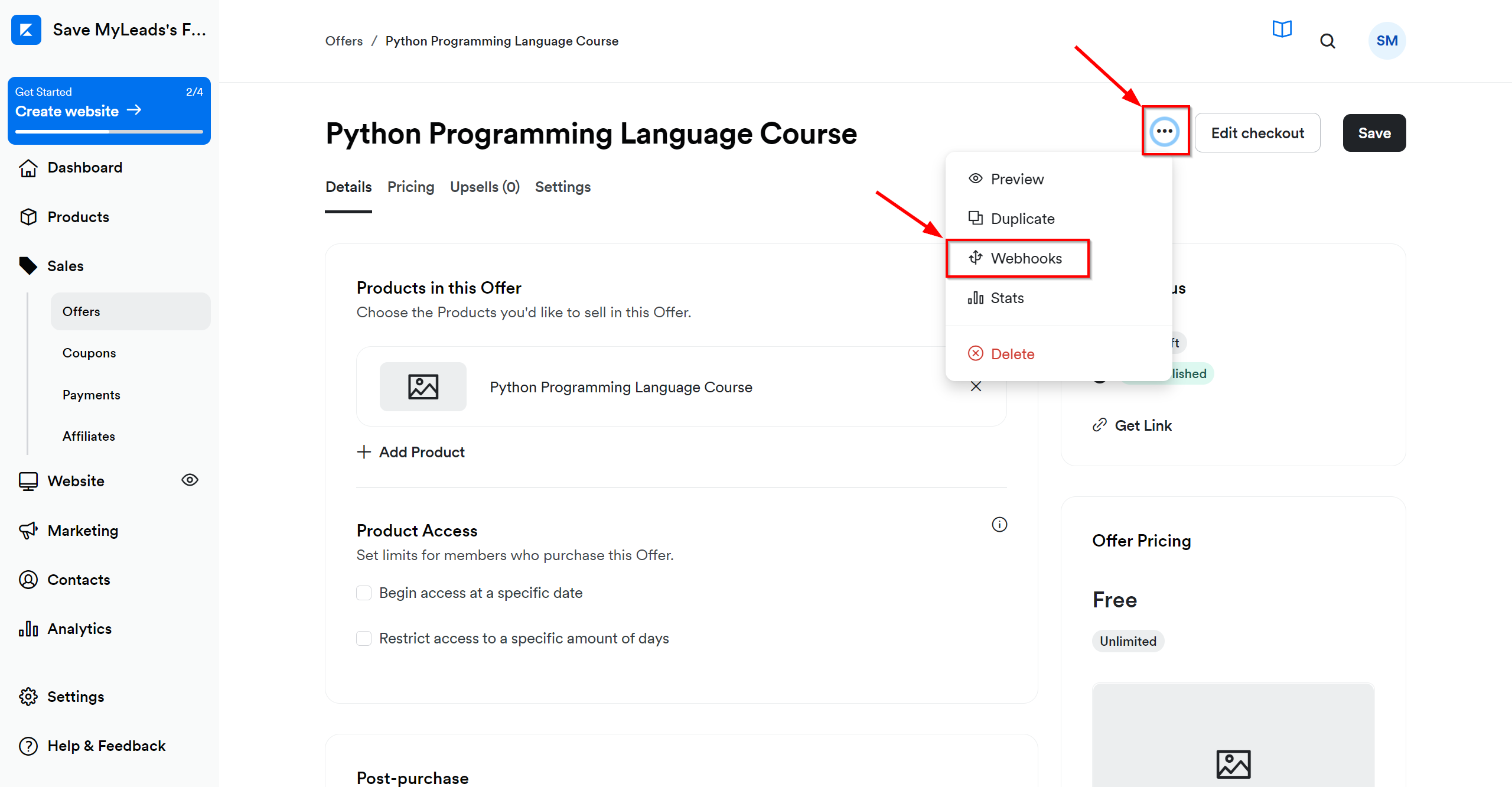
Click on three dots and select "Webhooks".

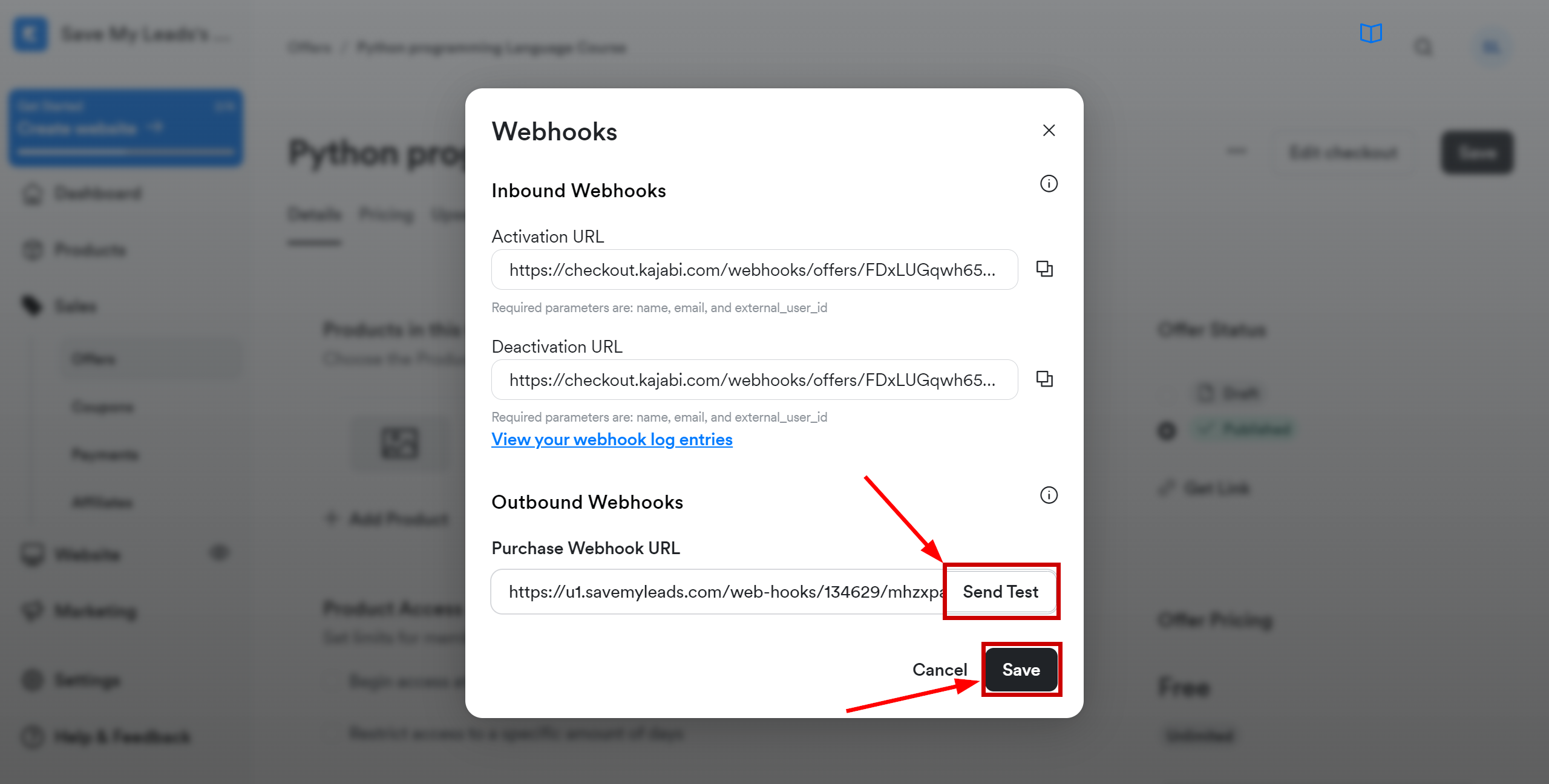
In the "Purchase Webhook URL" field, paste the link you copied earlier from the SaveMyLeads system. After that, click "Send Test" to create a test event in the Kajabi system.
If you don't see the "Send test" button, click "Save" and go to the "Webhooks" section again.

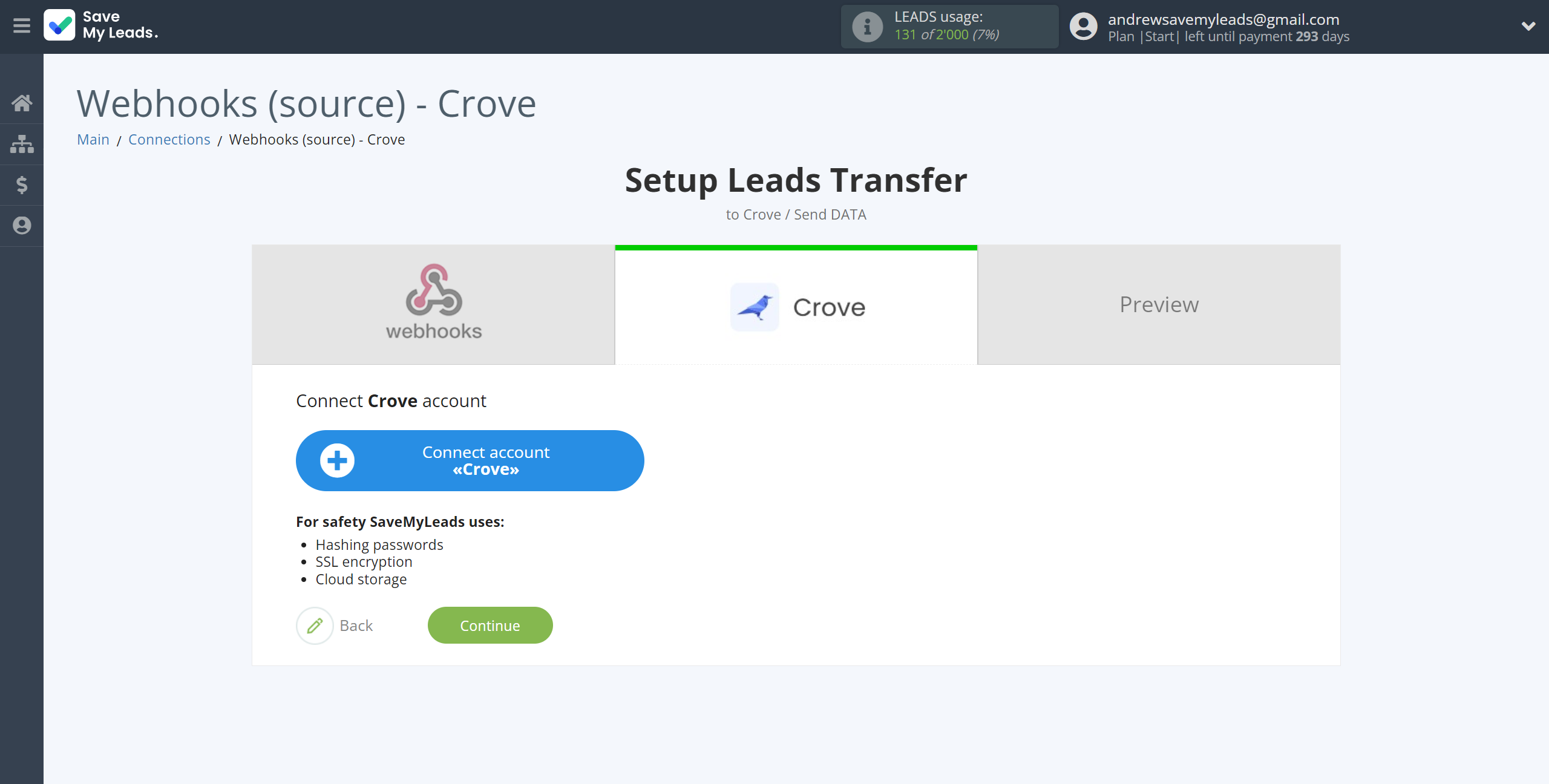
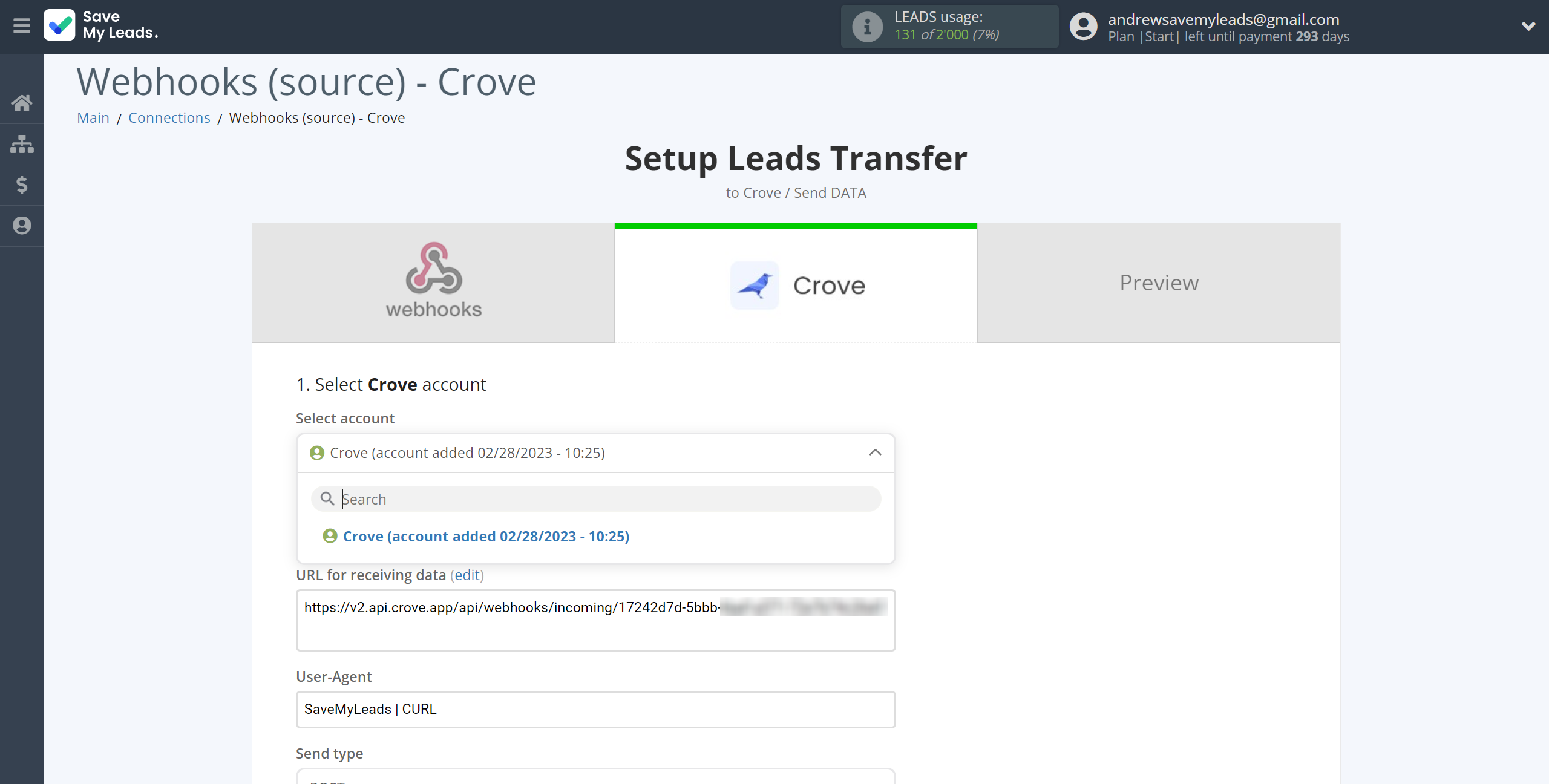
The next step is to select the Crove account to which will be sent the lead data.
If there are no accounts connected to the system, click "Connect account".

Enter your URL for sending data from your account Crove.

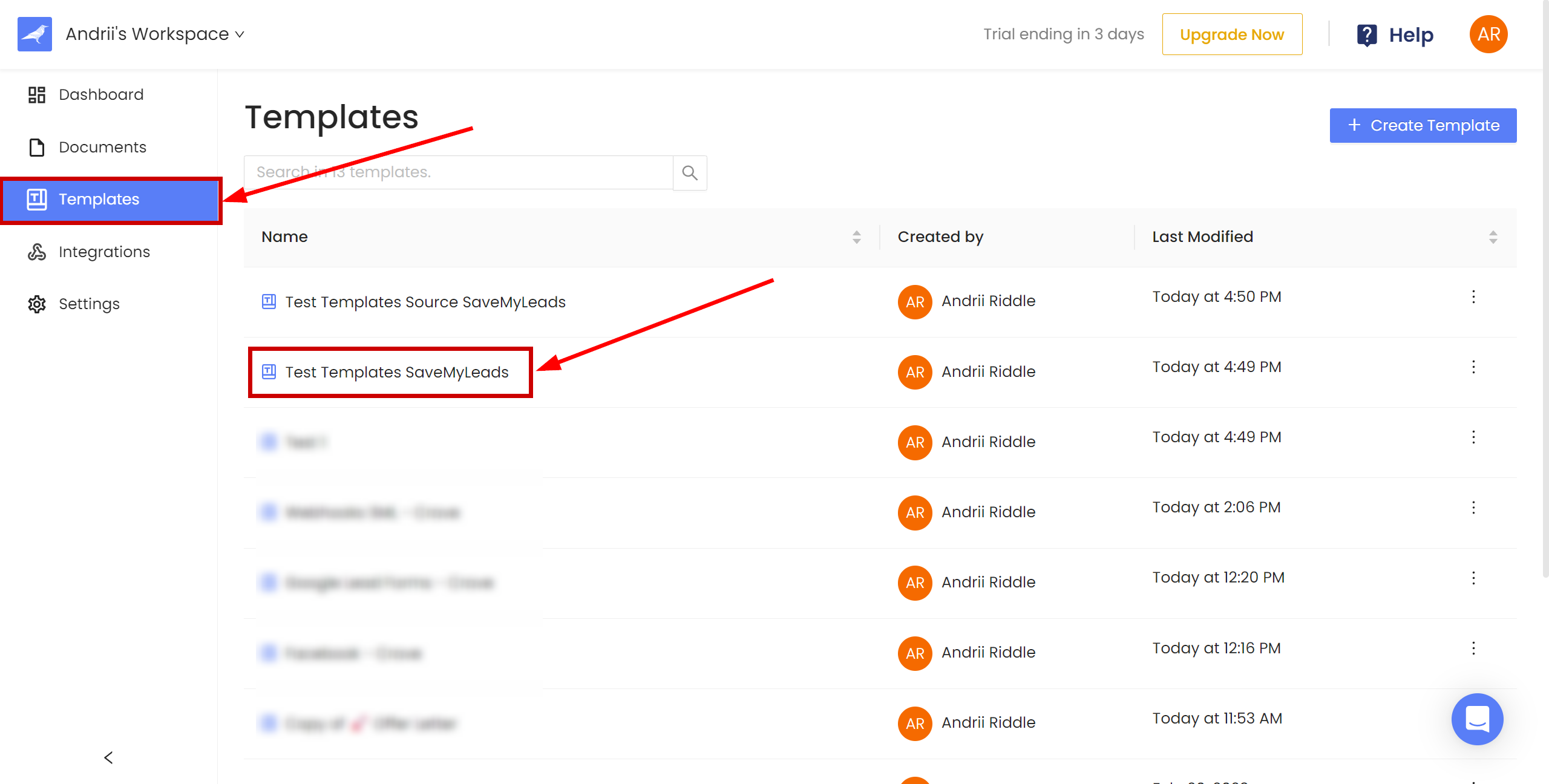
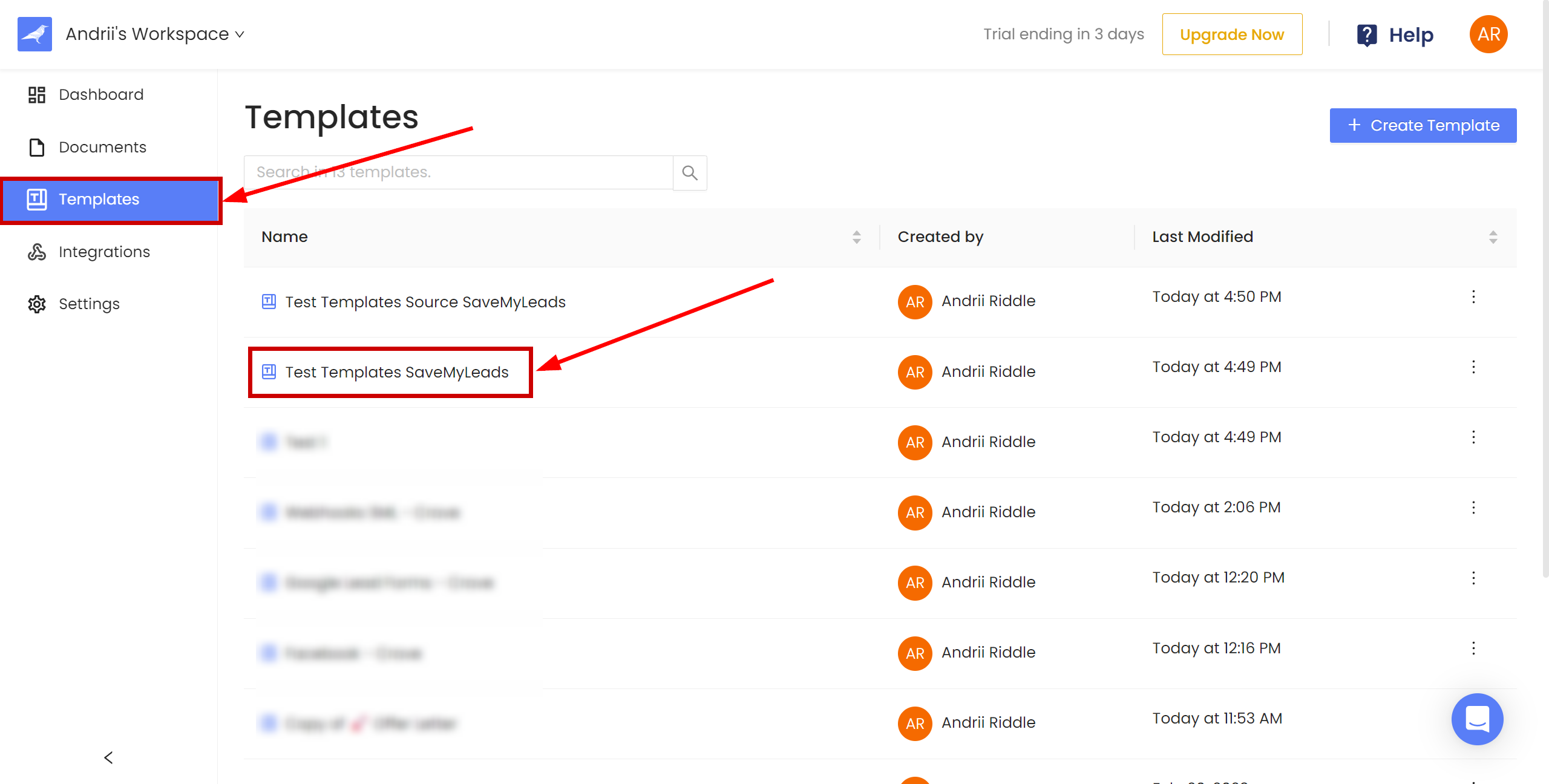
Go to your Crove account, go to the Templates tab, then select the template you want to base your documents on.
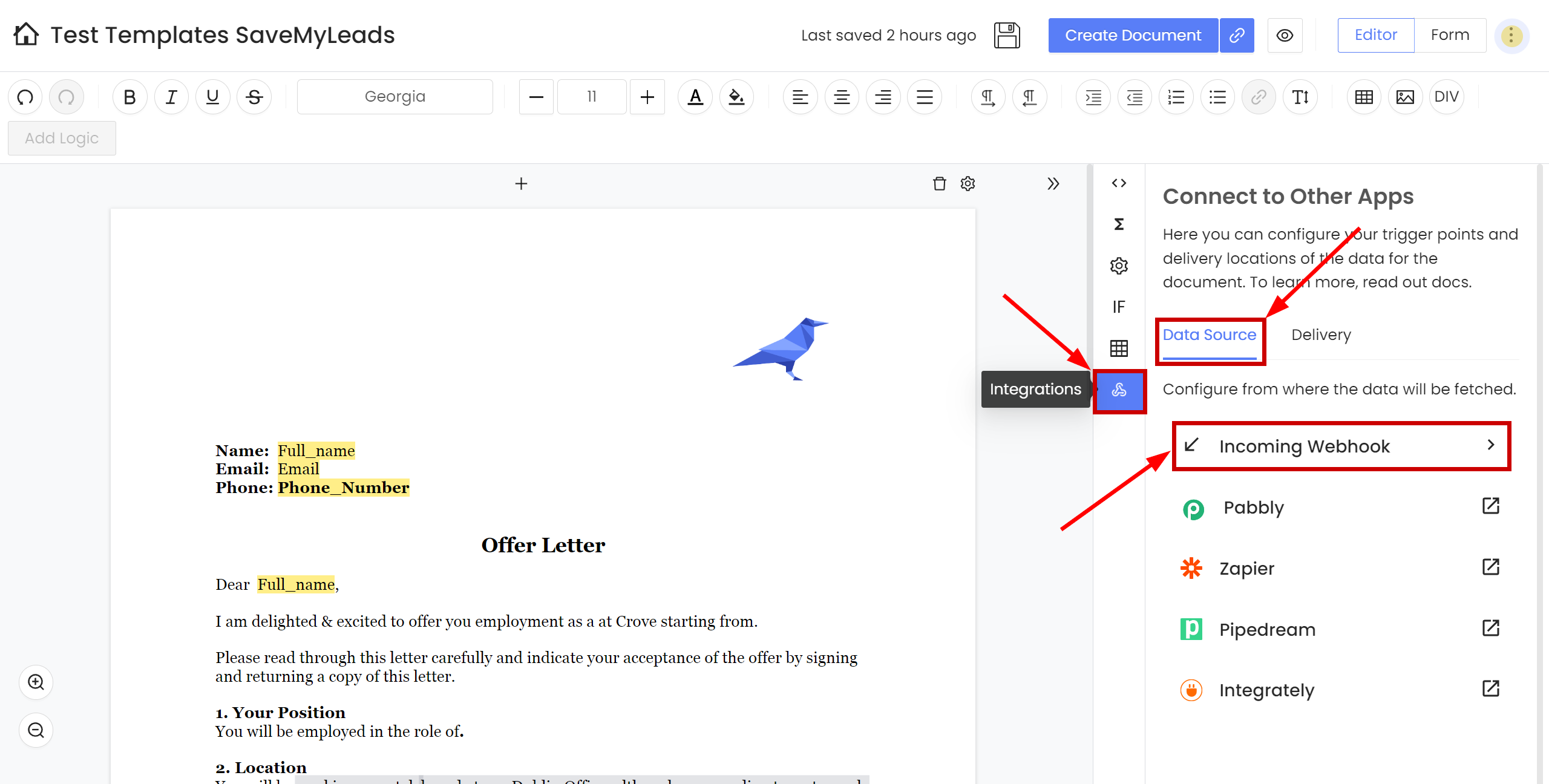
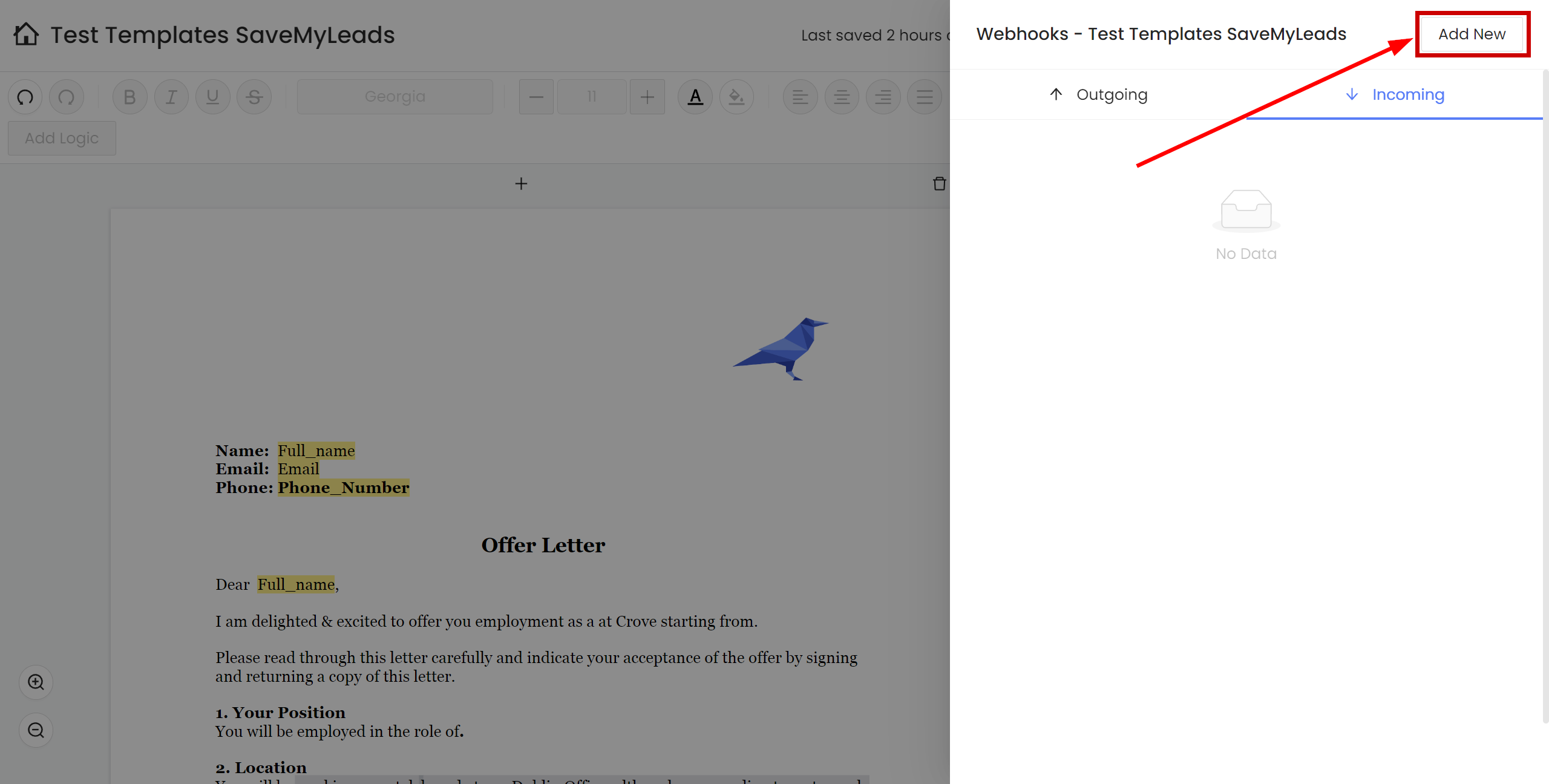
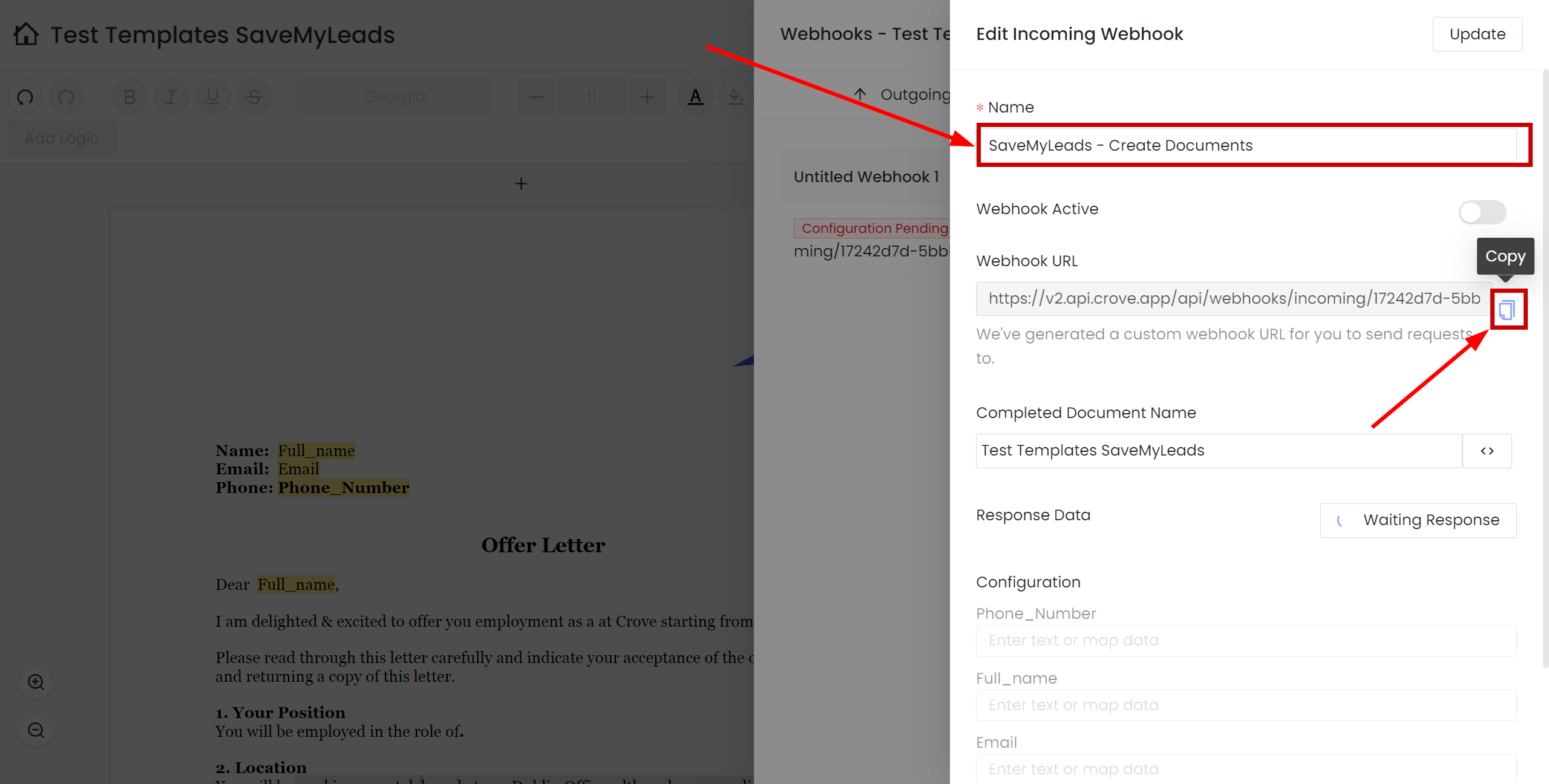
Click on the "Integrations" - "Data Source" - "Incoming Webhook" - "Add New". Provide a name for reference and copy the link from the "Webhook URL" field.
After you have copied the link, paste it into the appropriate field in the SaveMyLeads system.




When the connected account is displayed in the "active accounts" list, select it.
Attention! If your account is in the "inactive accounts" list, check your access to this account!

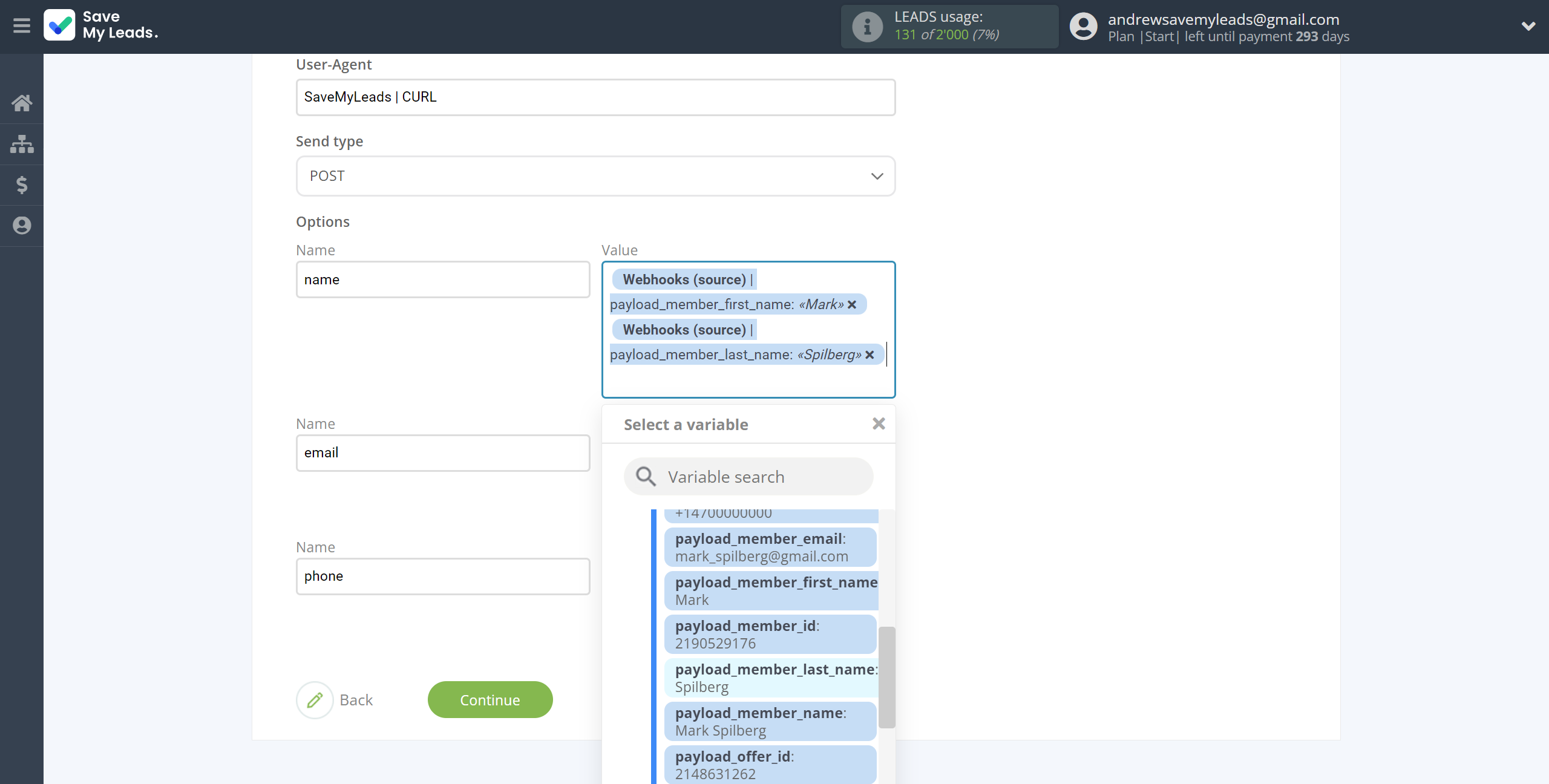
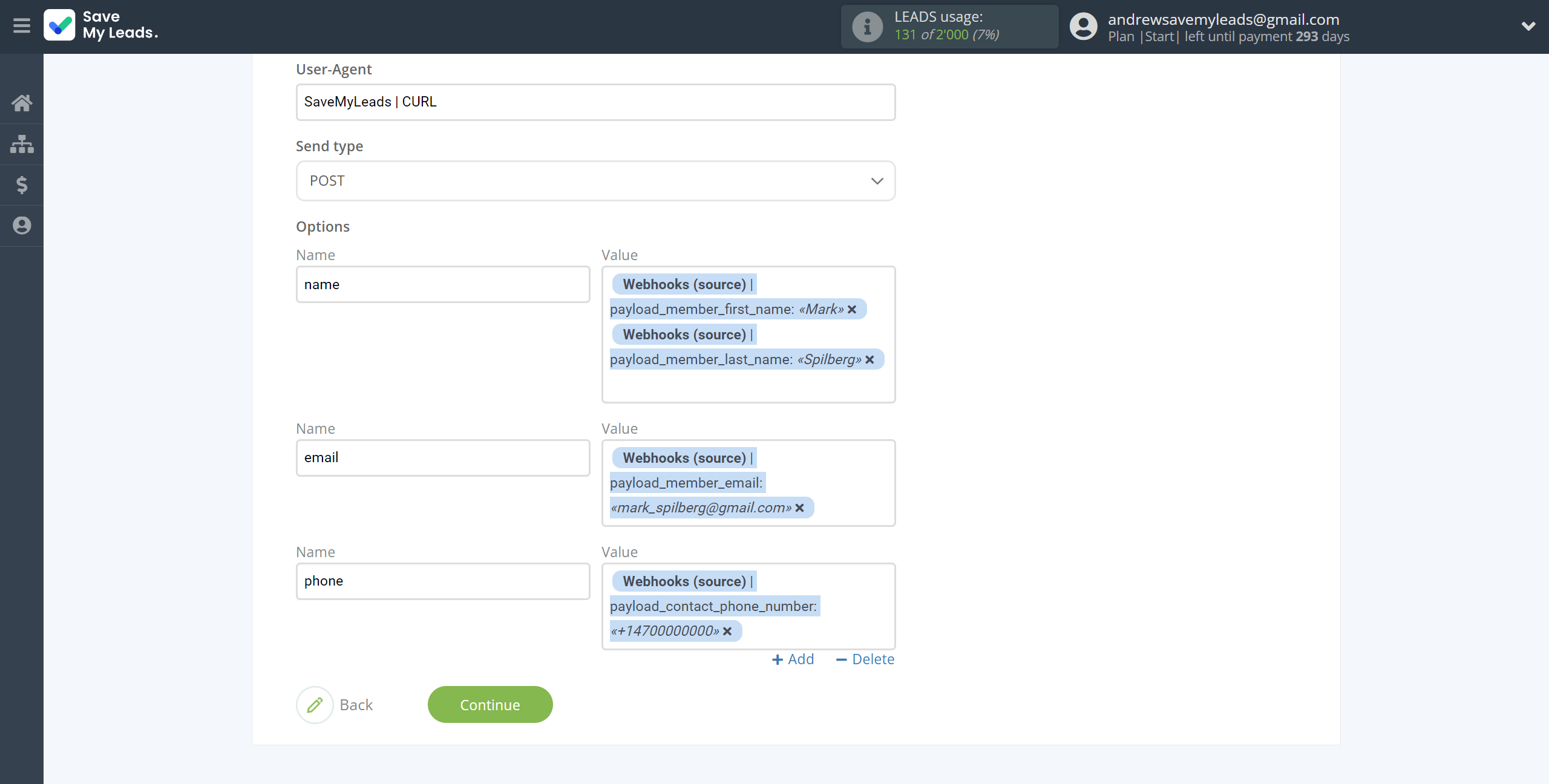
Now you need to assign variables to the required fields to send data to Crove.
In this section, the fields will be assigned according to the template. You can completely change it or leave it as is. To add a variable, click on the field and select the desired variable from the dropdown list. Note that you can use not only data source variables, but also manually entered data.
Click "Continue" when you're done with assigning fields.


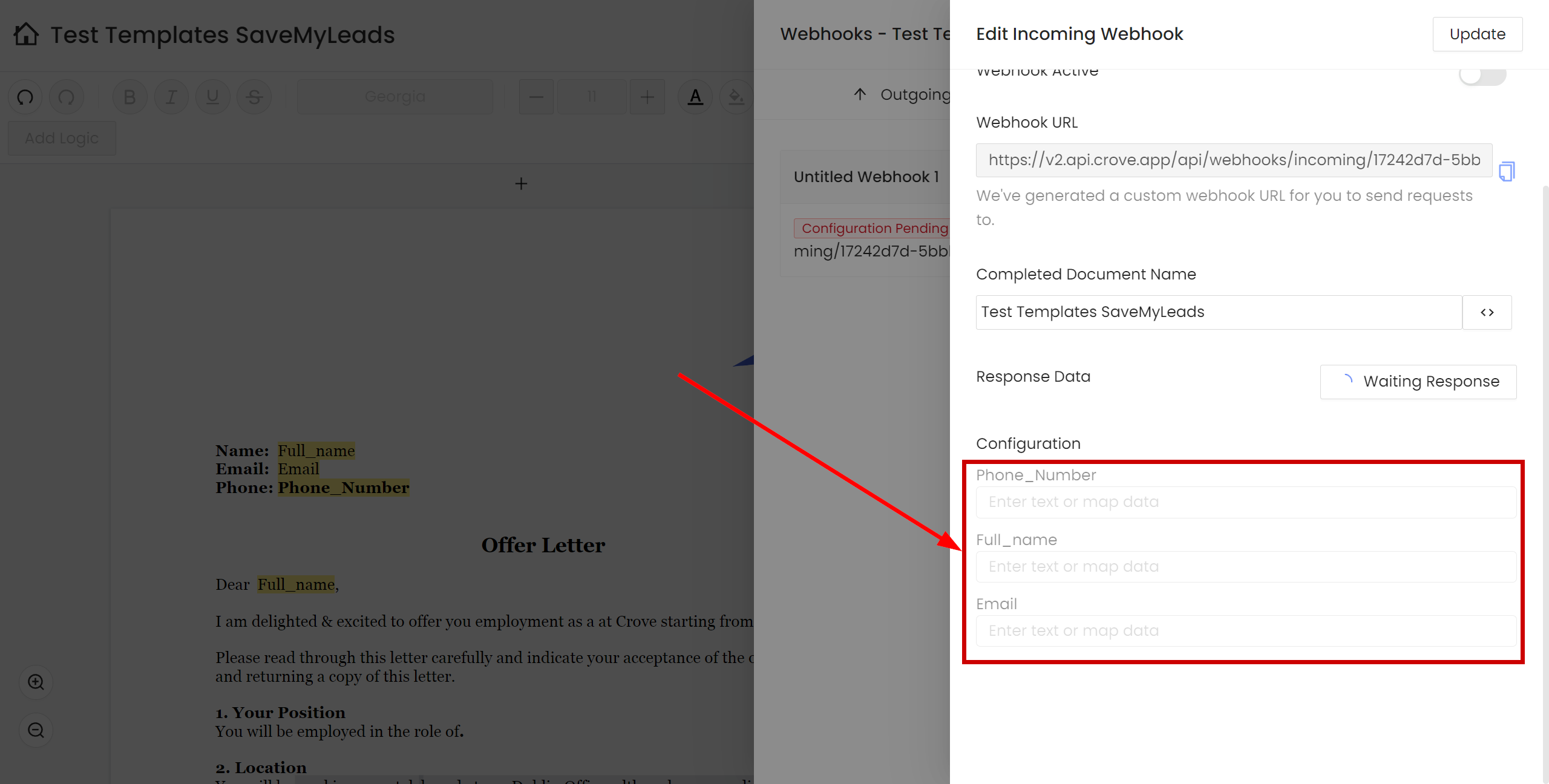
You can see which fields are available for assignment in the selected Crove template when setting up the Webhook:

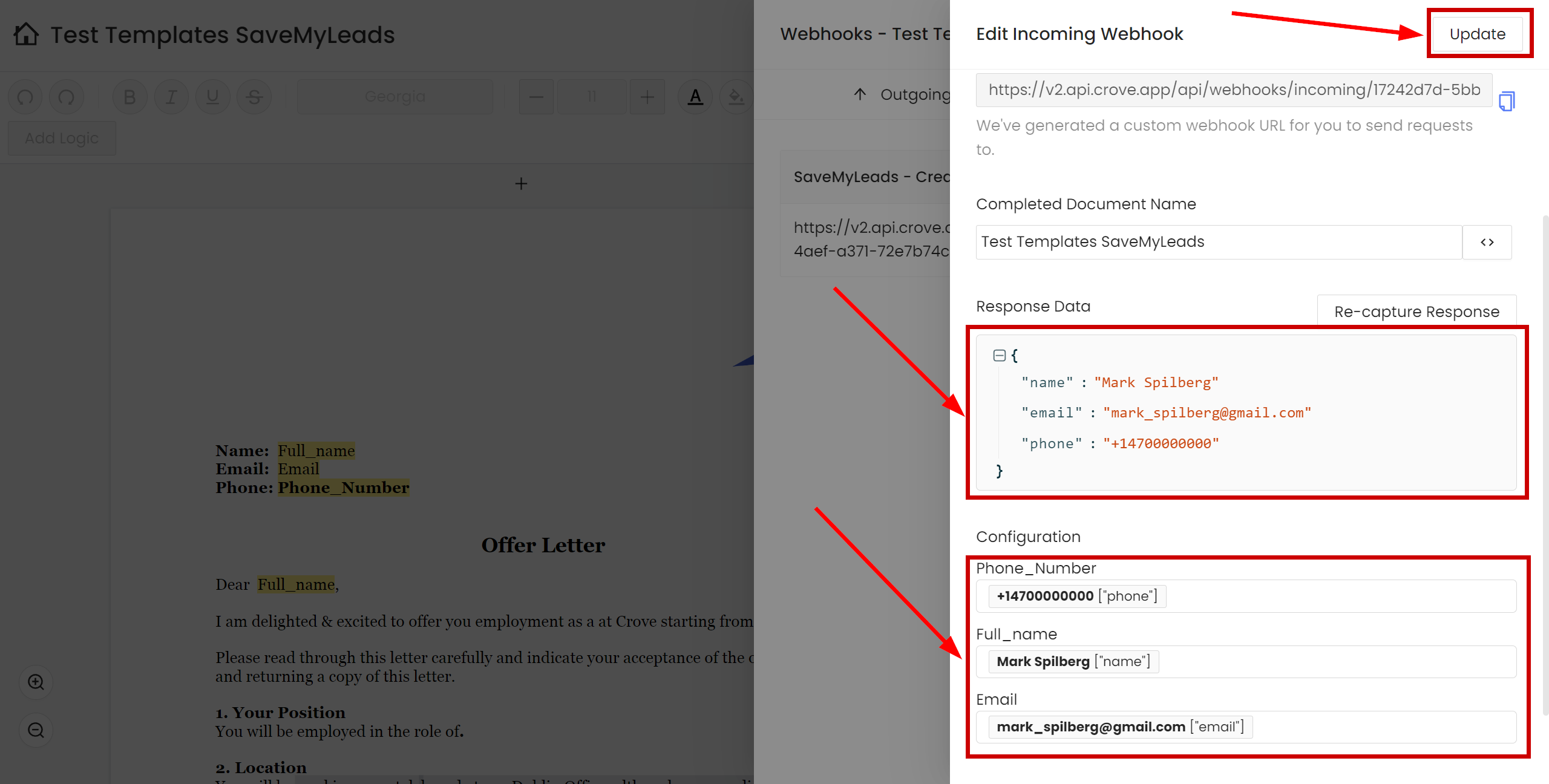
After you assign the fields, click "Send test data to Crove" and check if the variables to assign appear in the Crove settings.
Substitute the variables from SaveMyLeads into the template fields and click "Update". Activate the Webhook leaving the slider in the blue position:



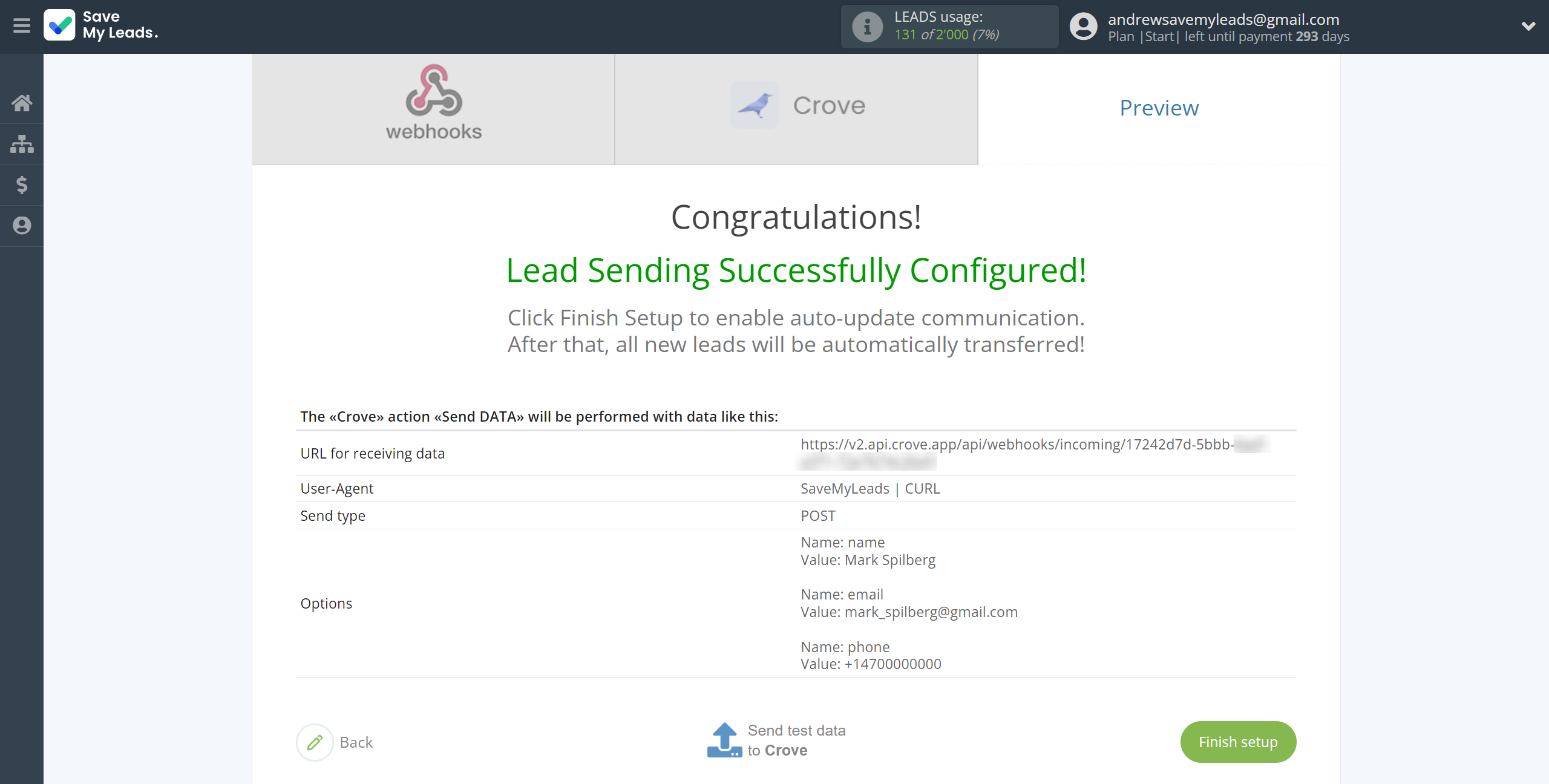
Now you can see Test data.
In order to check how the connection works, click "Send test data to Crove" again and check if the document was created according to the template with this data in the Crove system.
If something does not suit you, click "Back" and go back one step.
In order for data from Webhooks to be transferred multi-venously to Crove, click "Finish setup".

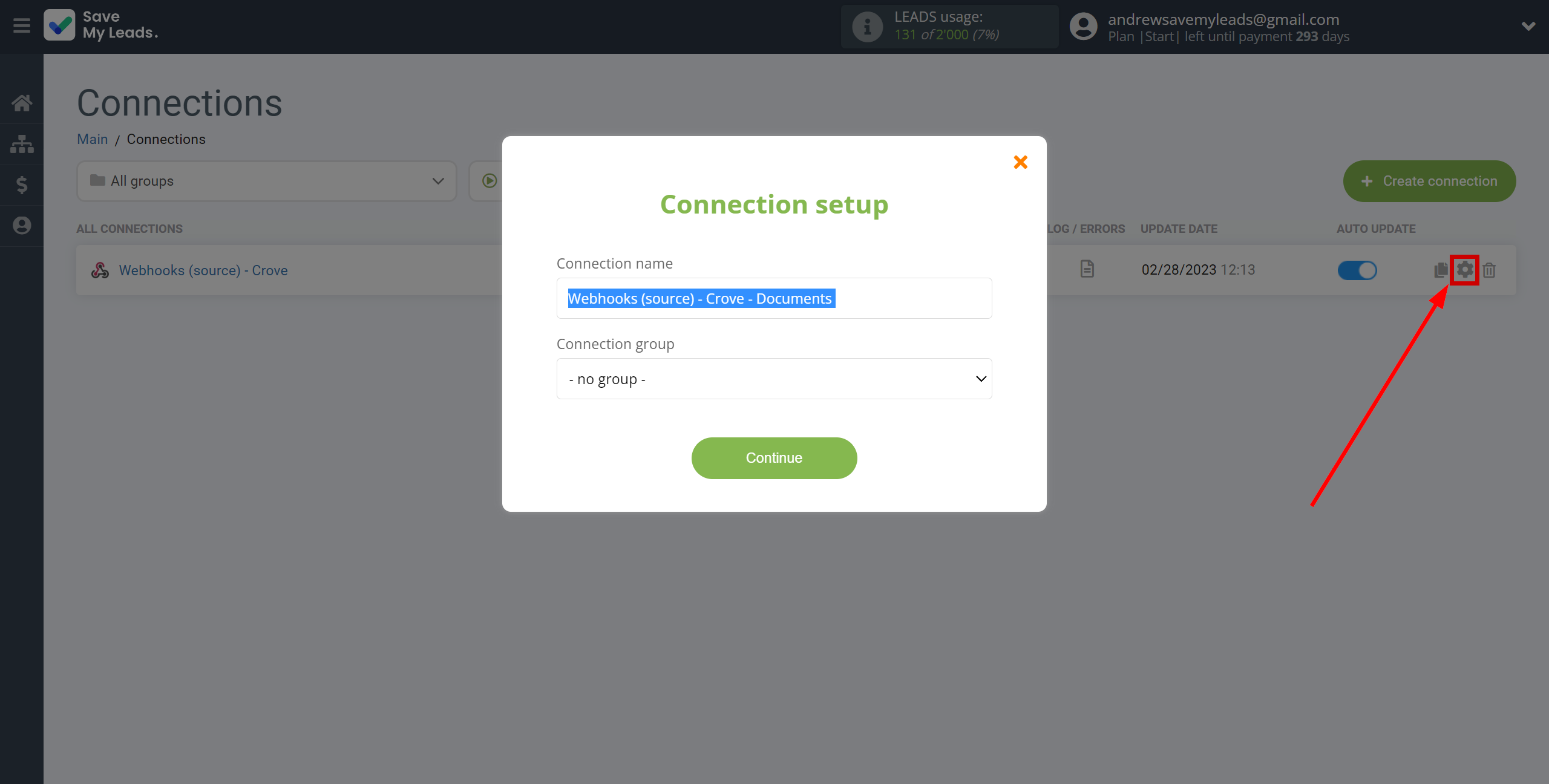
On the main screen, click on the gear icon to select name of the connection and select a group for it, if necessary.

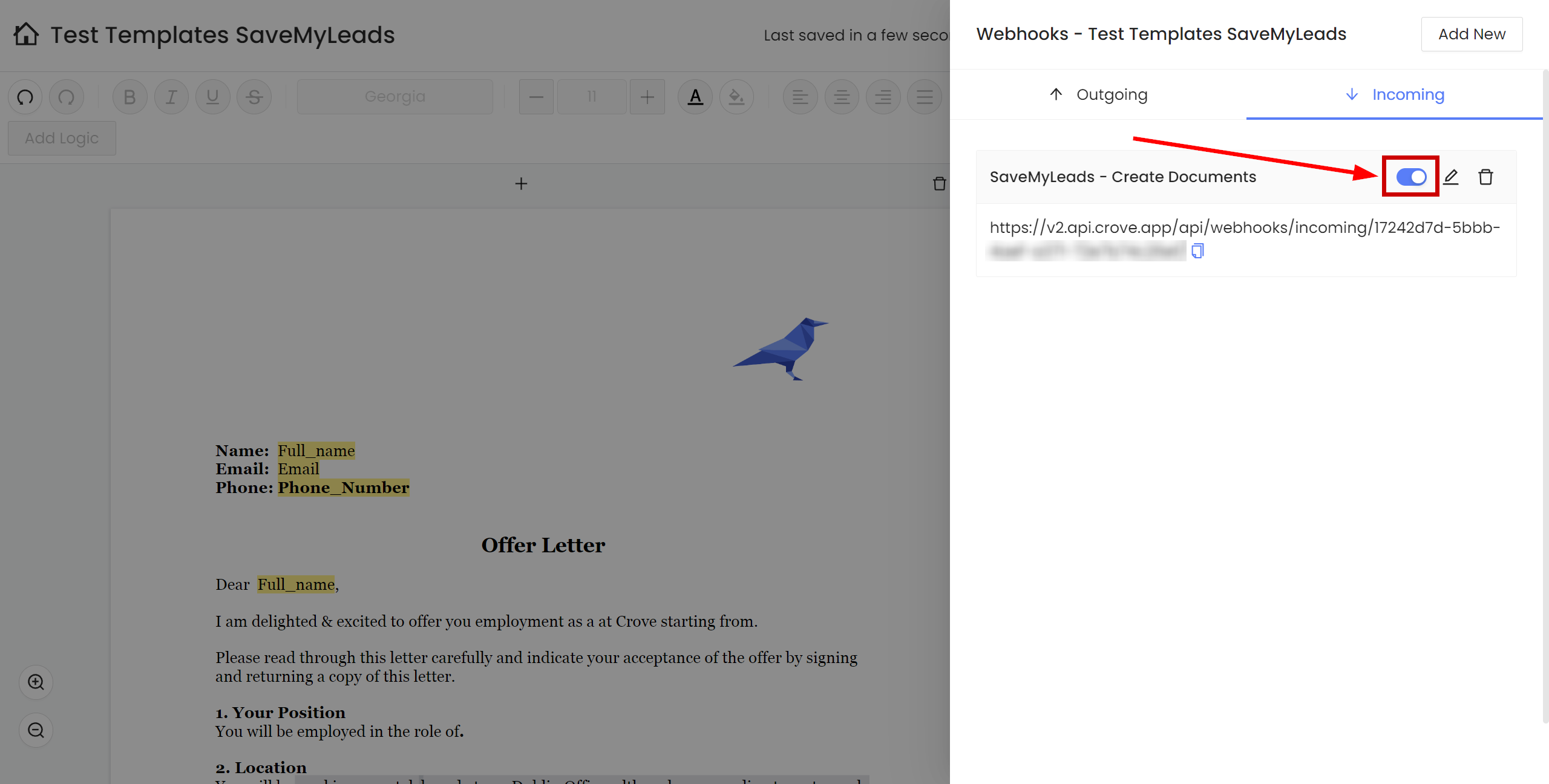
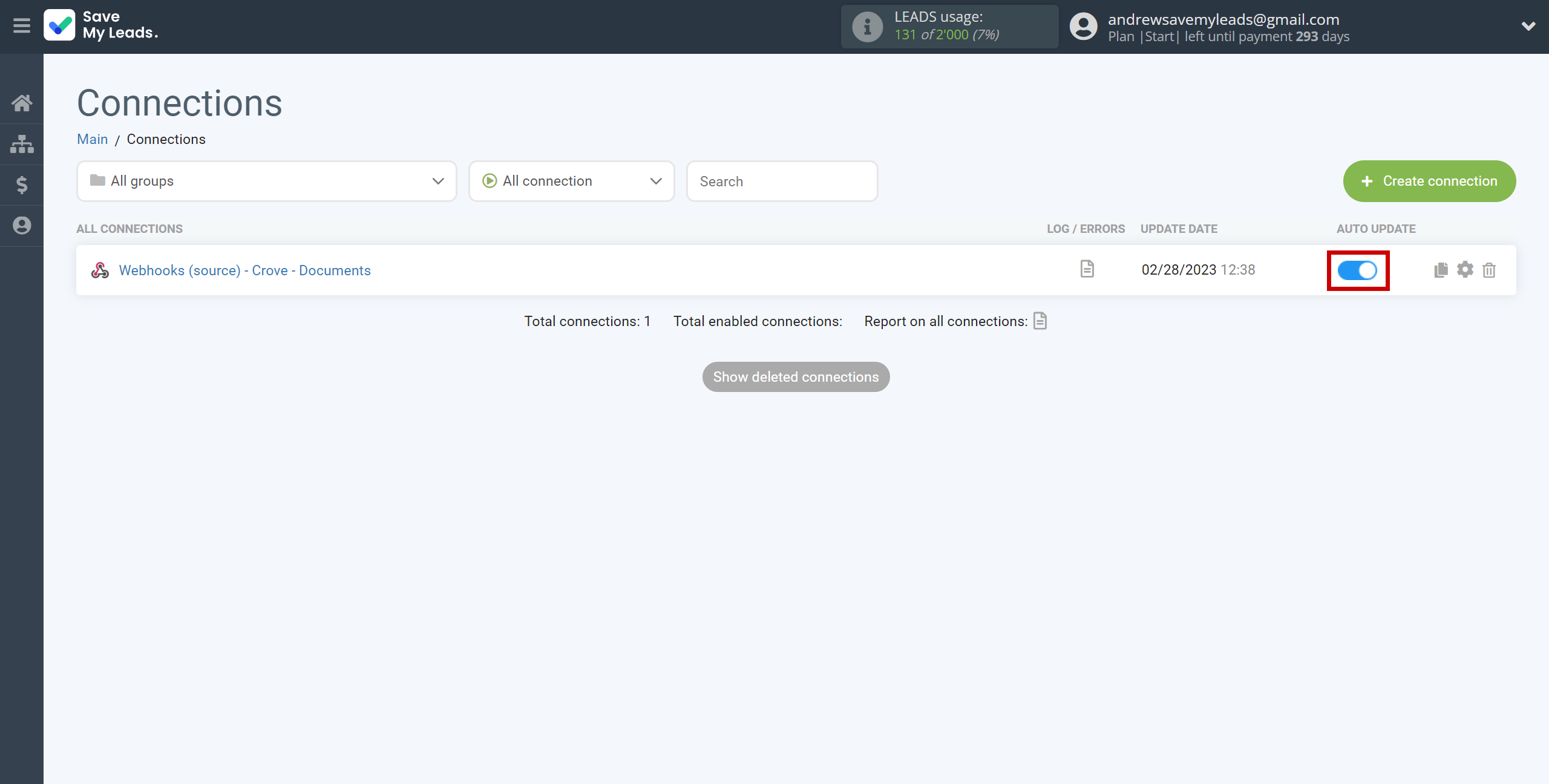
When the slider is in the position as shown in the picture - auto-update works. If you want to disable communication, click this slider.

Once documents are created in Crove using a template, they can also be sent to clients, such as Gmail.
To do this, create another connection in which select Webhook Data Source and select the Gmail Data Destination.
On the main page, click "Create Connection" and select the Webhooks system data source.

Next, you need to specify the system to which the data from the Webhooks will be transferred. In this case, you must specify Gmail.

The next step is to select Webhooks account from which SaveMyLead will get the data.
Click "Connect account".
If desired, you can change its name or simply click "Continue".


When the connected account is displayed in the "active accounts" list, select it.

Next, you need to copy the "URL for receiving data", click "Continue" and log into your Crove account to set up sending data via Webhooks.

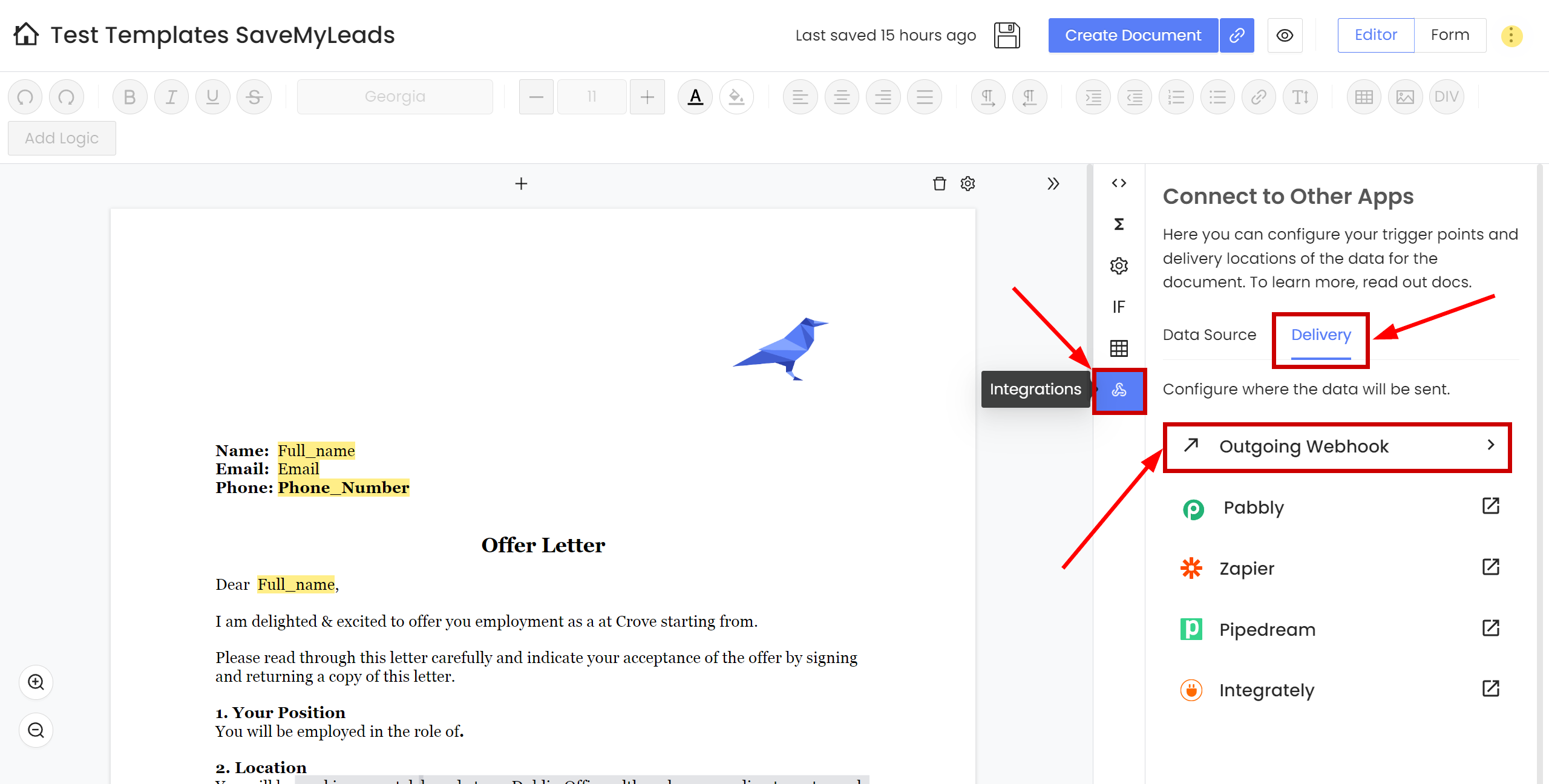
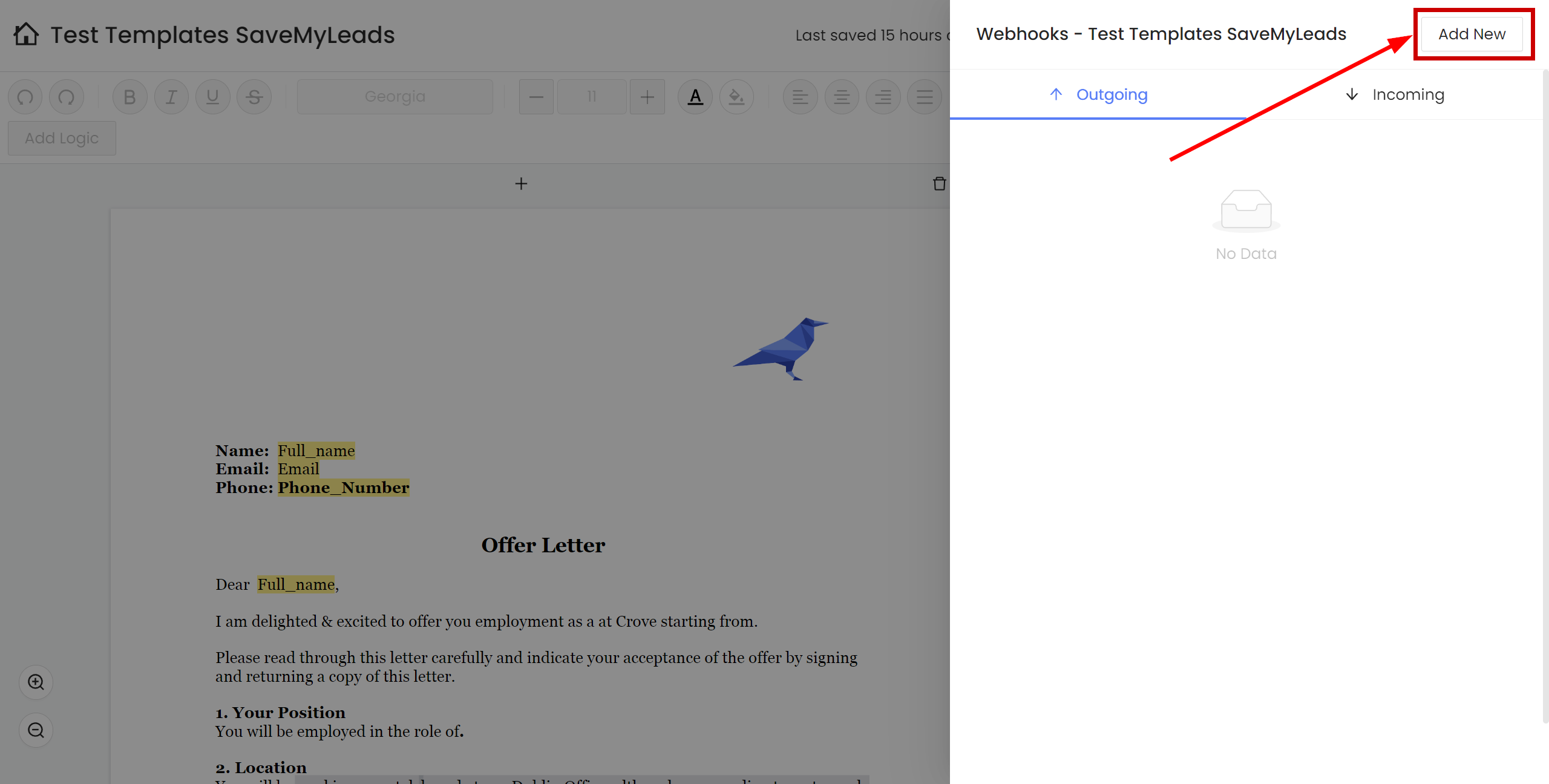
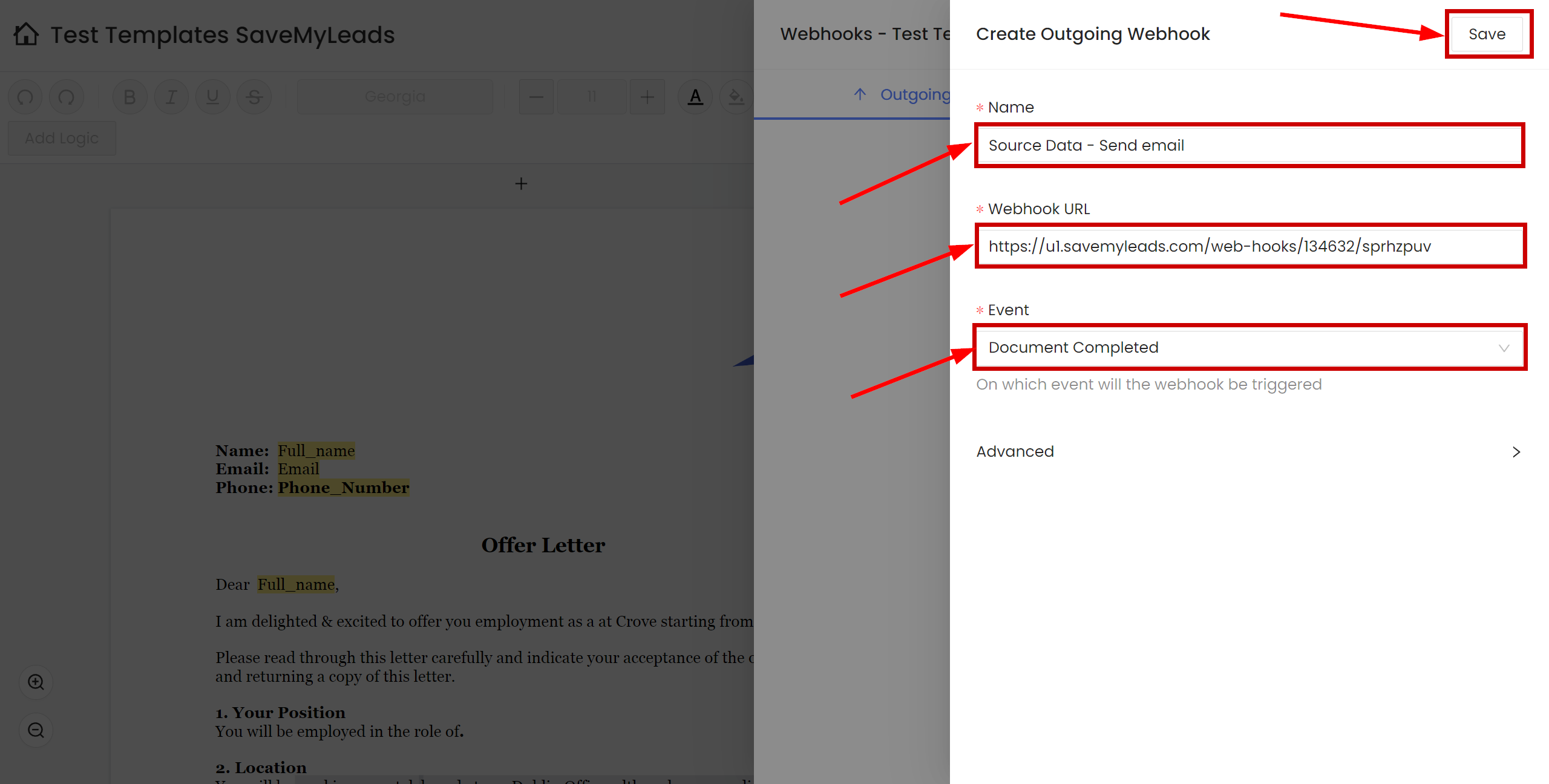
Go to the "Templates" tab, then select the template from which you want to get data. Click on the "Integrations" - "Delivery" - "Outgoing Webhook" - "Add New":



Fill in the fields:
- Name - enter a name for reference.
- Webhook URL - paste the link you copied earlier from the SaveMyLeads system.
- Event - select an event at which data will be sent to the Webhook link.
Click "Save" to save the settings.

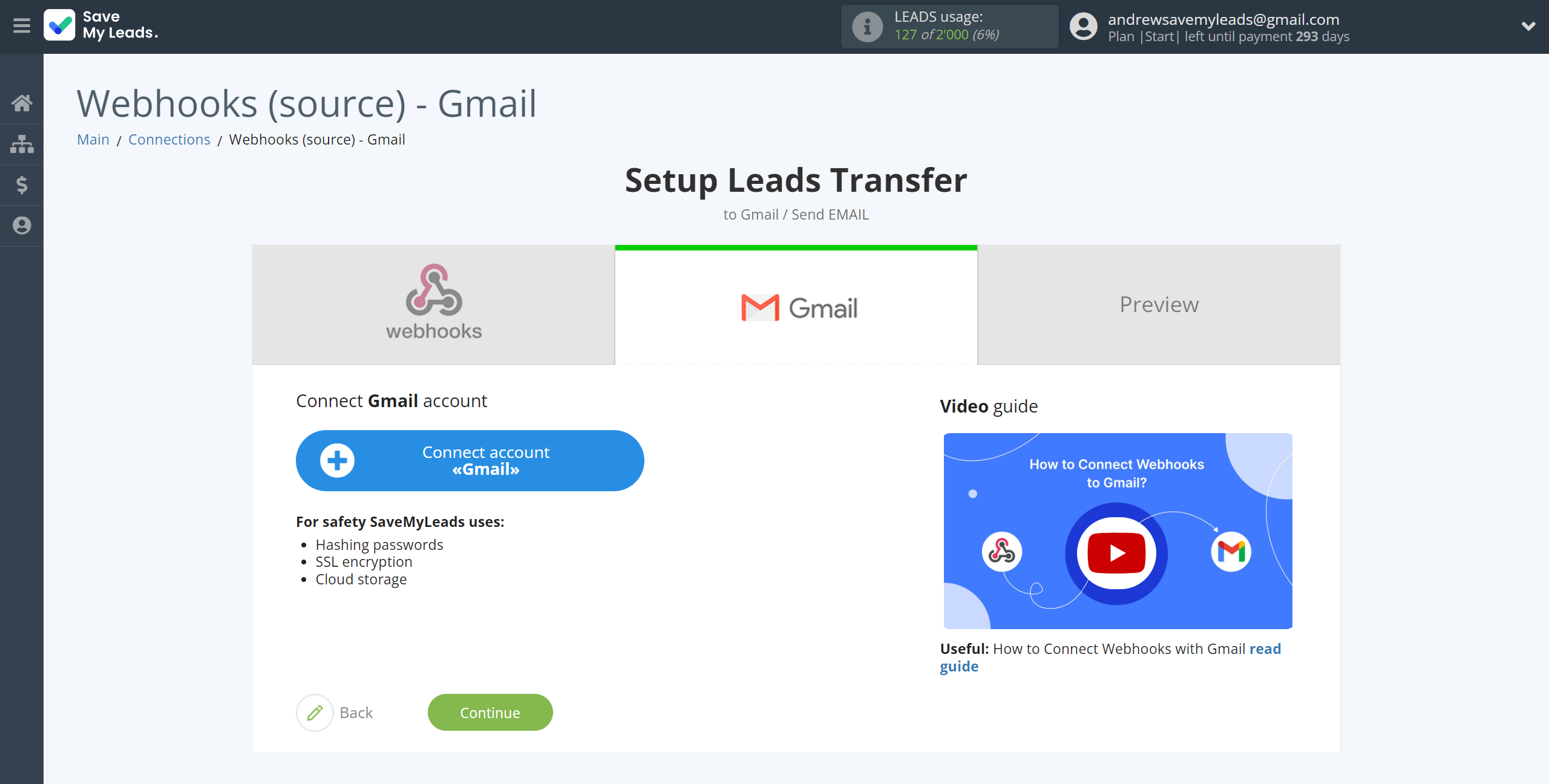
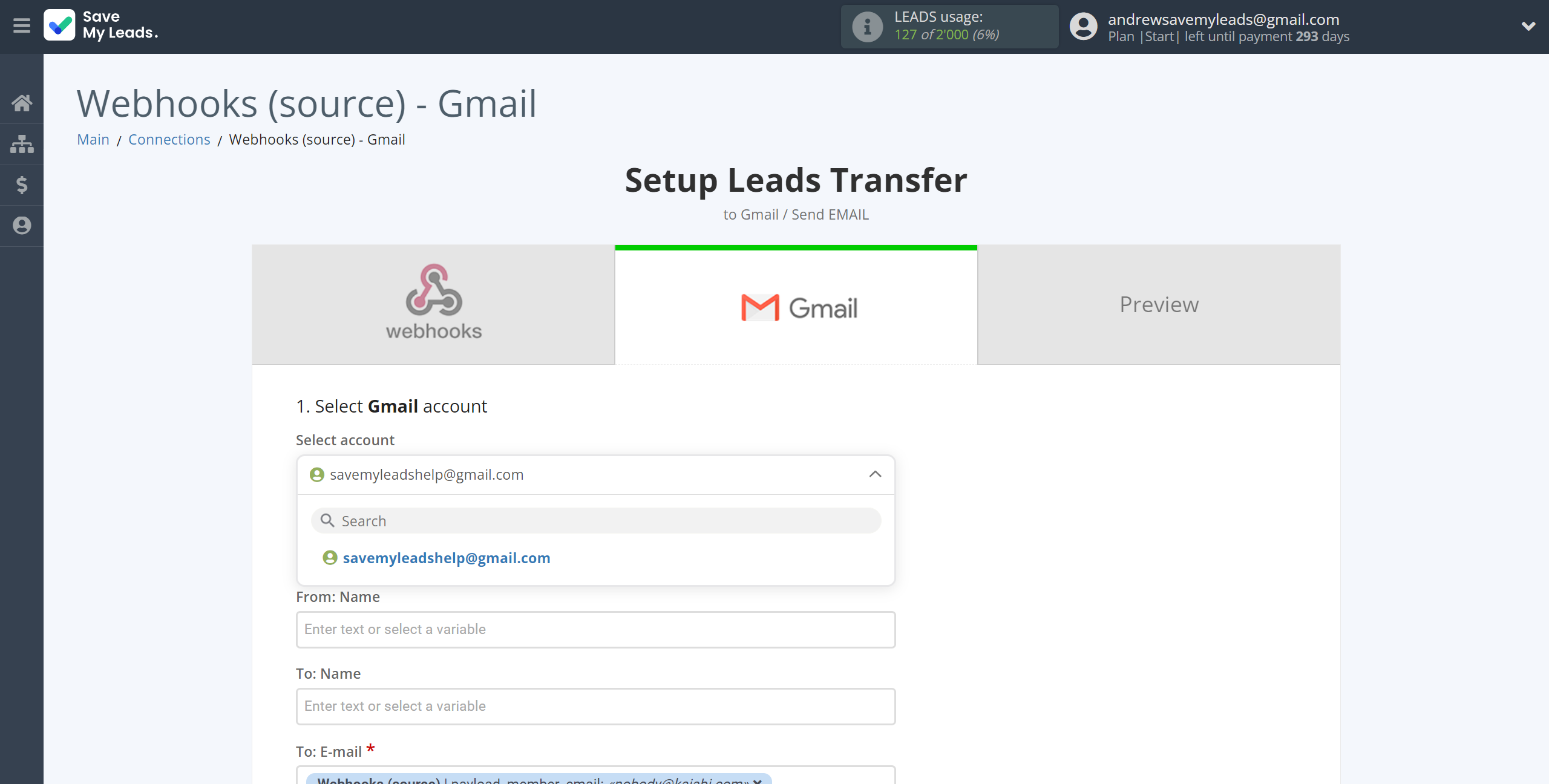
The next step is to select a Gmail account to which data will be sent.
If there are no accounts connected to the system, click "Connect account".

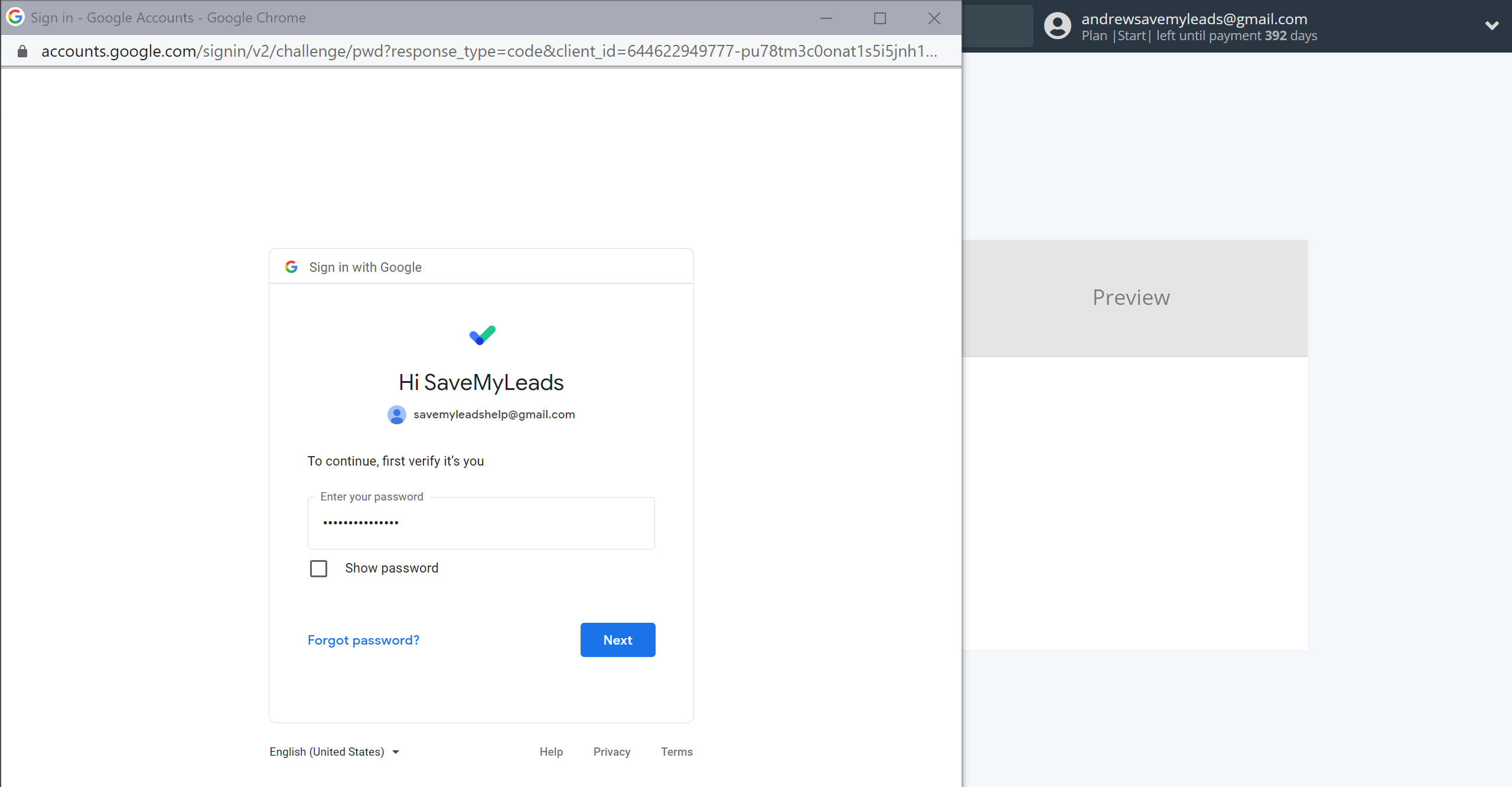
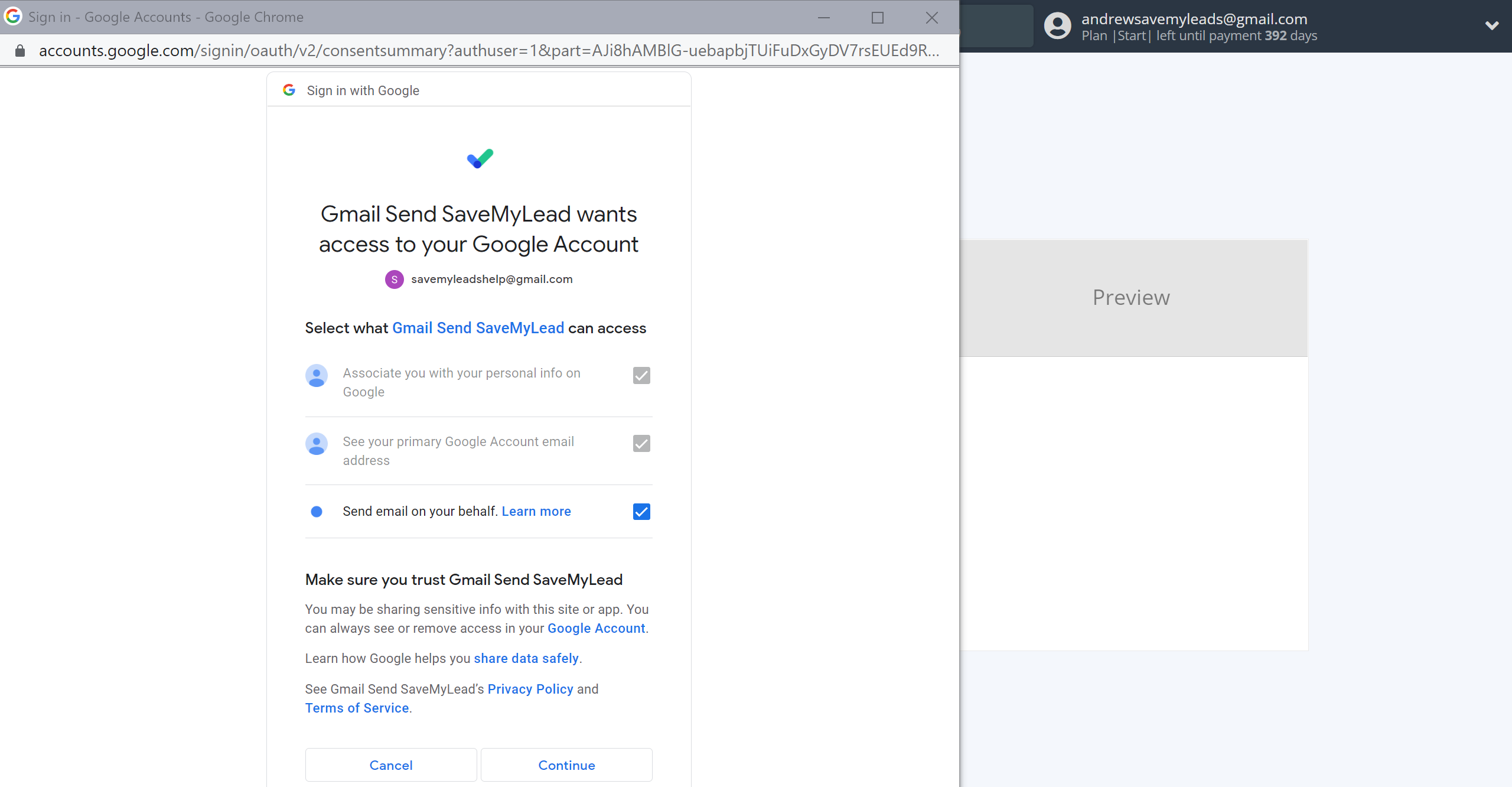
Enter your Gmail account login and password and give SaveMyLeads permission to work with this account.


When the connected account is displayed in the "active accounts" list, select it.

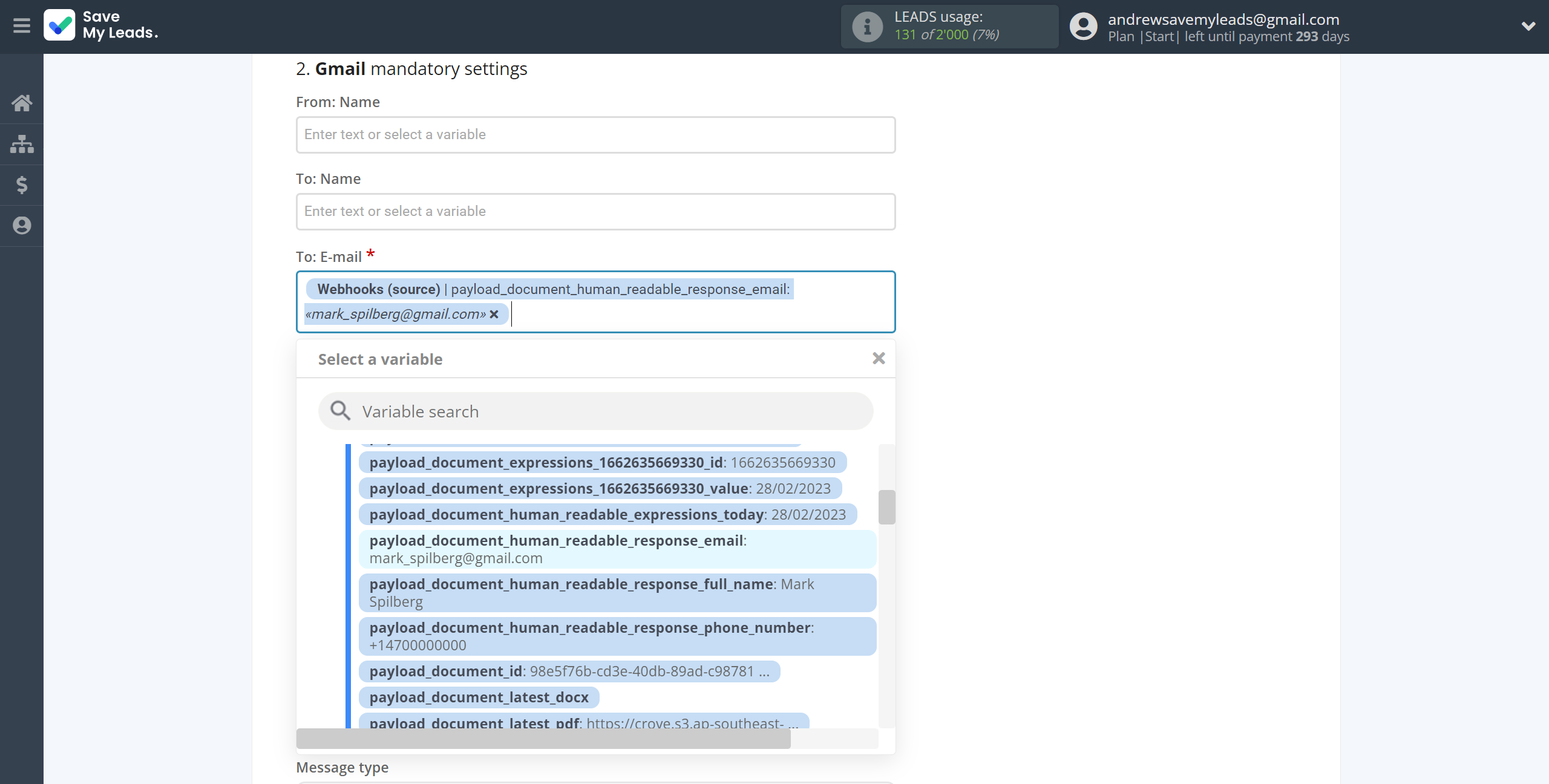
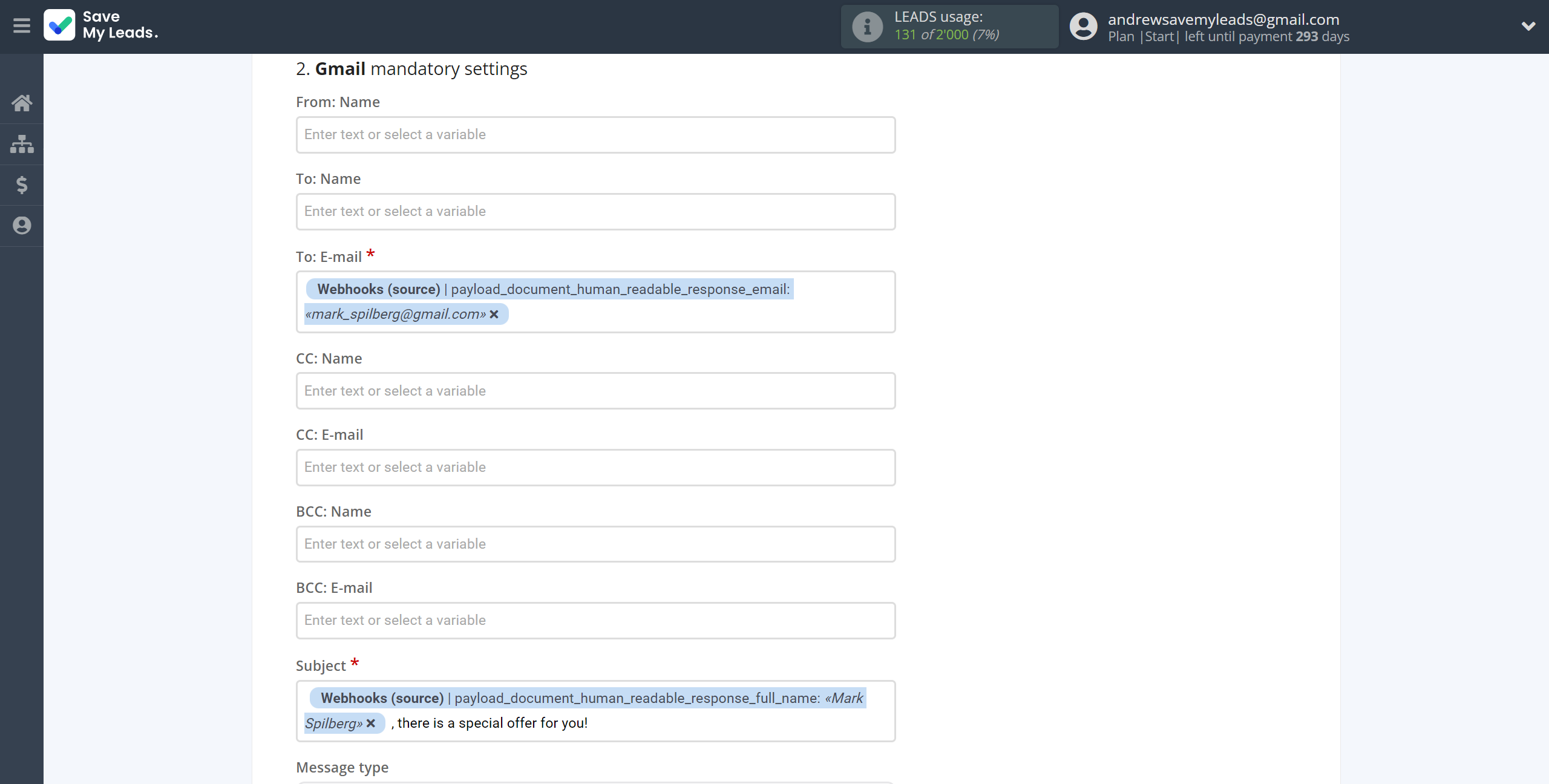
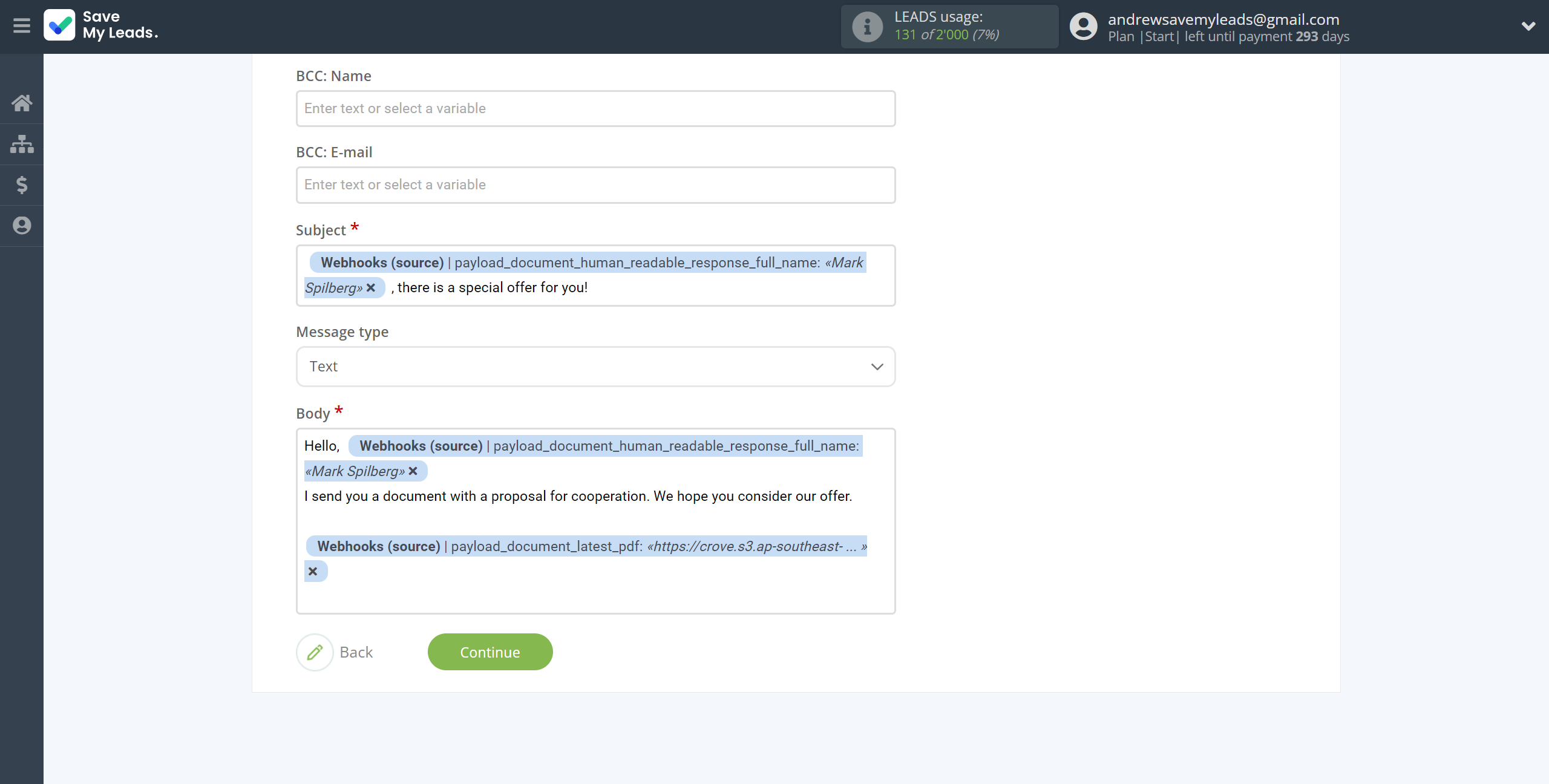
Now you need to assign variables to the required fields to send data to Gmail.
Select the required Webhooks data, click on the parameter and it will be assigned to the selected Gmail field.

In this section, the fields will be assigned according to the template. You can completely change it or leave it as is.
Click "Continue" when you're done with assigning fields.
Please note that you can use not only Webhook variables, but also manually entered data, for example, you can write a profitable offer for customers in the body of the email. Also, all these data can be combined with each other. Just add the text you need in the required field or insert another parameter.


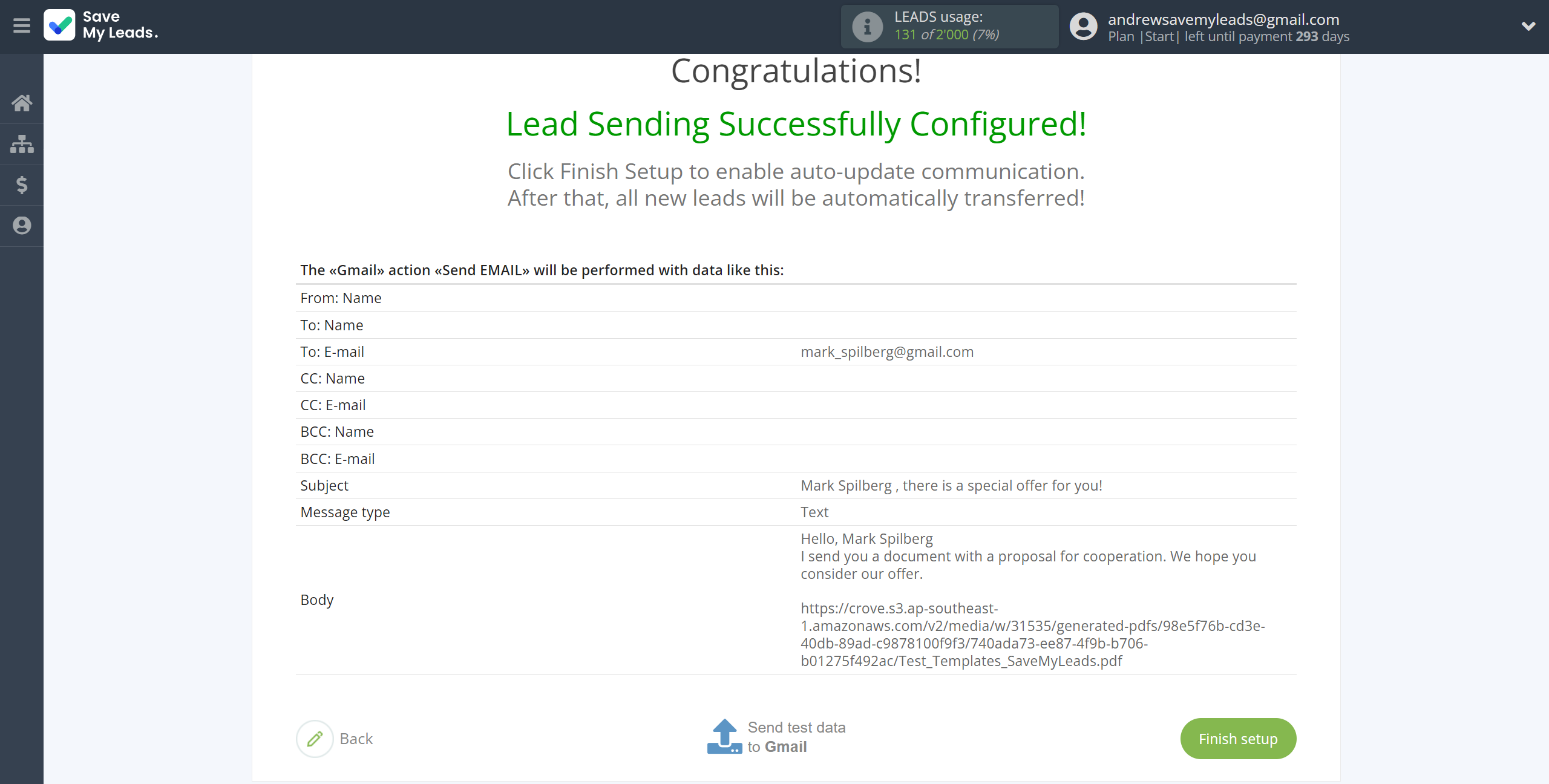
Now you can see Test data.
Click "Send test data to Gmail" and check your Gmail sent emails folder.
If something does not suit you, click "Back" and go back one step.
In order for data from Webhooks to be transferred multi-venously to Gmail, click "Finish setup".

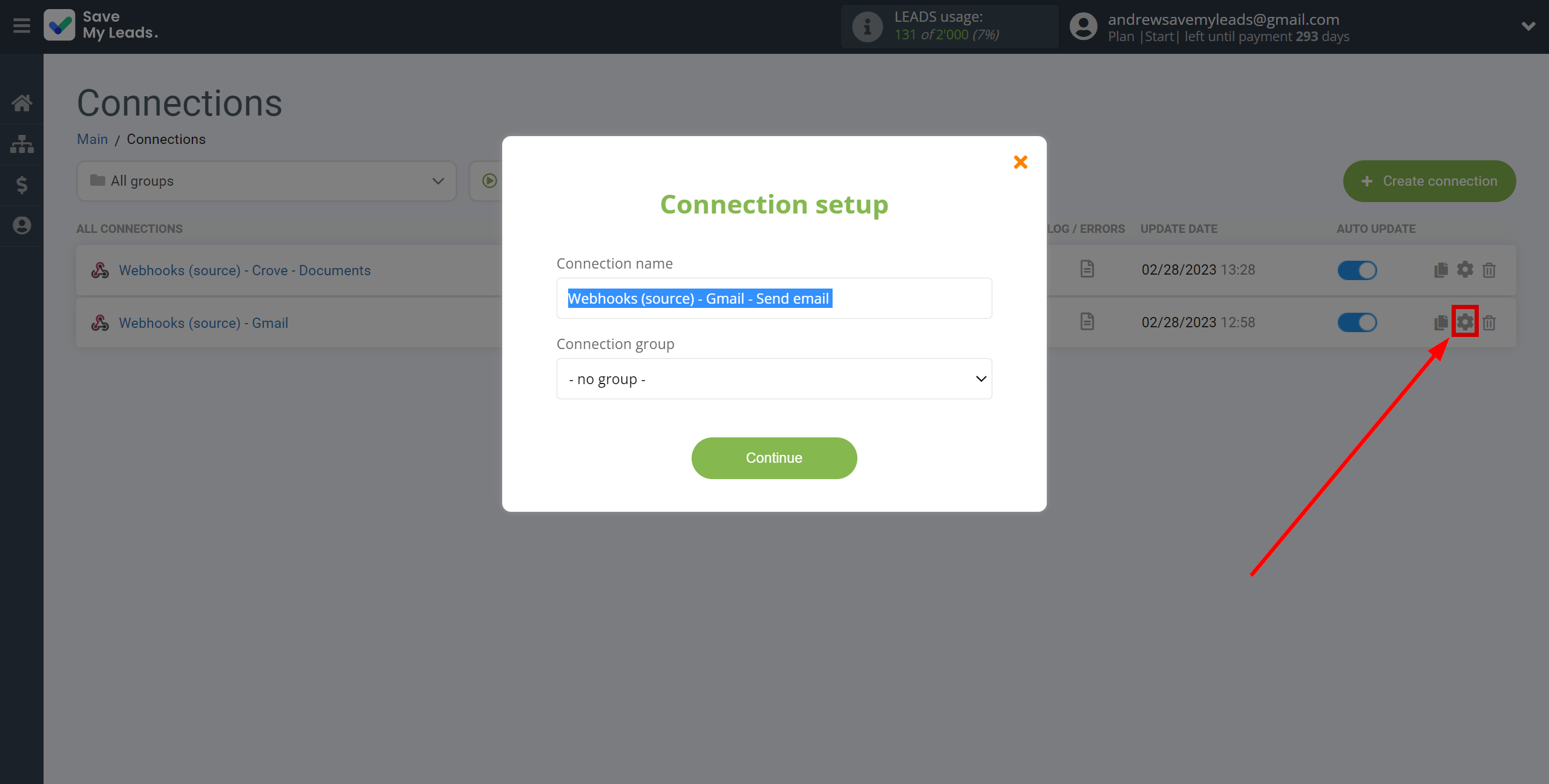
On the main screen, click on the gear icon to select name of the connection and select a group for it, if necessary.

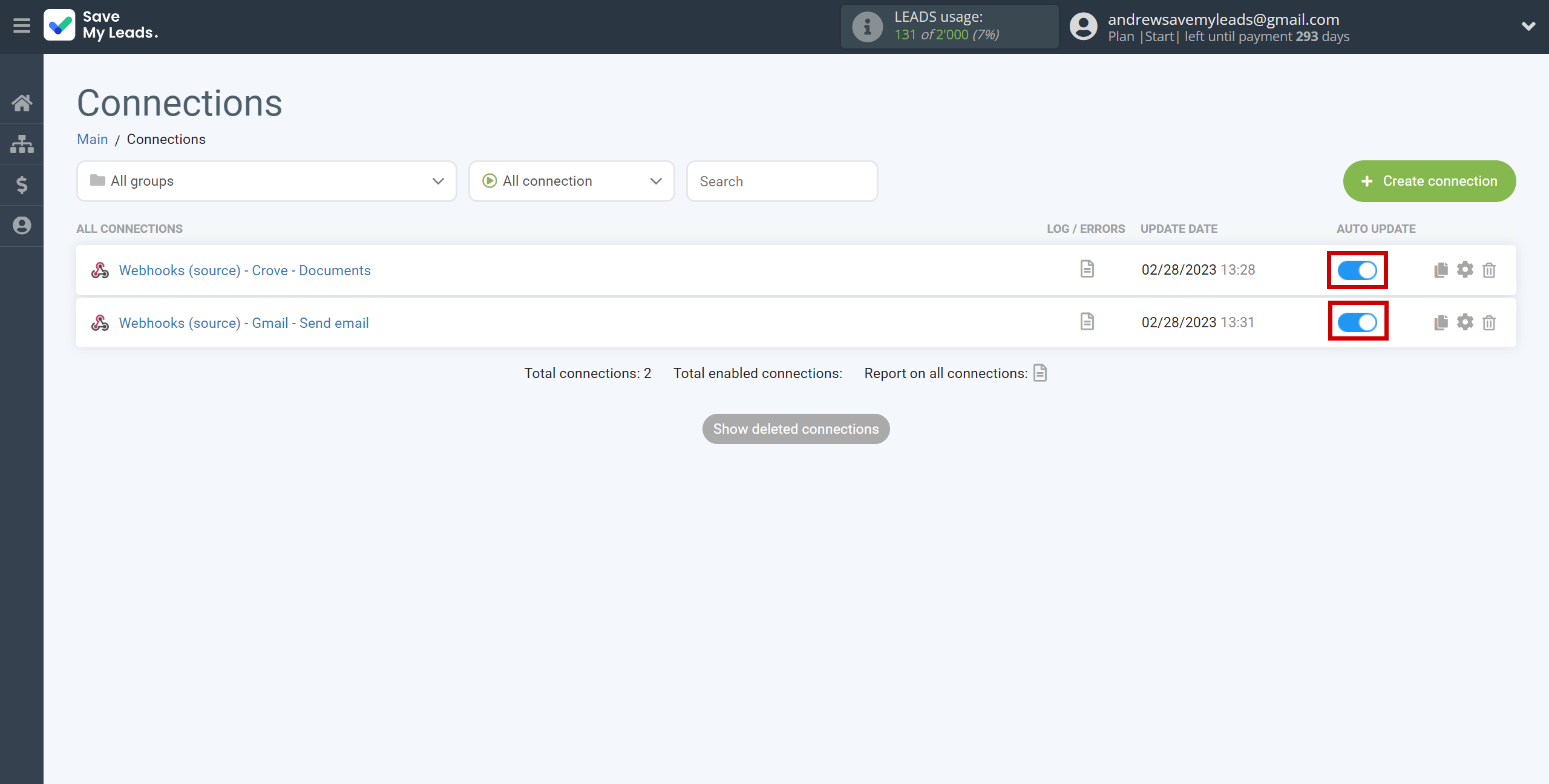
When the sliders are in the position as shown in the picture, auto-update works. If you want to disable the link, click this slider.

This completes the integration setup between Webhooks and Crove! See how easy it is!?
Now you don't have to worry, SaveMyLeads will do everything on its own!